この記事がお勧めな方
- SWELL(スウェル)でプロフィールカードを作成する方法を知りたい方
- SWELL(スウェル)のプロフィールカードがどんな感じか知りたい方
- プロフィール用画像を用意する方法を知りたい方
SWELL:プロフィールカードの作成手順
- プロフィールカードを表示する場所を決める
- プロフィールカードの内容を編集する
プロフィールカードを表示する場所を決める
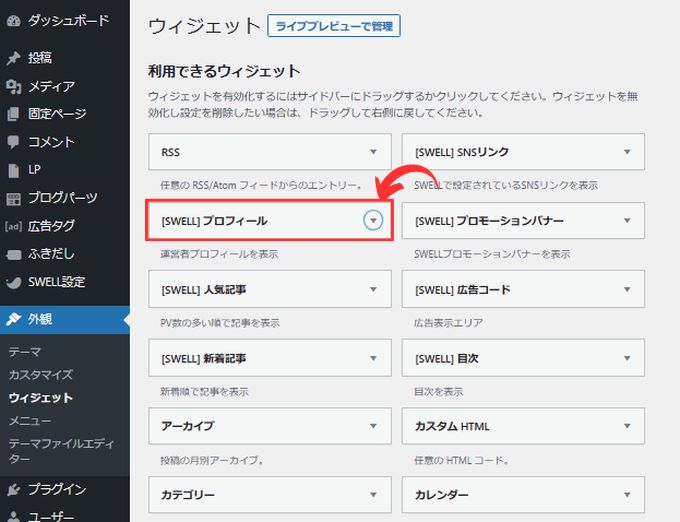
プロフィールカードはWordPressメニューの「外観」→「ウィジェット」→「プロフィール」で作成することができます。

まず、プロフィールカードを表示させたい場所に「プロフィール」の項目をドラッグします。
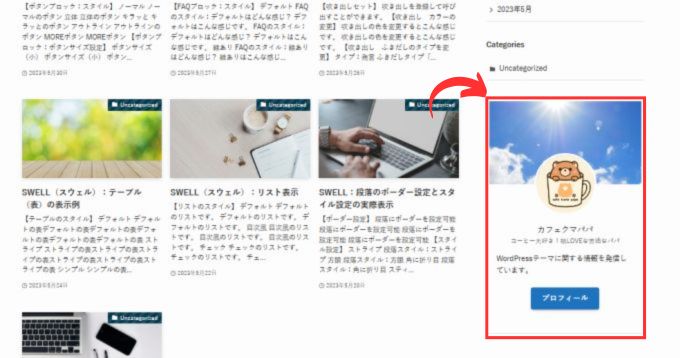
ここでは「共通サイドバー」の一番下にプロフィールカードを設置してみます。


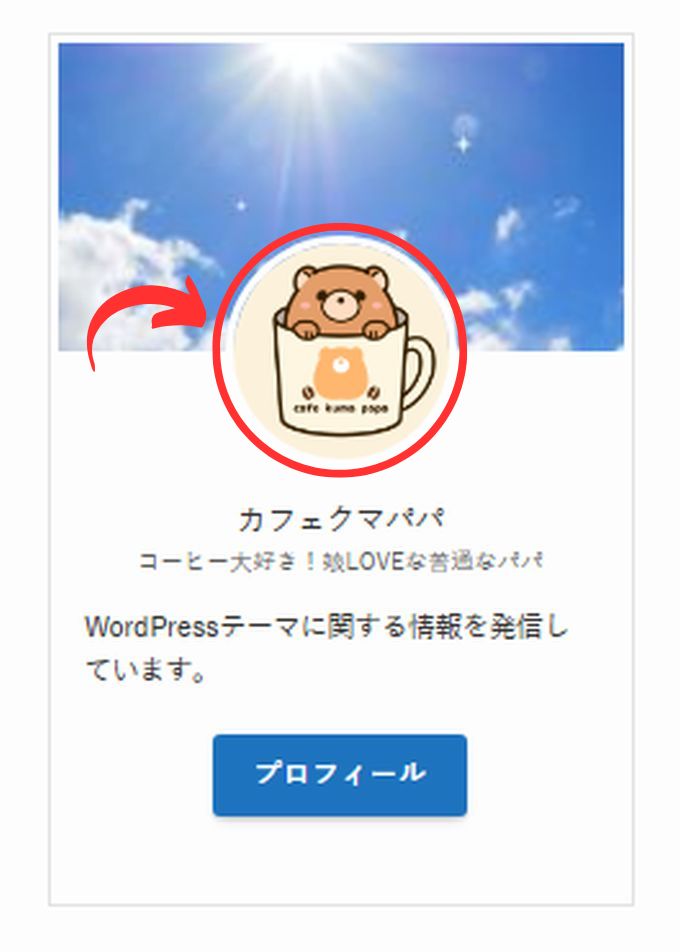
実際の表示はこんな感じです。


次にプロフィールカードの内容を編集していきます。
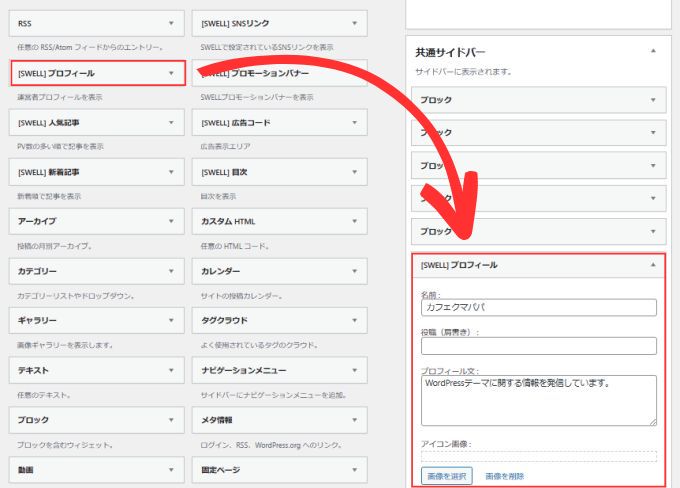
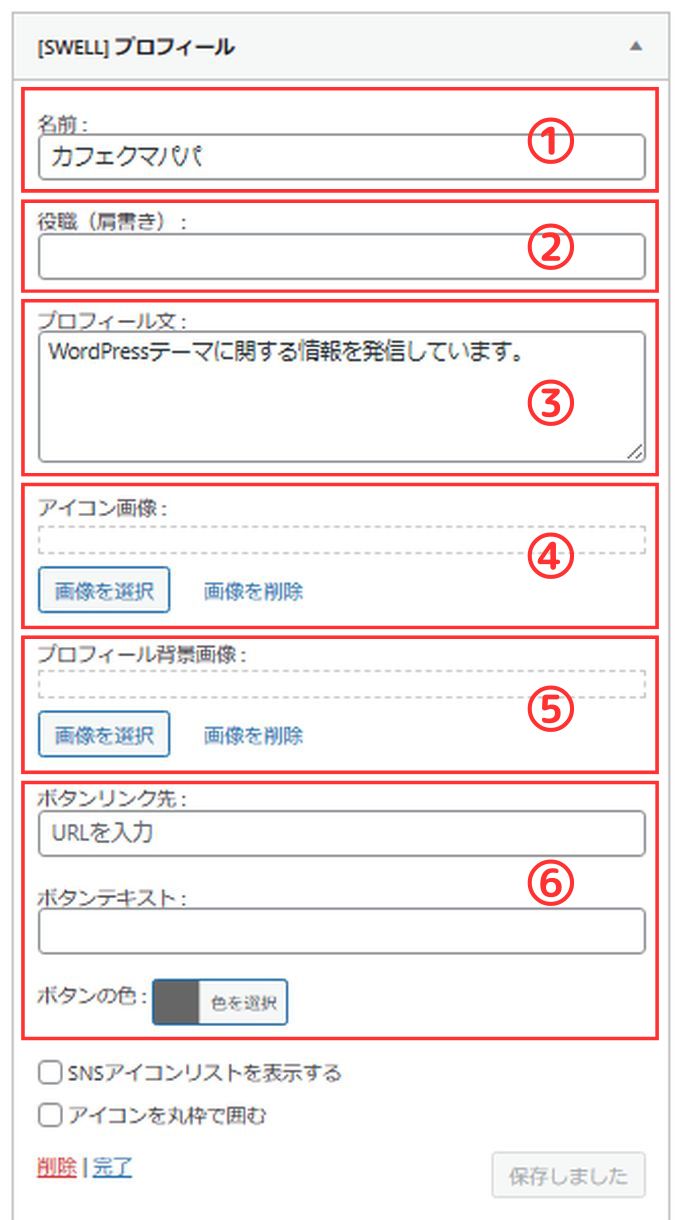
プロフィールカードの内容を編集する

| ① 名前 | 名前を入力します。 |
| ② 役職(肩書き) | 肩書きがあれば入力しましょう。 |
| ③ プロフィール文 | 簡単な自己紹介文を入力します。 |
| ④ アイコン画像 | アイコン画像を設定します。 |
| ⑤ プロフィール背景画像 | プロフィールの背景画像を設定可能 |
| ⑥ ボタン | ボタンを設定可能 |
① 名前
ニックネームなど自分の名前を入力してください。
② 役職(肩書き)
役職(肩書き)を入力します。

肩書きは結構重要な要素
肩書きは自分がどのような人物なのかを読み手の方に伝えることができる結構重要な要素だと思っています。
例えばブログのテーマに関係する職業に就いている方や以前に経験したことのあることを肩書きに記載しておくことで、記事の信頼性をアップすることができます。
③ プロフィール文
プロフィール文には簡単な自己紹介文を入力します。
④ アイコン画像
プロフィール用のアイコン画像を登録できます。

プロフィール用画像を用意する方法
プロフィール用画像を用意するには次のような方法があります。
- 無料のイラスト素材サイトを利用する
- 有料でオリジナルアイコン画像を作成してもらう
- 自分で作成する
① 無料のイラスト素材サイトを利用する
プロフィール用画像を用意する一番簡単な方法は無料のイラスト素材サイトなどを利用することです。
お勧めの無料イラスト素材サイトをご紹介します。
【無料で利用できるイラスト素材サイト】
② 有料でオリジナルアイコン画像を作成してもらう
また、有料になってしまいますがオリジナルのアイコン画像を作成してもらうのもお勧めです。
私の場合、オリジナルのアイコン画像というだけでブログ作成のモチベーションアップにも繋がっています。
オリジナルのアイコン画像は「ココナラ」でイラストレーターさんに依頼して作成してもらうのがお勧めです。
私も「ココナラ」でプロフィール用のアイコン画像を作成してもらいました。
「ココナラ」でアイコンを作成してもらう流れについてはこちらの記事をご覧になってください。
③ 自分で作成する
イラストレーターなどを使える方なら自分でアイコン画像を作成することも可能です。
また、現在ではAIによる画像作成がとても簡単にできる時代になりました。
AI画像作成サイトやアプリなどで自分のアイコンを作成することも可能ですが、AIによる画像作成に関しては著作権の問題で今後どのような扱いになるのか不透明なところがあります。
AIによって作成したアイコン画像を使用する際は著作権について注意するようにしましょう。
AI画像の著作権について文化庁の見解・参考資料を確認することができます。
いくつか参考になるような項目をまとめておきます。
- AI画像もAIを利用せずに絵を描いた場合と同様の著作権が適応される
- AI生成物が既存の著作物と「類似性」と「依拠性」が認められる場合はNG,
- 「類似性」と「依拠性」が認められる場合でも権利者から許可があればOK
- 私的鑑賞での生成物はOK
- 授業目的の複製はOK
何か難しくてAI画像の利用に不安を感じるかもしれないですね。
しかし、AI画像の利用がどんどん一般化しています。
著作権に注意しながらAI画像を積極的に利用していく時代になったのかなと感じています。
AI画像生成ってどうやってやるの?
という方もいると思います。
ChatGPTを利用すると簡単に画像の作成ができます。
また、AI画像生成に特化したツールの利用もお勧めです。
例えば、次のようなツールです。
→ ブラウザだけでできる 本格的なAI画像生成 【ConoHa AI Canvas】
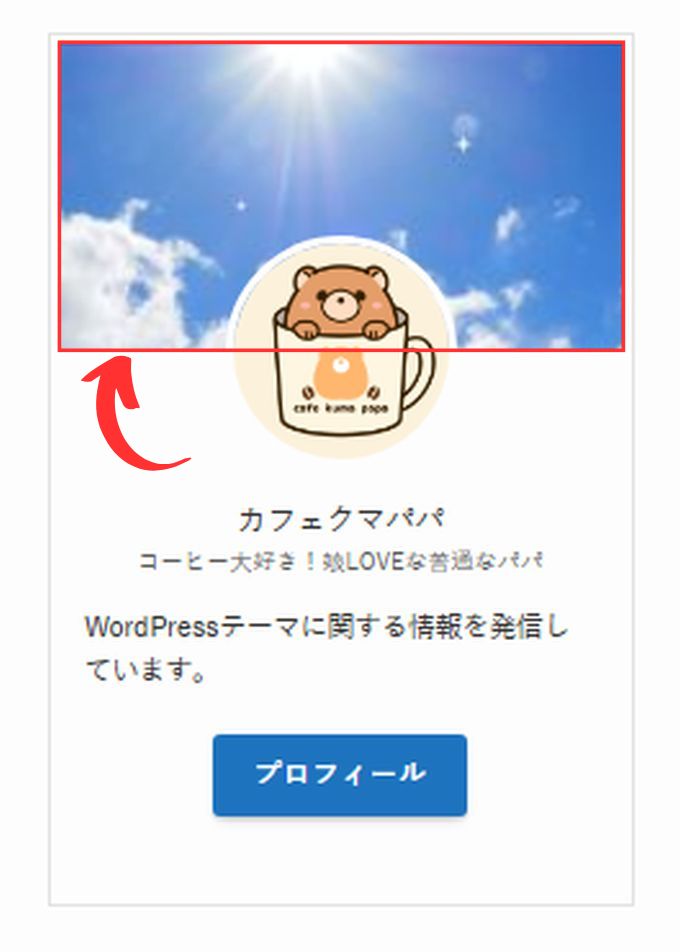
⑤ プロフィール背景画像
プロフィールの背景画像を設定可能です。

背景画像を用意する方法
背景画像を用意するのにお勧めなのが無料で利用できるグラフィックデザインツールの「Canva」です。
背景画像というよりサイトで使用する画像を作成するうえでとても便利です。
「Canva」は無料で利用できますが、有料の「Canva Pro」では無料とは比較にならないほど利用できる素材が増えるので余裕のある方は「Canva Pro」がお勧めです。
このブログのアイキャッチ画像やその他の画像はすべて「Canva」を利用して作成しています。
「Canva」を利用してアイキャッチ画像を作成する方法は別記事で紹介していますので、そちらも参考にしてみてください。
→ 「Canva」でアイキャッチ画像を作成する方法【初心者向け】
また、背景画像を用意するのに無料の写真素材サイトもお勧めです。
無料で利用できる写真素材サイトもいくつか紹介します。
背景画像のサイズ
背景画像のサイズは小さすぎるサイズにしなければ、そこまで気にする必要はないと思っています。
実際には横サイズは300ピクセル以上、縦サイズは100ピクセル以上がいいのかなと思います。
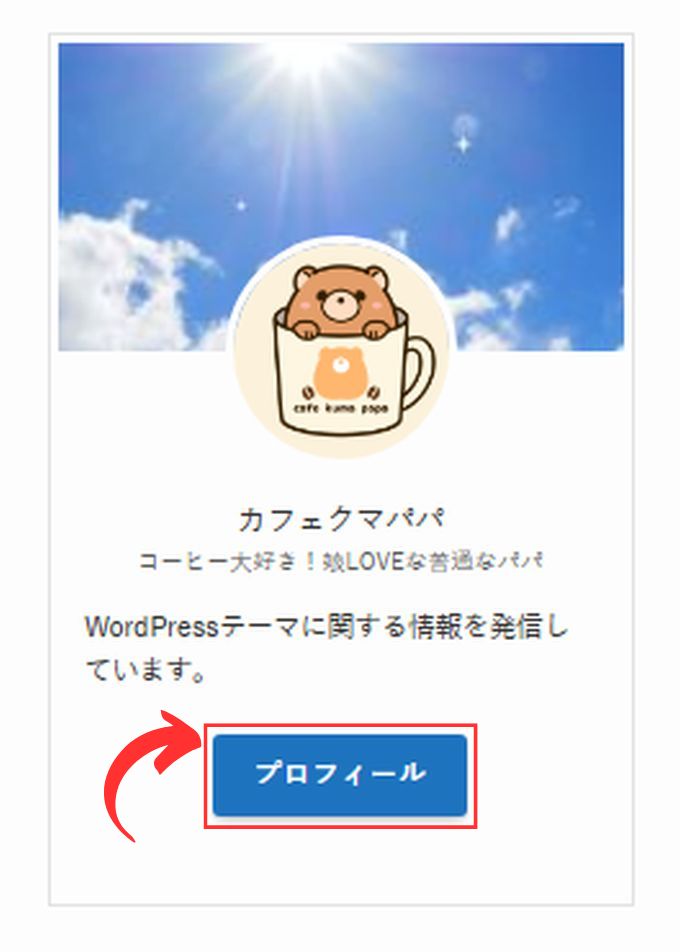
⑥ ボタン
プロフィールカードにボタンを作成することができます。
自己紹介の別ページを用意している場合などボタンにてリンクを設定することができます。
ボタンを設置するとこんな感じです。

SWELL(スウェル)のプロフィールカード作成に関しては以上になります。
また、SWELL(スウェル)では記事下に「この記事を書いた人」という簡単なプロフィールも設定可能です。
こんな感じの簡単なプロフィールです。

「この記事を書いた人」の設定方法に関しては別記事で解説していますので、そちらも参考にしてみてください。
→ SWELL:記事下の「この記事を書いた人」部分を編集する方法
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...