この記事がお勧めな方
- SWELL(スウェル)のキャプションボックスの使い方を知りたい方
- SWELL(スウェル)のキャプションボックスで出来ることを知りたい方
- SWELL(スウェル)のキャプションボックスがどんな感じか知りたい方
「キャプションボックス」はブロックツールの「キャプションボックス」を選択します。

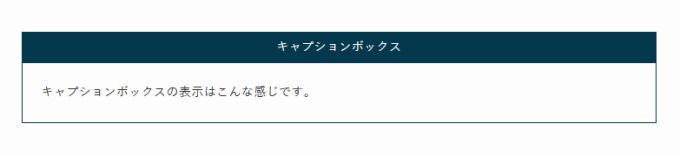
SWELLのキャプションボックス表示はこんな感じです。

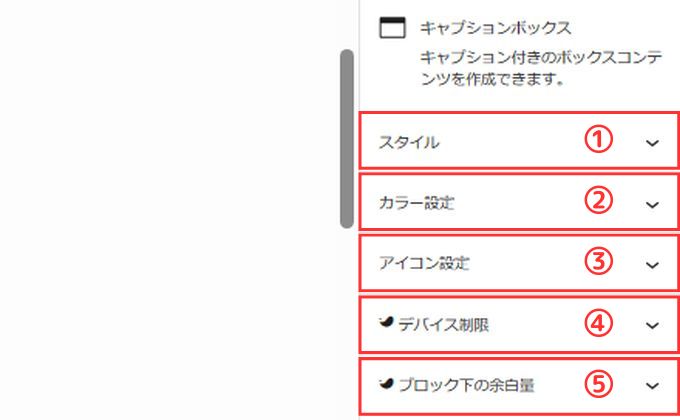
SWELL:キャプションボックスで出来ること

| ① スタイル | スタイルの変更が可能 |
| ② カラー設定 | キャプションボックスの色変更が可能 |
| ③ アイコン設定 | アイコンの設定が可能 |
| ④ デバイス制限 | スマホとPCで表示制限が可能 |
| ⑤ ブロック下の余白量 | ブロック下の余白量の設定が可能 |
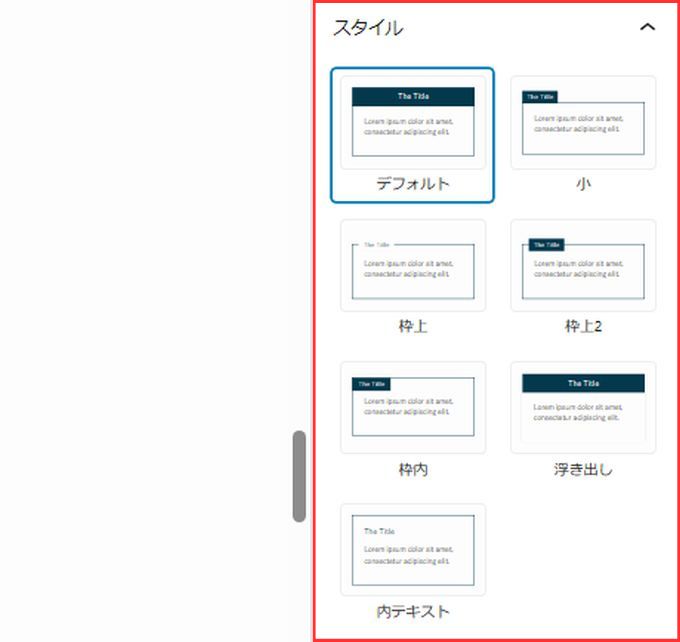
① スタイル
キャプションボックスのスタイルを7種類から選択することができます。

デフォルト
スタイル:デフォルトはこんな感じです。

小
スタイル:小はこんな感じです。

枠上
スタイル:枠上はこんな感じです。

枠上2
スタイル:枠上2はこんな感じです。

枠内
スタイル:枠内はこんな感じです。

浮き出し
スタイル:浮き出しはこんな感じです。

内テキスト
スタイル:内テキストはこんな感じです。

② カラー設定
カラー設定でキャプションボックスの色を変更することができます。

キャプションボックスの色を変更するとこんな感じです。

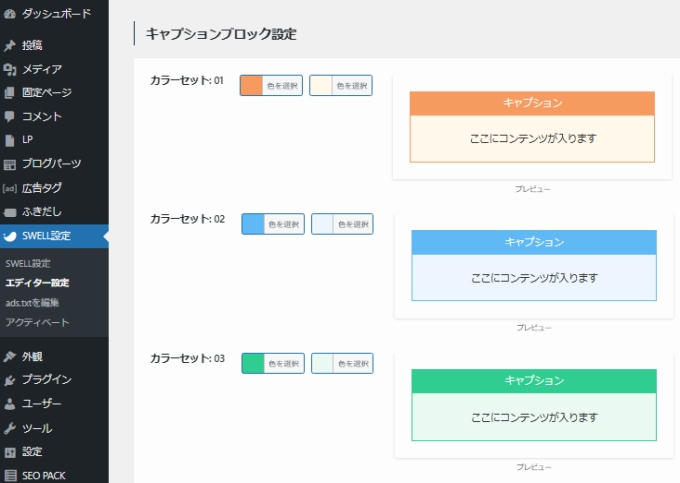
カラー設定で選択することができる色は「SWELL設定」→「エディター設定」の「キャプションブロック設定」で登録することができます。

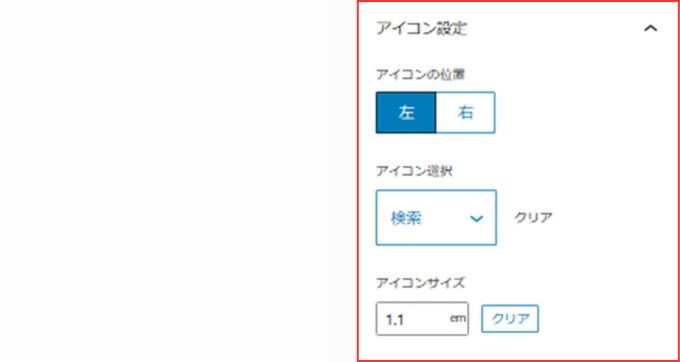
③ アイコン設定
アイコン設定でキャプションボックスにアイコンを表示することができます。

設定できる内容は以下になります。
| アイコンの位置 | アイコンの位置を左右変更可能 |
| アイコン選択 | アイコンの種類を変更可能 |
| アイコンサイズ | アイコンのサイズを変更可能 |
アイコン表示をするとこんな感じです。

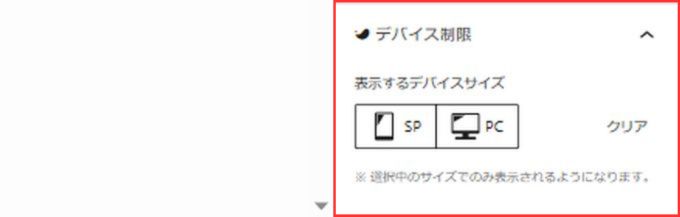
④ デバイス制限
スマホとPCで表示制限が可能です。

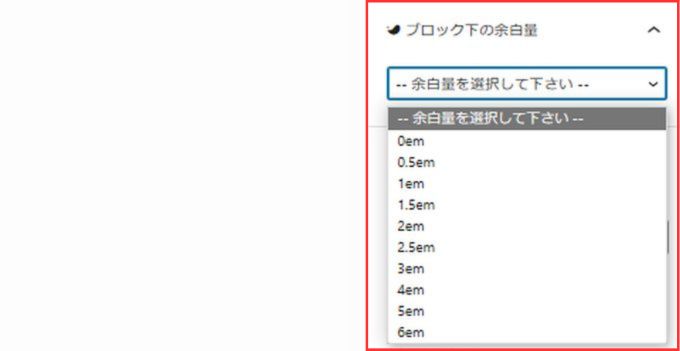
⑤ ブロック下の余白量
ブロック下の余白量を変更することができます。

キャプションボックスの実際表示はSWELLで作成したサンプルサイトで確認するこもできますので、そちらも参考にしてみてください。
→ SWELLで作成したサンプルサイト(キャプションボックス)
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLとは?初心者でも迷わないWordPressテーマの特徴・出来ることを徹底解説
2026/1/9
WordPressでブログを始めようとすると、必ず名前が挙がる人気テーマが SWELL(スウェル) です。 SWELLってどんなテーマ? 初心者でも本当に使いやすい? AFFINGERなど他テーマと何 ...
-

-
SWELLのメリット・デメリットを徹底解説|初心者でも後悔しないWordPressテーマ?
2026/1/17 SWELL
WordPressテーマを探していると、必ずと言っていいほど候補に挙がるのが SWELL(スウェル) です。 評判が良いけど、本当に初心者向け? デメリットはないの? 他の人気テーマと比べてどう? こ ...