この記事ではSWELL(スウェル)のアコーディオンブロックの使い方・できることについて初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)のアコーディオンブロックの使い方を知りたい方
- SWELL(スウェル)のアコーディオンブロックで出来ることを知りたい方
- SWELL(スウェル)のアコーディオン表示がどんな感じか知りたい方

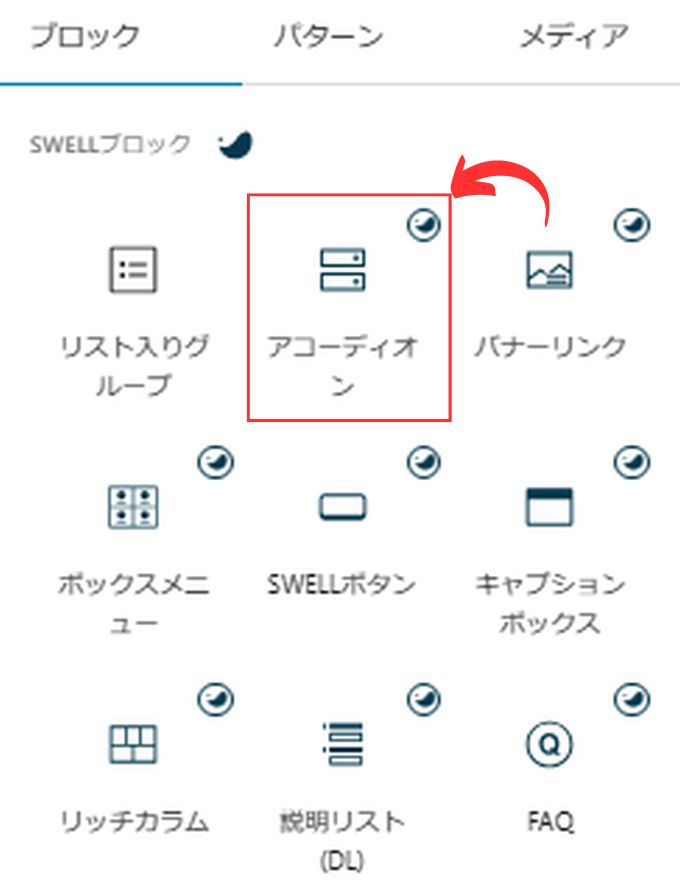
SWELL:アコーディオンブロックで出来ること
アコーディオンブロックではコンテンツを折りたたんで表示することができます。
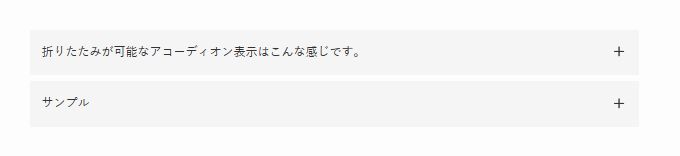
折りたたんだ状態はこんな感じです。

コンテンツを表示するとこんな感じです。

実際の表示はSWELLで作成したサンプルサイトで確認できますので、そちらを参考にしてみてください。
→ SWELLで作成したサンプルサイト(アコーディオンブロック)
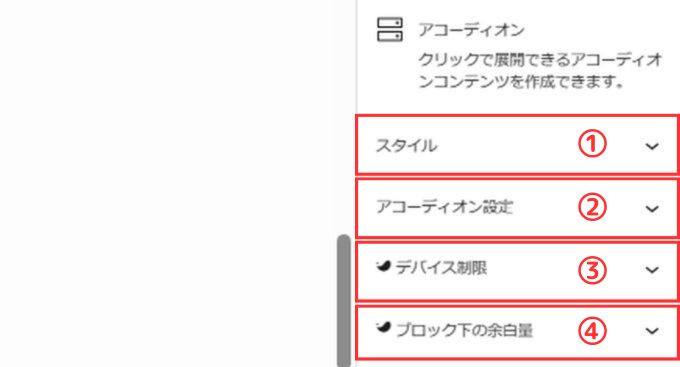
アコーディオンブロックでは次のような設定をすることができます。

| ① スタイル | スタイルを4種類に変更可能 |
| ② アコーディオン設定 | オープンとクローズのアイコンを変更可能 |
| ③ デバイス制限 | スマホとPCで表示制限が可能 |
| ④ ブロック下の余白量 | ブロック下の余白量を設定可能 |
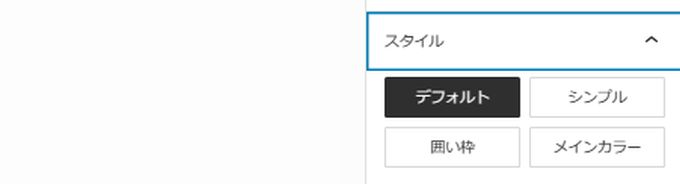
スタイル
4種類のスタイルに変更することができます。

- デフォルト
- シンプル
- 囲い枠
- メインカラー
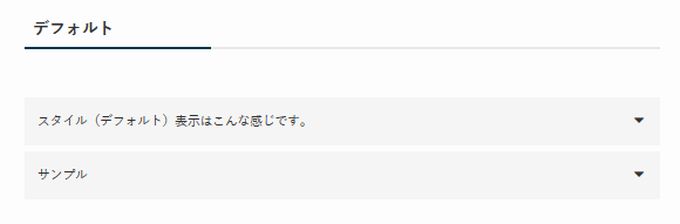
デフォルト
スタイル(デフォルト)はこんな感じです。

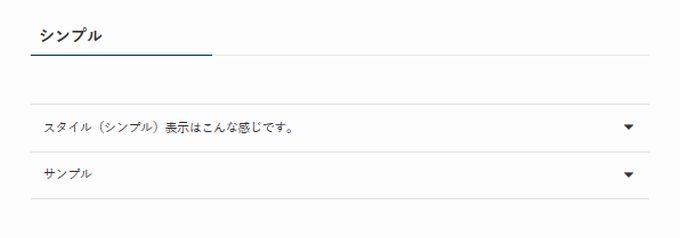
シンプル
スタイル(シンプル)はこんな感じです。

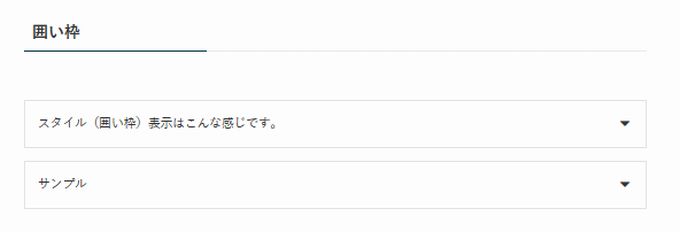
囲い枠
スタイル(囲い枠)はこんな感じです。

メインカラー
スタイル(メインカラー)はこんな感じです。

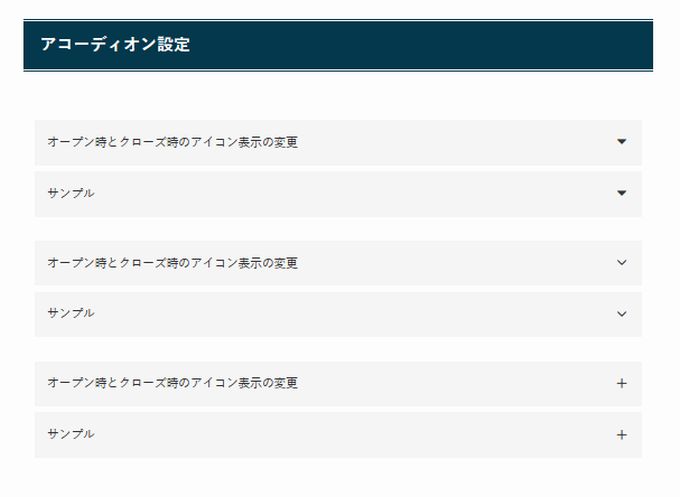
アコーディオン設定
アコーディオン設定ではオープン時とクローズ時のアイコン表示を変更することができます。

アコーディオン設定をするとこんな感じです。

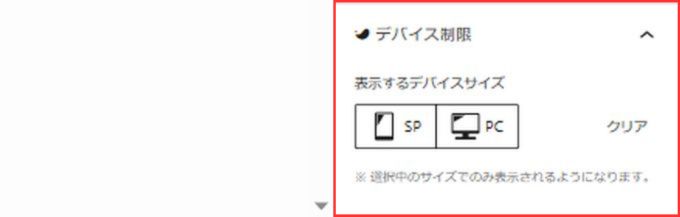
デバイス制限
スマホとPCで表示制限が可能です。

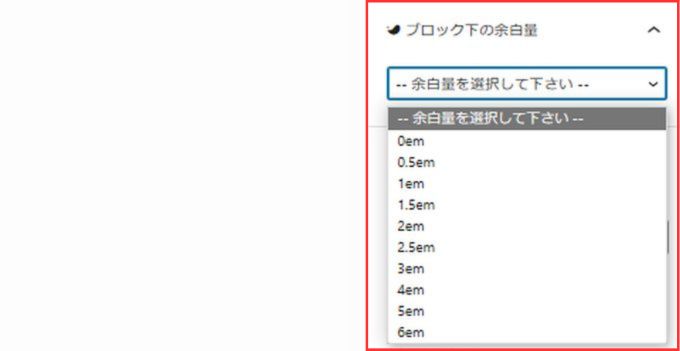
ブロック下の余白量
ブロック下の余白量を設定可能です。

SWELLのアコーディオンブロックのコンテンツ部分は通常の記事作成を行うことができます。
アコーディオンブロックの活用方法

アコーディオンブロックはどんな風に活用すればいいの?
アコーディオンブロックはとても便利ですが、どんな時に使用していいのか迷ってしまう初心者の方もいるかもしれません。
そんな方には次のような活用方法がお勧めです。
- 記事をスマートに表示させたいとき
- 主となるコンテンツの補足説明をしたいとき
記事をスマートに表示させたいときに活用する
アコーディオンブロックを利用することで、コンテンツを折りたたんで表示させることができます。
その特性から記事をスマートに表示させることができます。
記事の内容が多すぎると読み手の方の負担が増え、逆にページから離れてしまう可能性もあります。
そんなときにアコーディオンブロックをうまく活用すれば、読み手の方にスマートにコンテンツを案内することができます。
ただし、アコーディオンブロックでは読み手の方にクリックしてもらわなければコンテンツを表示することができません。
(デフォルトで開いた状態に設定することも可能です。)
せっかく書いた内容を読んでもらえない可能性もあります。
それから使用するうえの注意点としては「見出し」の扱い方です。
アコーディオンブロックのコンテンツは普通の記事作成機能を使用することができます。
「見出し」の機能も利用できますが、「見出し」は見出しレベルによりますが目次に反映されますので、その点に注意して利用する必要があります。
主となるコンテンツの補足説明をしたいときに活用する
例えば、ある商品を説明する場合に商品画像の下にアコーディオンブロックを利用して詳細な説明をするのに活用してもいいですし、商品の説明のコンテンツのあとにアコーディオンブロックで商品画像を補足するのもいいと思います。
クリックして商品画像を表示させるとこんな感じです。

SWELLのアコーディオンブロックの説明は以上になります。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...