ブログに訪れた読者は、まず「この記事を書いている人はどんな人だろう?」という“安心感”を求めます。
プロフィールカードは、読者との距離を近づけ、記事の信用度を高めるとても大切なパーツです。
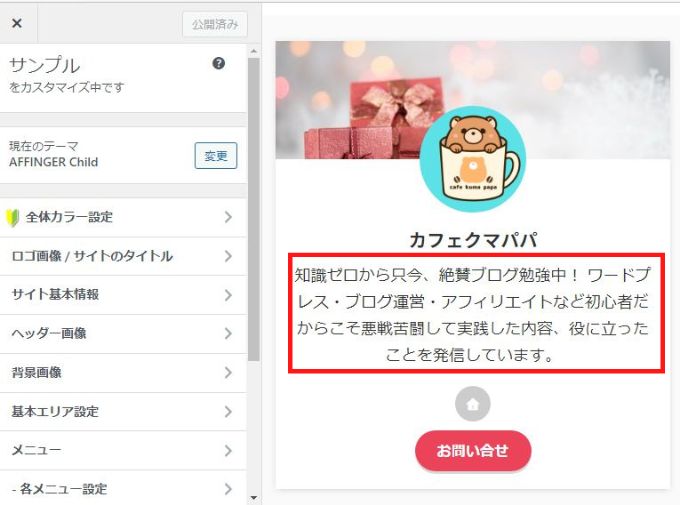
プロフィールカードはこんな感じです。

特に WordPress テーマ AFFINGER6(アフィンガー) では、初心者でも簡単にプロフィールカードを作れる機能が最初から搭載されています。
この記事は、
- WordPressを始めたばかり
- AFFINGER6を買ったけどまだ使いこなせていない
- プロフィールの設定方法がわからない
- サイドバーに自己紹介を表示したい
- プロフィール写真が丸くならない…
といった 完全初心者の方に向けて、超やさしく“順番に進めるだけで完成する”ガイド です。
AFFINGER6のプロフィールカードでできること
AFFINGER6のプロフィールカードは、ブログ初心者が最初に設置すべき“信頼を生むパーツ”です。
プロフィールカードを設置すると次のようなメリットがあります。
読者の安心感がぐっと高まる
初めてあなたのブログに来た読者は、「この記事を書いている人はどんな人?」「信頼して読んでいいの?」と考えています。
プロフィールカードがあるだけで、
- どんな人が書いているか
- 何が専門なのか
- どんな思いで発信しているか
を一瞬で伝えられ、読者の離脱率が下がります。
SNSや問い合わせへの導線を自然に置ける
プロフィールカードには、以下のリンクを自由に設置できます。
- X(旧Twitter)
- YouTube
- 問い合わせフォーム
- 実績ページ
- プロフィール詳細ページ
つまり “あなたの活動に興味を持った人”を確実に次のアクションへつなげられる場所 です。
SEOにもプラス(滞在時間・回遊率が改善)
プロフィールカードがあることで、
- 読者が安心して記事を読み進める
- SNSへ移動 → フォロワー増加
- 他の記事リンクに進む
といった行動が増えるため、結果として サイト全体の評価が上がる 傾向があります。
プロフィールカードを作る前に準備するもの
作業に入る前に、準備する素材を確認しておきましょう。
次のものを事前に用意しておけば、作業がとてもスムーズになります。
- アイコン画像やヘッダー画像
- 自己紹介文
- SNSや関連ページのURL
① アイコン画像やヘッダー画像
まずはプロフィールカード用のアイコンやヘッダー画像を準備します。


プロフィール画像はどうやって用意するの?
プロフィール用画像を用意するには次のような方法があります。
- 無料のイラスト素材サイトを利用する
- 有料でオリジナルアイコン画像を作成してもらう
- 自分で作成する
無料のイラスト素材サイトを利用する
プロフィール用画像を用意する一番簡単な方法は無料の素材サイトなどを利用することです。
お勧めの無料イラスト素材サイトをご紹介しておきます。
【無料で利用できるイラスト素材サイト】
【無料で利用できる写真素材サイト】
有料でオリジナルアイコン画像を作成してもらう
ココナラでイラストレーターさんに依頼してオリジナルのアイコン画像を作成してもらうのもお勧めです。
私はココナラで依頼して画像を作成してもらいました。
3,000円~4,000円程度でしたが、料金は依頼するイラストレーターさんによって違います。
自分で作成する
イラストレーターなどを使える方なら自分でアイコン画像を作成することも可能です。
また、現在ではAIで画像作成が簡単にできます。
AIによって作成したアイコン画像を使用する際は著作権について注意するようにしましょう。
いくつか参考になるような項目をまとめておきます。
- AI画像もAIを利用せずに絵を描いた場合と同様の著作権が適応される
- AI生成物が既存の著作物と「類似性」と「依拠性」が認められる場合はNG,
- 「類似性」と「依拠性」が認められる場合でも権利者から許可があればOK
- 私的鑑賞での生成物はOK
- 授業目的の複製はOK
「AI画像生成ってどうやってやるの?」と思う初心者の方もいると思います。
ChatGPTで簡単に画像生成が可能なのでお勧めなんですが、無料バージョンでは1日5画像程度しか生成できません。
ChatGPTの有料バージョンやAI画像生成に特化した有料サービスを利用するのもお勧めです。
例えば、次のようなツールです。
→ ブラウザだけでできる 本格的なAI画像生成 【ConoHa AI Canvas】
また、ブログで使用する画像を作成するのに「Canva」がお勧めです。
「Canva」は無料で利用できる「Canva」と有料(月額1,500円)の「Canva Pro」があります。
「Canva Pro」は使用できる素材の量が圧倒的に多いのでとてもお勧めなんですが、初心者の方は「Canva」で操作などに慣れてから「Canva Pro」に移行してもいいと思います。
余裕のある方は断然「Canva Pro」がお勧めなので、最初から有料バージョンを利用してみてください。
関連記事:
-

-
WordPressでアイキャッチ画像を設定する方法【初心者でも失敗しない完全ガイド】
WordPressを始めたばかりの初心者が最初に迷いやすいのが、「アイキャッチ画像って何?どうやって設定すればいいの?」というポイントです。 記事の内容には自信があっても、アイキャッチ画像がなかったり ...
-

-
Canvaでアイキャッチ画像を作る方法【初心者でも5分でできるブログ用デザイン完全ガイド】
ブログを運営していると必ずぶつかる壁―― それが 「アイキャッチ画像をどう作ればいいか問題」 です。 デザインなんてやったことがない センスに自信がない Photoshop?Illustrator?絶 ...
② 自己紹介文(100〜150字程度)
100~150文字程度で自己紹介を準備しておきましょう。
実績や専門性をアピールするとサイトの信頼性を上げることができます。
③ SNSや関連ページのURL
- X / Instagram
- 問い合わせ / プロフィール詳細ページ
- Note / YouTube など
これらはプロフィールカード下部に配置することで、読者を誘導することが可能です。
AFFINGER6でプロフィールカードを作る方法【画像付きの完全ガイド】
では、実際にプロフィールカードを作成していく手順を解説していきます。

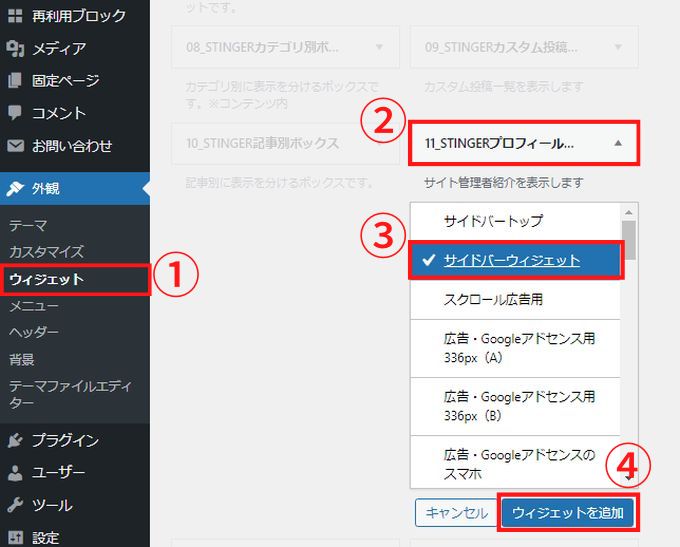
STEP1:WordPressにログインし、「外観 → ウィジェット」を開く
STEP2:プロフィールカードウィジェットを選択
STEP3:サイドバーウィジェットを選択
STEP4:ウィジェットを追加をクリック
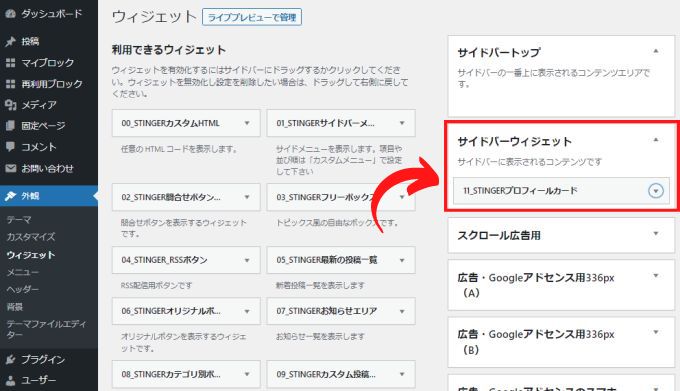
サイドバーウィジェット内に「プロフィールカード」が表示されます。

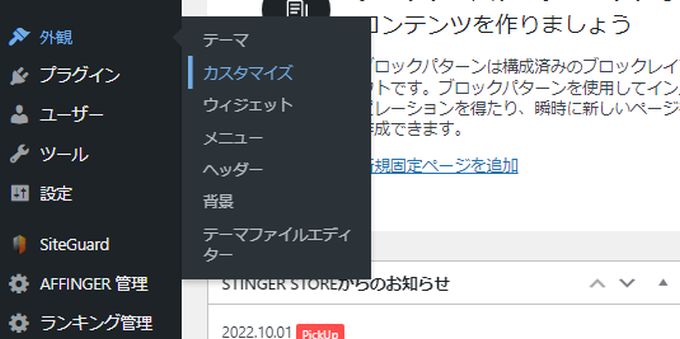
STEP5:「外観」→「カスタマイズ」を選択

カスタマイズ画面でプロフィールカードウィジェットを確認することができます。

STEP.6:プロフィール画像を設定する
「カスタマイズ」画面のまま作業をしていきます。
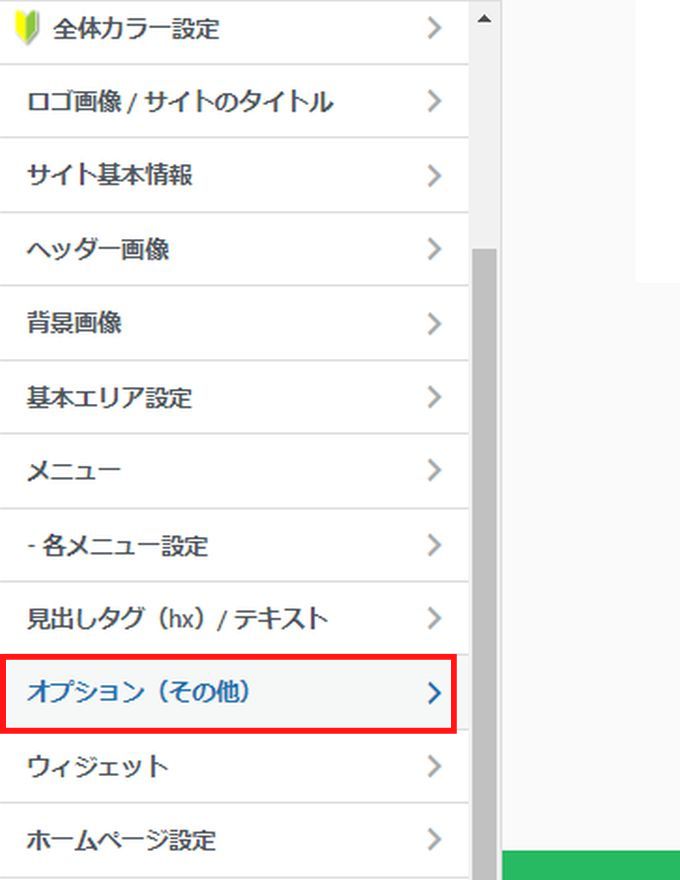
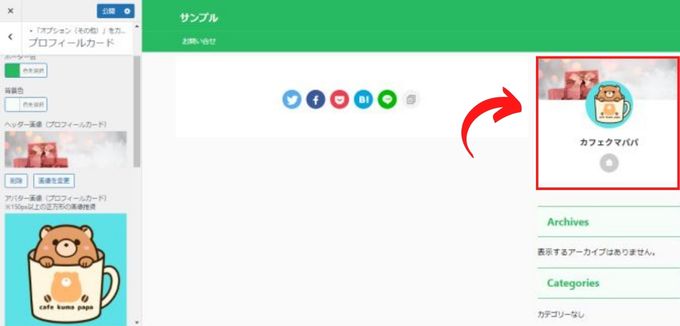
「オプション(その他)」を選択します。

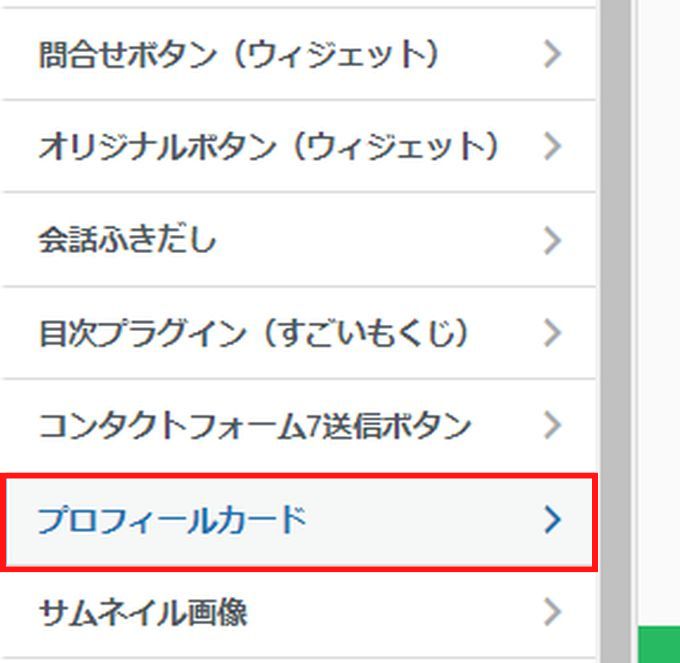
プロフィールカードを選択します。

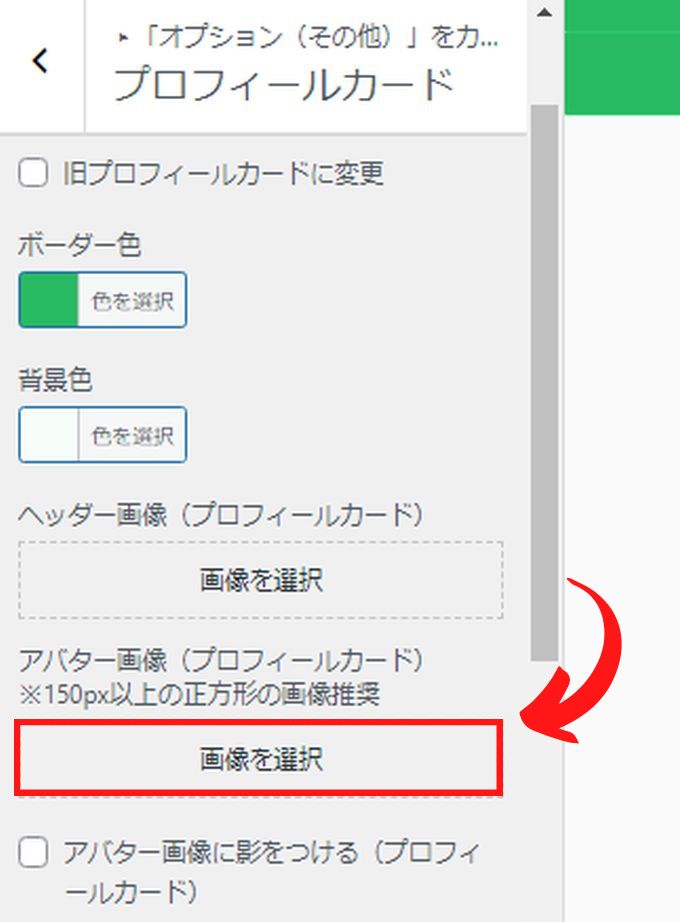
アバター画像の「画像を選択」をクリックします。

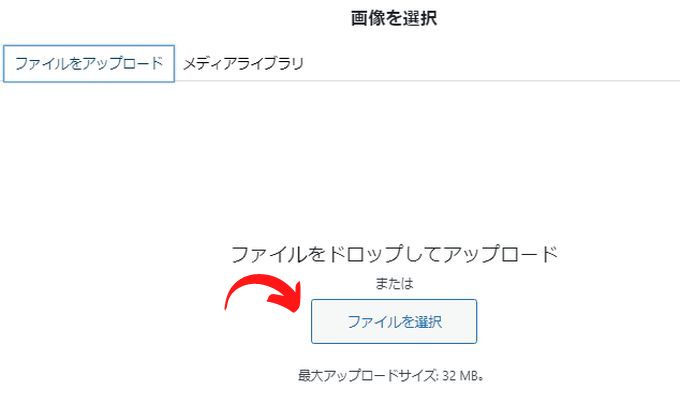
アバター画像として使用したいプロフィール画像ファイルを選択します。

プロフィール画像が表示されたのが確認できたと思います。

STEP.7:ヘッダー画像を設定する
ヘッダー画像は特に設定する必要はないですが、ちょっとオシャレにしたいと思った方は設定してみてください。
ヘッダー画像から「画像を選択」をクリックします。
ヘッダー画像に使用したい画像ファイルをアップロードすればOKです!
実際にヘッダー画像を設定するとこんな感じになります。

STEP.8:固定ページへのボタンを設定する
自分のプロフィールやお問い合せページのボタンをプロフィールカードに設置する方法です。
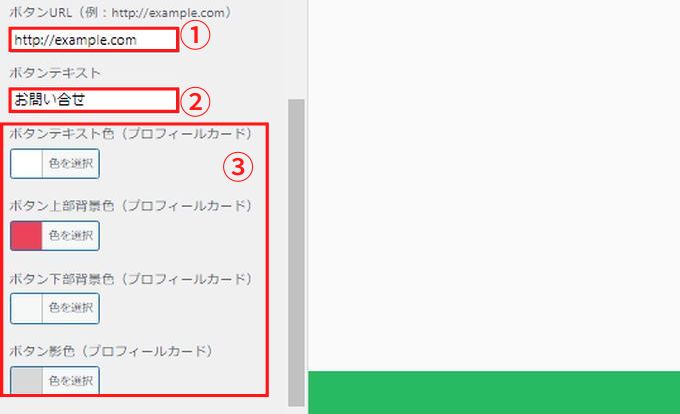
ボタンを設置するには
① 「ボタンURL」に固定ページのURLを入力する
② 「ボタンテキスト」にボタンに表示させたいテキストを入力する
③ ボタンの色などデザインを設定する

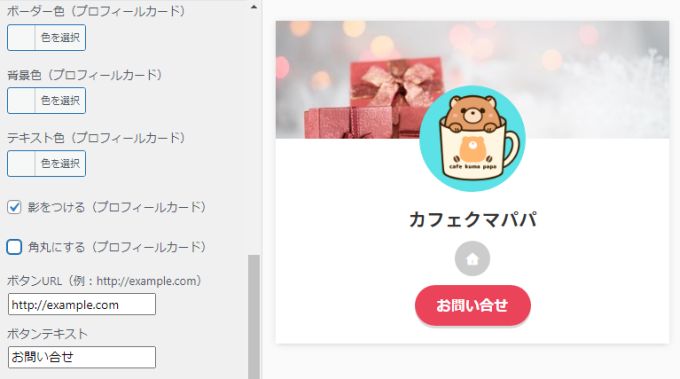
ボタンを設定するとこんな感じになります。

STEP.9:プロフィールカードのデザインを設定する
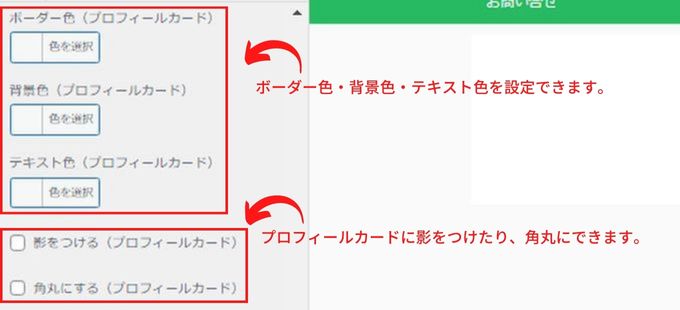
プロフィールカードのボーダー色や背景色などを変更することもできます。
また、プロフィールカードに影をつけたり、角丸にしたりすることもできます。
実際に操作して試してみてください。

これでプロフィールカードのデザイン系はとりあえずOKなので、いったん左上の「公開」ボタンをクリックします。
STEP.10:プロフィールカード内の自己紹介文を作成する
プロフィールカード内の自己紹介文はWordpressメニューの「ユーザー」→「プロフィール」から行います。
プロフィール情報欄に簡単な自己紹介を入力しましょう。

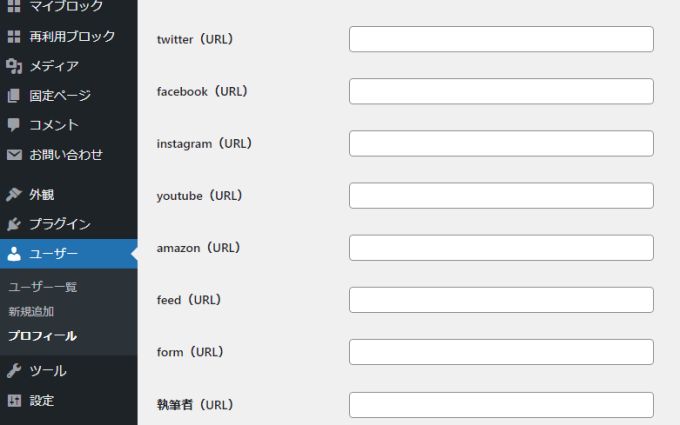
また、プロフィール情報入力欄の上にSNSのURLが入力できる欄があります。
ツイッターなどのSNSがあるなら、登録しておきましょう。

入力が終了したら、画面下の「プロフィールを更新」をクリックして保存します。
再度「外観」→「カスタマイズ」を選択して確認してみます。
自己紹介文がプロフィールカードに表示されているのが確認できたと思います。

自己紹介文はそのままでは改行されずに表示されてしまいます。
改行したいなぁと思う方もいると思いますので改行する方法を説明しておきます。
プロフィールカードの自己紹介文を改行する方法
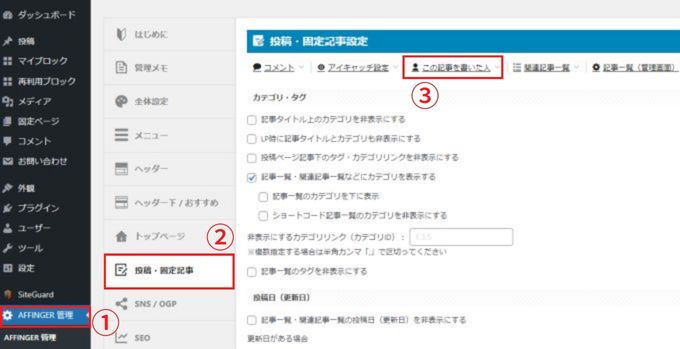
「AFFINGER管理」→「投稿・固定記事」→「この記事を書いた人」を選択します。

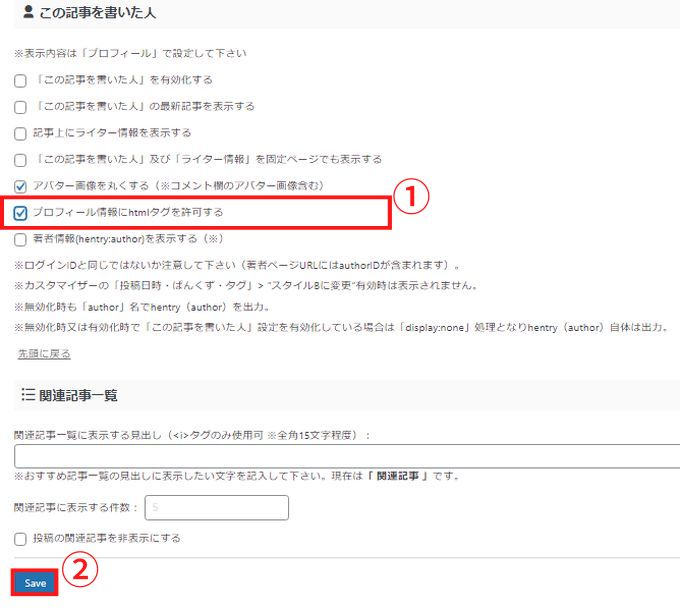
「プロフィール情報にhtmlタグを許可する」にチェックを入れて保存します。

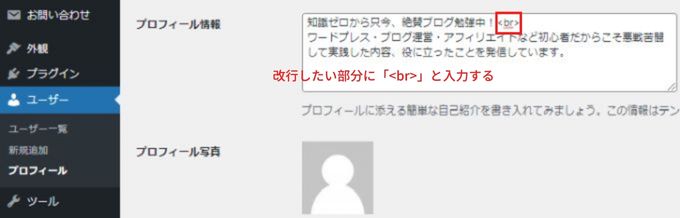
「プロフィール」の自己紹介入力欄で改行したいところに「<br>」と入力します。
入力が終わったら下の「プロフィールを更新」をクリックして保存してください。

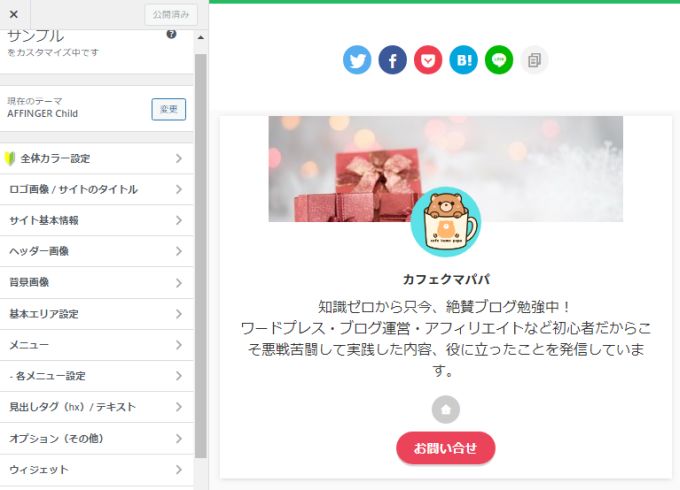
「外観」→「カスタマイズ」で確認すると自己紹介文が改行されているのが確認できると思います。

自己紹介文を左寄せにする方法についても解説しておきます。
プロフィールカードの自己紹介文を左寄せにする方法
自己紹介文はそのままでは中央寄せの表示になります。
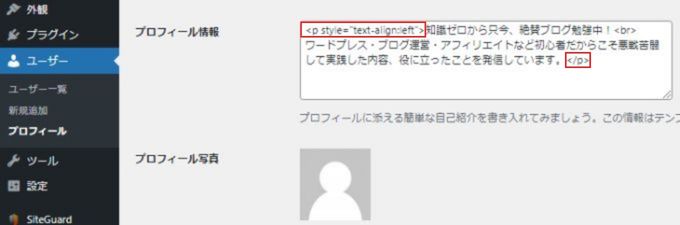
左寄せにするには「プロフィール」の自己紹介入力欄の最初に「<p style="text-align:left">」最後「</p>」と入力します。
入力が終わったら下の「プロフィールを更新」をクリックして保存してください。

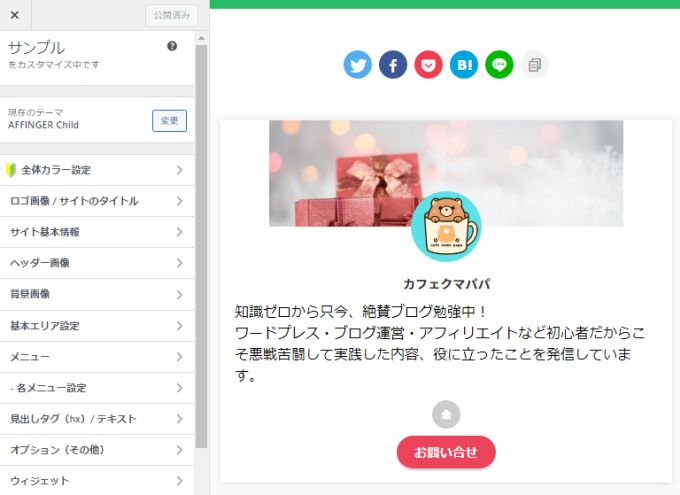
「外観」→「カスタマイズ」で確認すると自己紹介文が左寄せになっているのが確認できると思います。

以上がAFFINGER6のプロフィールカード作成方法の解説になります。
AFFINGER6ではプロフィールカードの他に記事下に簡易のプロフィールを表示させることもできます。
関連記事:
-

-
AFFINGER6:「この記事を書いた人」を記事下に表示させる方法
2025/11/17 AFFINGER6
AFFINGER6では記事下に簡易的なプロフィールを表示させることができます。 こんな感じの簡易的なプロフィールです。 著者情報を記載することのメリット 最近の読者は、「誰がこの情報を書いたのか?」と ...
まとめ|AFFINGER6ならプロフィールカードは10分で作れます
AFFINGER6には、初心者でも扱いやすい「プロフィールカード」ウィジェットが標準搭載されています。
この記事の手順どおり作業すれば、誰でも迷わず、見栄えの良いプロフィールカードが完成します。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










