THE THOR:デザイン着せ替えの手順
- 「Customizer Export/Import」プラグインをインストールする
- デモサイトのテンプレートファイルをダウンロードする
- ダウンロードしたテンプレートファイルをインポートする
① 「Customizer Export/Import」プラグインをインストールする
「Customizer Export/Import」はデモデータをインストールするのに必要なプラグインです。
まず最初に「Customizer Export/Import」プラグインをインストールしましょう。
「Customizer Export/Import」のインストール方法
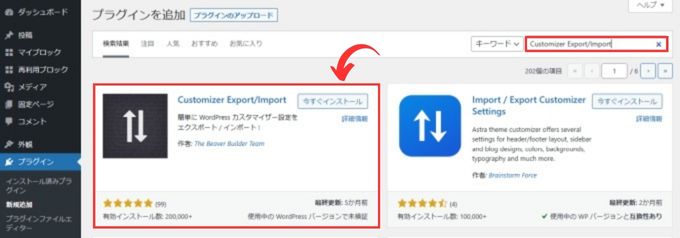
「プラグイン」→「新規追加」から検索欄に「Customizer Export/Import」と入力して検索します。
「Customizer Export/Import」が表示されたら「今すぐインストール」をクリックし、続いて「有効化」をしておきます。

② デモサイトのテンプレートファイルをダウンロードする
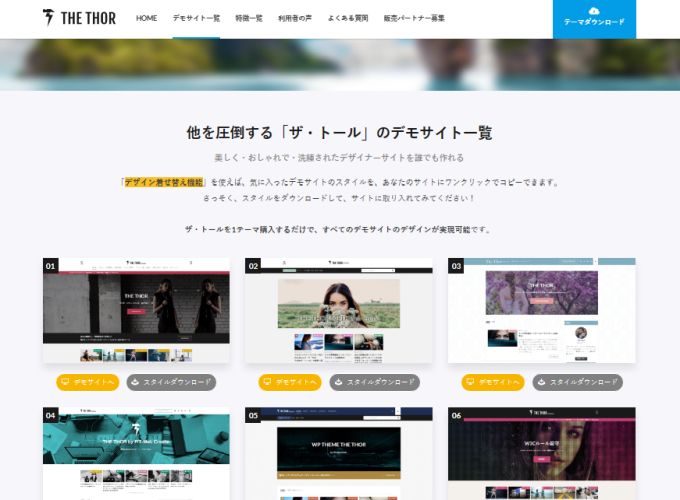
THE THOR(ザ・トール)のデモサイト一覧から好みのスタイルをダウロードします。

スタイルデータをダウロードすると下画像のような圧縮フォルダが保存されます。

まずはこの圧縮フォルダを解凍します。
解凍方法は簡単です。
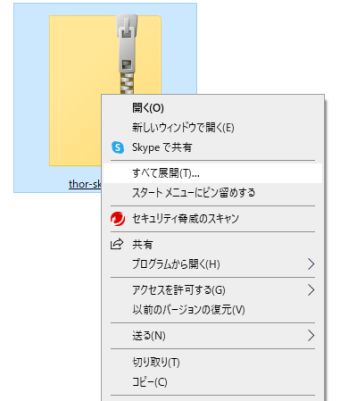
圧縮フォルダを右クリックして「すべて展開」を選択します。

展開すると下のように「.zip」の拡張子がなくなったフォルダが保存されます。

解凍したフォルダの中を確認すると「.dat」の拡張子の付いたファイルが確認できると思います。


このファイルをインポートすれば着せ替えは完了です。
③ ダウンロードしたテンプレートファイルをインポートする
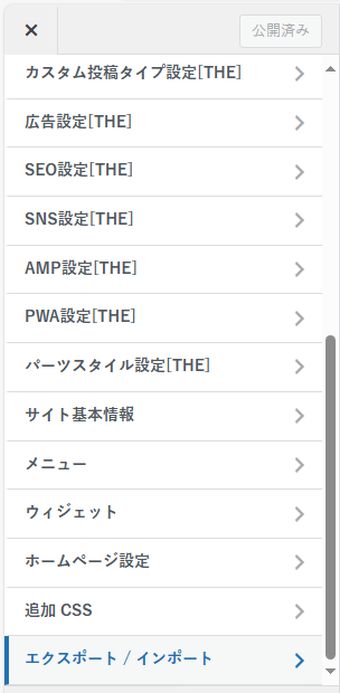
WordPressメニューから「外観」→「カスタマイズ」を選択します。
「Customizer Export/Import」プラグインを有効済みであれば、カスタマイザーに「エクスポート/インポート」の項目が追加されています。

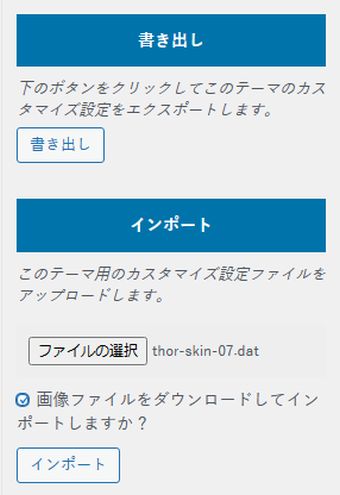
「エクスポート/インポート」の画面でダウンロードしたファイルを選択します。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れます。

「インポート」をクリックすればデモデータのデザインが反映されます。
以上がTHE THOR(ザ・トール)でデザインテンプレートを設定する方法になります。
THE THOR:関連記事一覧
-

-
THE THOR(ザ・トール)の特徴-THE THORってどんなテーマ?
2025/1/11
THE THOR(ザ・トール)ってどんなテーマ? THE THOR(ザ・トール)は次のような特徴をあげることができます。 THE THOR(ザ・トール)の特徴 オシャレ&高機能なWordPressテー ...
THE THOR:インストール方法
THE THOR(ザ・トール)の購入からインストールするまでを解説しています。
-

-
THE THOR(ザ・トール)のインストール方法
2025/5/18 THE THOR
この記事ではWordpress有料テーマ「THE THOR(ザ・トール)」の購入からインストールして使えるようにするまでを初心者向けに詳しく解説しています。 THE THOR(ザ・トール)の購入方法 ...
THE THOR:初期設定
THE THOR(ザ・トール)をインストールしたあとの初期設定についての関連記事です。
-

-
THE THOR(ザ・トール)導入後の初期設定【初心者向け】
2025/5/18 THE THOR
この記事では、THE THOR(ザ・トール)を導入したあとにやった方が良いことを初心者向けに解説しています。 インストール後にやる事リスト THE THOR(ザ・トール)をインストールしたあとには次の ...
THE THORにお勧めのプラグイン
-

-
THE THOR(ザ・トール)に必須のプラグインとお勧めプラグイン⑥選
2025/5/18 THE THOR
この記事ではTHE THOR(ザ・トール)に必須のプラグインとお勧めのプラグインを紹介しています。 THE THOR(ザ・トール)必須プラグイン THE THOR(ザ・トール)の必須プラグインはこちら ...
THE THOR:デザインテンプレートの設定方法
-

-
THE THOR(ザ・トール):デザインテンプレートの設定方法
2025/5/18 THE THOR
THE THOR:デザイン着せ替えの手順 「Customizer Export/Import」プラグインをインストールする デモサイトのテンプレートファイルをダウンロードする ダウンロードしたテンプレ ...
