この記事がお勧めな方
- SWELL(スウェル)のボックスメニューの使い方を知りたい方
- SWELL(スウェル)のボックスメニューで出来ることを知りたい方
- SWELL(スウェル)のボックスメニューがどんな感じか知りたい方
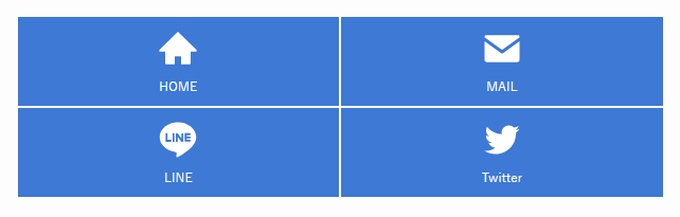
SWELLのボックスメニューはこんな感じです。

ブロックツールの「ボックスメニュー」を選択することで「ボックスメニュー」を表示することができます。

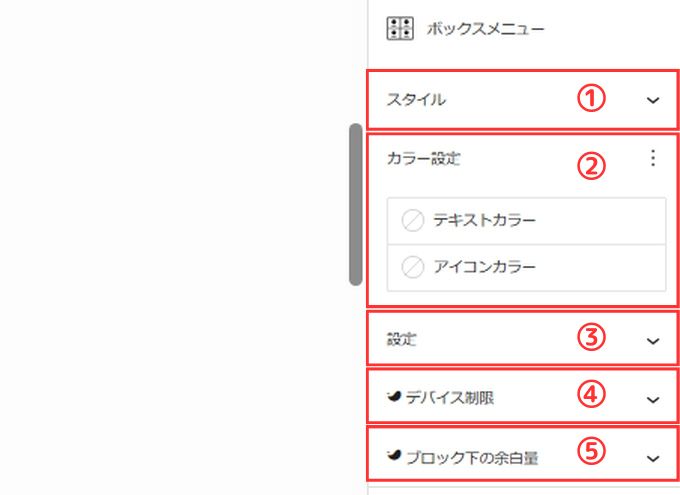
SWELL:ボックスメニューで出来ること

| ① スタイル | ボックスメニューのスタイル変更が可能 |
| ② カラー設定 | テキストとアイコンのカラー設定が可能 |
| ③ 設定 | テキストとアイコンの並びやアイコンサイズなどの設定が可能 |
| ④ デバイス制限 | スマホとPCで表示制限が可能 |
| ⑤ ブロック下の余白量 | ブロック下の余白量の設定が可能 |
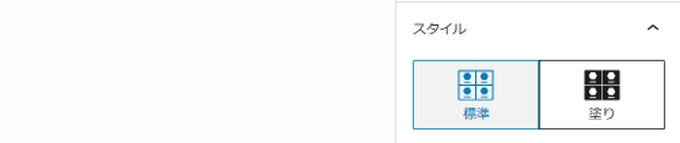
① スタイル
ボックスメニューのスタイルを2種類から変更することができます。

標準
スタイル:「標準」はこんな感じです。

塗り
スタイル:「塗り」はこんな感じです。

② カラー設定
カラー設定ではテキストとアイコンの色を設定することができます。

テキストカラーの変更
テキストカラーを変更するとこんな感じです。

アイコンカラーの変更
アイコンカラーを変更するとこんな感じです。

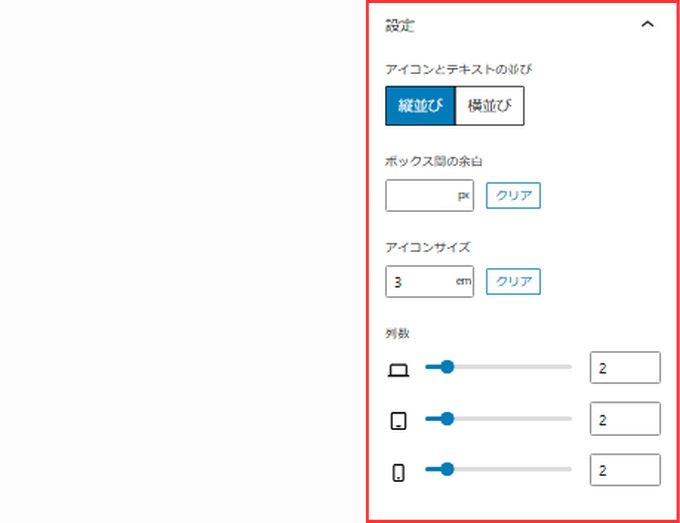
③ 設定
「設定」ではアイコンとテキストの並びやアイコンサイズを設定することができます。

アイコンとテキストの並び
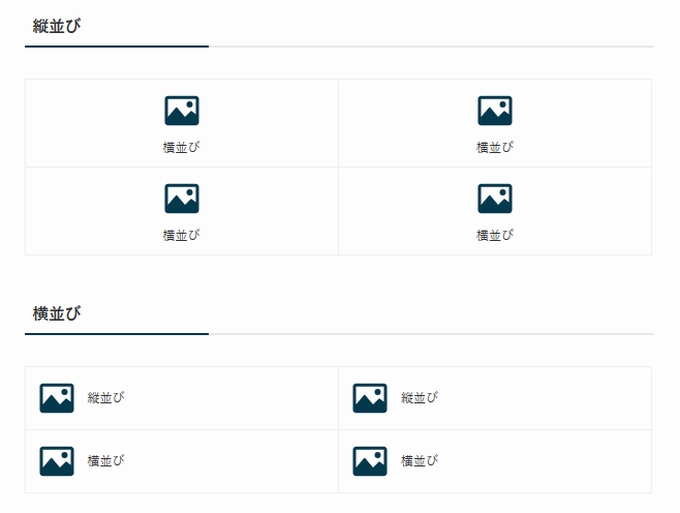
アイコンとテキストの並びを「縦並び」もしくは「横並び」に設定することができます。

ボックス間の余白
ボックス間の余白を設定することができます。
ボックス間の余白を設定するとこんな感じです。

アイコンサイズ
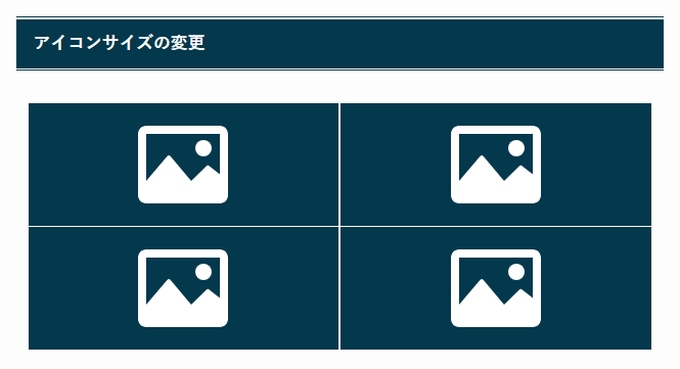
アイコンサイズを変更することができます。
アイコンサイズを変更するとこんな感じです。

列数
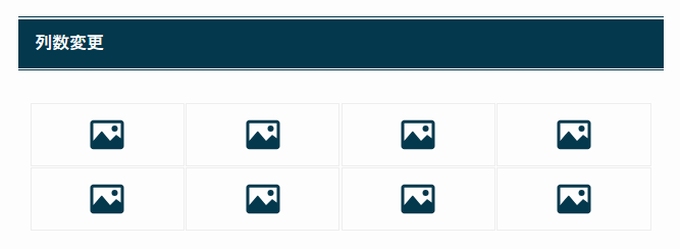
列数を変更することができます。
列数を変更するとこんな感じです。

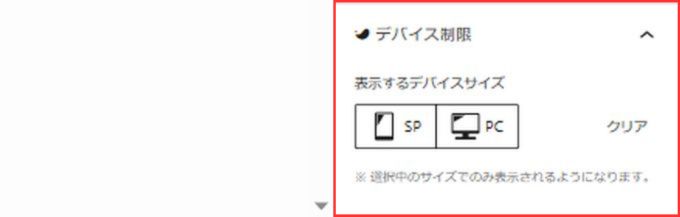
④ デバイス制限
スマホとPCで表示制限をすることができます。

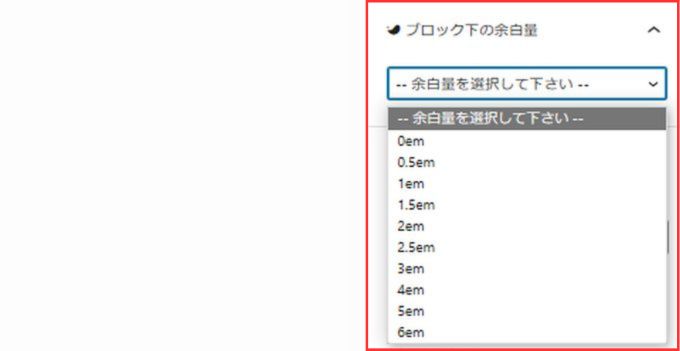
⑤ ブロック下の余白量
ブロック下の余白量を設定することができます。

ボックスにアイコンや画像を設定する方法
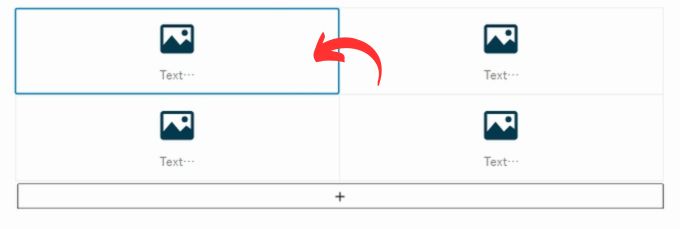
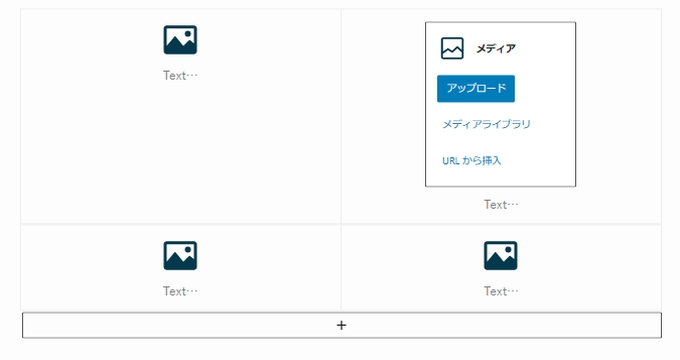
ボックスメニューにアイコンや画像を設定するにはまず設定したい個別のボックスをクリックします。

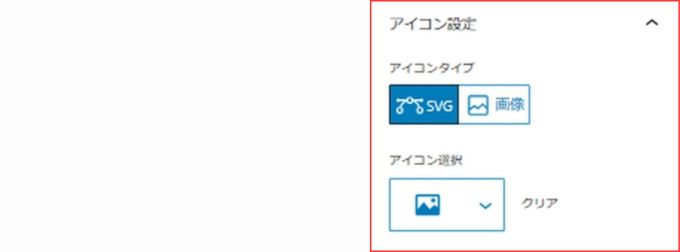
画面右側にアイコン設定が表示されるので、そこからアイコンや画像を設定することができます。

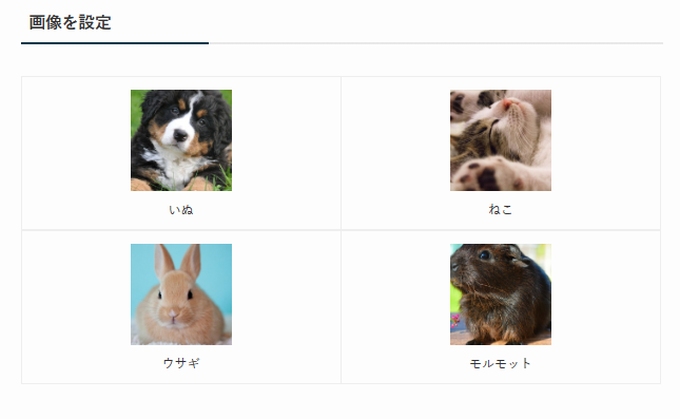
画像の設定
ボックスメニューに画像を設定するには「アイコン設定」の「画像」で表示したい画像をアップロードします。

ただ、私がこの記事を執筆時点で画像をアップロードしようと思いましたが、うまくアップロードできませんでした。
何かの不具合かもしれません。
うまくアップロードできない場合は一度画像ブロックで登録したい画像を表示させて「メディアライブラリ」に登録してみてください。
WordPressメニューの「メディア」から新規追加でも構いません。
メディアライブラリに登録された画像に関しては正常に表示されました。
画像を表示するとこんな感じです。

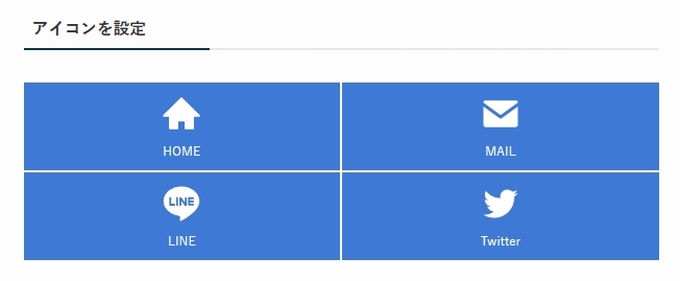
アイコンの設定
ボックスメニューにアイコンを設定することができます。
SWELLではアイコンの種類も豊富で簡単に活用できるのが本当に便利です。
アイコンを表示するとこんな感じです。

SWELL(スウェル)のボックスメニューの実際表示はSWELL(スウェル)で作成したサンプルサイトでも確認することができますので、そちらも参考にしてみてください。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLとは?初心者でも迷わないWordPressテーマの特徴・出来ることを徹底解説
2026/1/9
WordPressでブログを始めようとすると、必ず名前が挙がる人気テーマが SWELL(スウェル) です。 SWELLってどんなテーマ? 初心者でも本当に使いやすい? AFFINGERなど他テーマと何 ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...