この記事ではSWELL(スウェル)のFAQブロックの使い方・できることについて初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)のFAQブロックの使い方を知りたい方
- SWELL(スウェル)のFAQ機能で出来ることを知りたい方
- SWELL(スウェル)のFAQがどんな感じか知りたい方

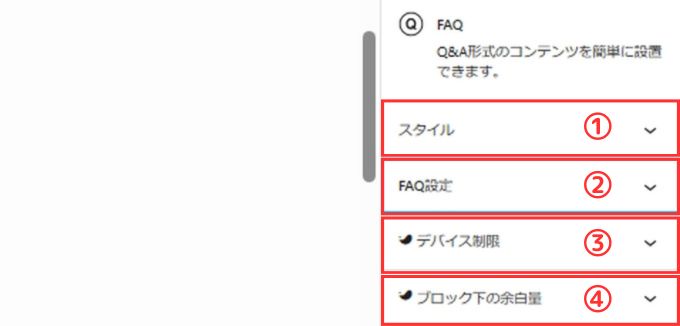
SWELL:FAQブロックで出来ること

| ① スタイル | FAQのスタイルを変更可能 |
| ② FAQ設定 | QとAの形を変更することが可能 |
| ③ デバイス制限 | スマホとPCで表示制限が可能 |
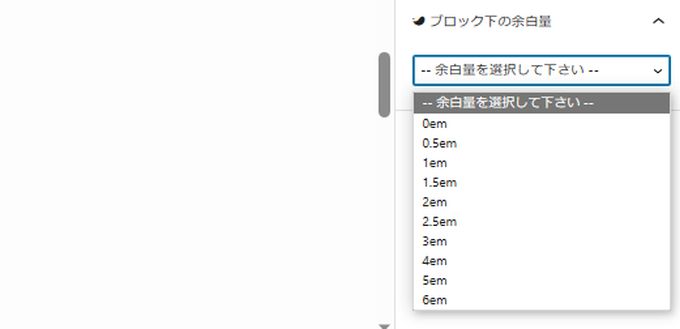
| ④ ブロック下の余白量 | ブロック下の余白量を設定可能 |
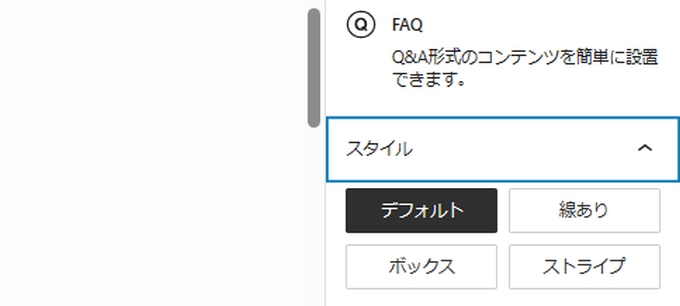
① FAQブロック:スタイル
FAQブロックは4種類に変更可能です。

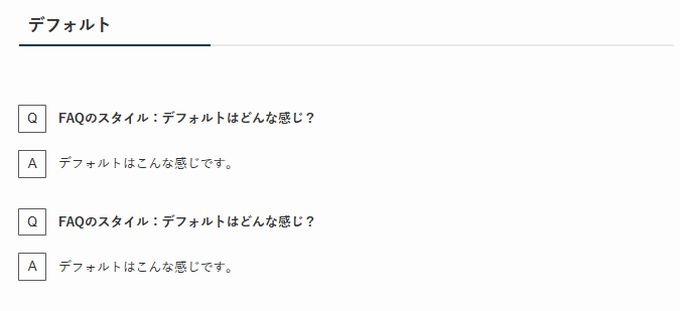
デフォルト
FAQスタイル:デフォルトはこんな感じです。

線あり
FAQスタイル:線ありはこんな感じです。

ボックス
FAQスタイル:ボックスはこんな感じです。

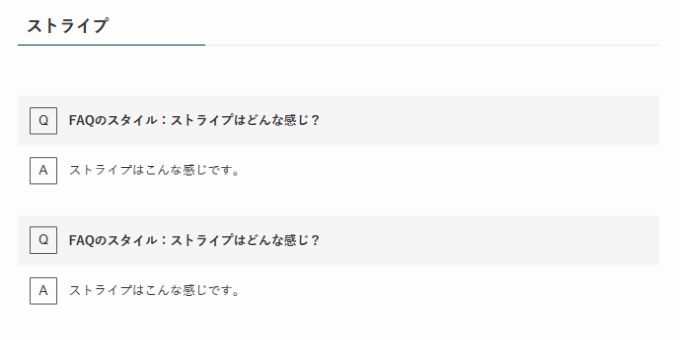
ストライプ
FAQスタイル:ストライプはこんな感じです。

② FAQブロック:FAQ設定
FAQ設定では質問部分と答えアイコン部分(Q/A)の形を変更したり、色を変更したりすることができます。


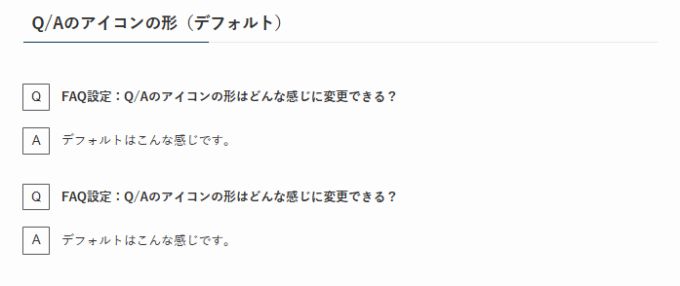
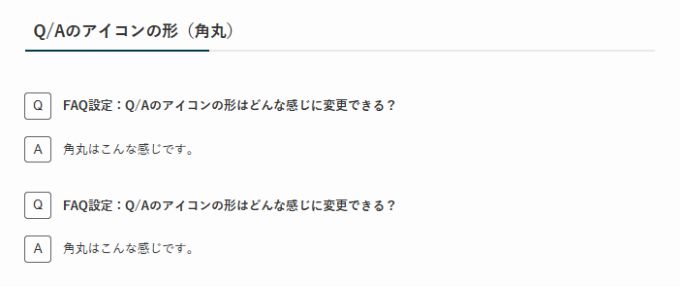
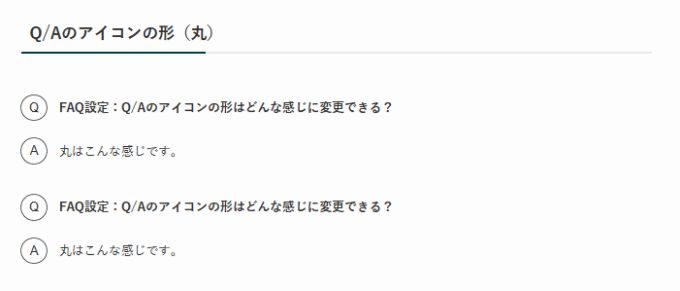
Q/Aのアイコンの形
アイコンの形は3種類に変更可能です。
デフォルトはこんな感じです。

角丸はこんな感じです。

丸はこんな感じです。

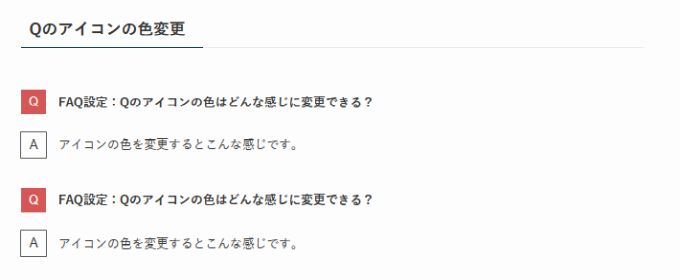
Qアイコンの色
Qアイコンの色を変更することができます。

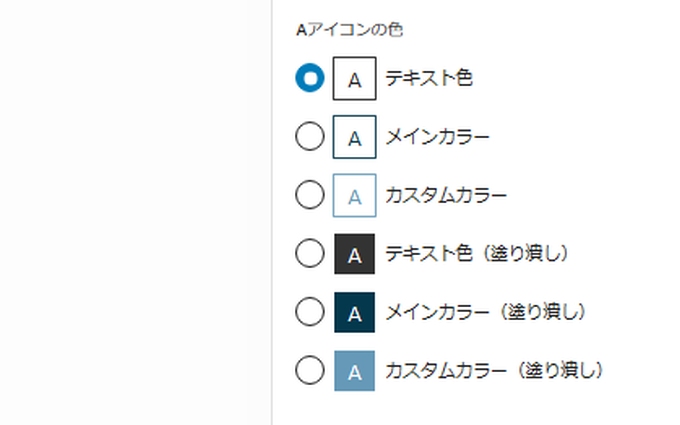
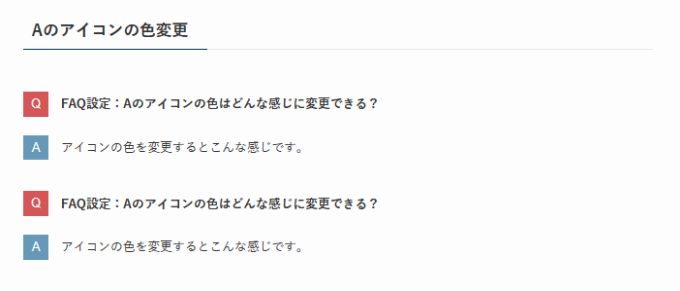
Aアイコンの色
Aアイコンの色を変更することができます。

③ FAQブロック:デバイス制限
スマホとPCで表示制限を行うことができます。

④ FAQブロック:ブロック下の余白量
ブロック下の余白量を設定できます。

SWELL(スウェル)のFAQ機能は便利で使いやすいですし、編集機能の豊富です。
このブログではWordPressテーマ「AFFINGER6」を使用していますが、AFFINGER6のFAQ機能は見出しとてしか編集することができないので正直SWELL(スウェル)のFAQ機能の方が便利です。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLとは?初心者でも迷わないWordPressテーマの特徴・出来ることを徹底解説
2026/1/9
WordPressでブログを始めようとすると、必ず名前が挙がる人気テーマが SWELL(スウェル) です。 SWELLってどんなテーマ? 初心者でも本当に使いやすい? AFFINGERなど他テーマと何 ...
-

-
SWELLのメリット・デメリットを徹底解説|初心者でも後悔しないWordPressテーマ?
2026/1/17 SWELL
WordPressテーマを探していると、必ずと言っていいほど候補に挙がるのが SWELL(スウェル) です。 評判が良いけど、本当に初心者向け? デメリットはないの? 他の人気テーマと比べてどう? こ ...