この記事ではWordPressテーマ「LIQUID PRESS」シリーズの「LIGHT」 (無料試用版)のインストール方法を解説しています。
「LIQUID」と「LIQUID PRESS」の違いに注意
「LIQUID PRESS」シリーズはWordPress公式有料テーマで、無料試用版を含め複数のテンプレートがあります。
WordPress公式無料テーマにも「LIQUID」がありますが、「LIQUID PRESS」の無料版である「LIQUID PRESS LIGHT」と別のテーマになります。
「LIQUID PRESS LIGHT」の方が機能が豊富ですので、同じ無料でも「LIQUID PRESS LIGHT」を利用するのがお勧めです。
「LIQUID PRESS」シリーズ
「LIQUID PRESS」シリーズは無料お試し版と有料のテーマ合計9種類あります。
| シリーズ | 用途別 | 価格 |
|---|---|---|
| LIQUID PRESS LIGHT | ブログ | 無料 |
| LIQUID PRESS BLOCK | オールラウンド | 16,280円(税込み) |
| LIQUID PRESS MAGAZINE | ブログ | 16,280円(税込み) |
| LIQUID PRESS CORPORATE | コーポレート | 16,280円(税込み) |
| LIQUID PRESS INSIGHT | ブログ | 16,280円(税込み) |
| LIQUID PRESS LP | ライディングページ | 16,280円(税込み) |
| LIQUID PRESS SMART | ブログ | 16,280円(税込み) |
| LIQUID PRESS APP | アプリライディングページ | 16,280円(税込み) |
| LIQUID PRESS PORTFOLIO | ポートフォリオ | 16,280円(税込み) |
サブスクプラン(年額)で全てのテーマを利用できるプランもあります。
それぞれのテンプレートについての詳細は公式サイトから確認できます。
LIQUID PRESS 公式サイト(WordPressテーマ(テンプレート)比較)
![]()
「LIQUID PRESS LIGHT」(無料お試し版)のインストール方法
「LIQUID PRESS LIGHT」を公式ページからダウンロードしてWordPressにインストールする手順は以下になります。
ここでは子テーマを作成して利用する方法も一緒に解説しています。
- 「LIQUID PRESS LIGHT」を公式サイトからダウンロード
- 「LIQUID PRESS」子テーマサンプルをダウンロード
- 「LIQUID PRESS」子テーマサンプルを編集する
- 「LIQUID PRESS LIGHT」をWordPressにインストール
- 編集した「LIQUID PRESS」子テーマサンプルをWordPressにインストールして有効化する
1. 「LIQUID PRESS LIGHT」を公式サイトからダウンロード
公式サイトにアクセスして「無料ダウンロード」をクリックします。

フォーム入力欄に必要事項を入力して「送信」をクリックします。

ダウンロードページに移動するURLが表示されるのでそこをクリックします。

無料ダウンロードページにて「Liquid(リキッド)Iight」をダウンロードします。

ダウンロードしたファイルはPCのダウンロードフォルダに保存されます。
管理しやすいように別フォルダに保存しておきましょう。
下の画像のような圧縮フォルダーです。
圧縮フォルダーは解凍しないでくだい。

2. 「LIQUID PRESS」子テーマサンプルをダウンロード
「LIQUID PRESS」子テーマサンプルを公式サイトからダウンロードします。

こんな名前の圧縮フォルダーです。

3. 「LIQUID PRESS」子テーマサンプルを編集する
ダウロードした子テーマサンプルは「LIQUID LIGHT」用に編集する必要があります。
① フォルダ名を変更する
ダウンロードした子テーマサンプルの圧縮フォルダは「liquid-corporate-child.zip」ですが、これを「liquid-light-child.zip」にフォルダ名を変更します。
こんな感じでフォルダ名を変更する。

② 圧縮フォルダ内の「style.css」ファイルを編集する
子テーマサンプルの圧縮フォルダ内には3つのファイルが入っています。
- functions.php
- screenshot.png
- style.css
この3つのファイルのうち「style.css」ファイルの内容を以下のように編集します。
変更前
Theme Name: LIQUID CORPORATE Child
Theme URI: https://lqd.jp/wp/
Description: LIQUID PRESS THEME
Author: LIQUID DESIGN
Author URI: https://lqd.jp/
Template: liquid-corporate
Version: 9999変更後(赤が変更部分)
Theme Name: LIQUID LIGHT Child
Theme URI: https://lqd.jp/wp/
Description: LIQUID PRESS THEME
Author: LIQUID DESIGN
Author URI: https://lqd.jp/
Template: liquid-light
Version: 9999「LIQUID PRESS」シリーズで子テーマを利用したい場合は、同じ要領で子テーマサンプルのフォルダ名の変更とCSSファイルを編集をすればOKです。
例えば「LIQUID PRESS MAGAZINE」の子テーマを利用したい場合はフォルダ名を「liquid-corporate-child.zip」から「liquid-magazine-child.zip」に変更します。
続いてCSSファイルを次のように編集します。
Theme Name: LIQUID MAGAZINE Child
Theme URI: https://lqd.jp/wp/
Description: LIQUID PRESS THEME
Author: LIQUID DESIGN
Author URI: https://lqd.jp/
Template: liquid-magazine
Version: 99994. 「LIQUID PRESS LIGHT」をWordPressにインストール
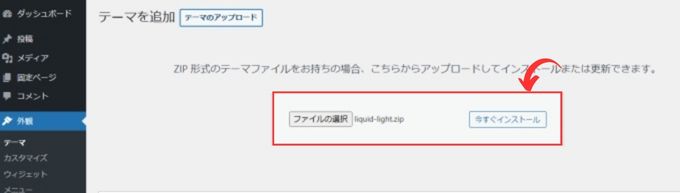
まず最初にダウンロードした「LIQUID PRESS LIGHT」をWordPressにインストールします。
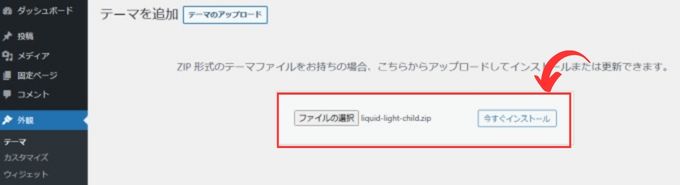
「外観」→「テーマ」→「テーマのアップロード」で「liquid-light.zip」ファイルをアップロードします。

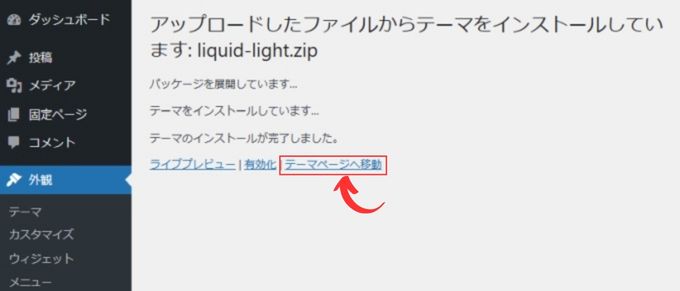
アップロードが完了したら「有効化」はしないでください。
「テーマページへ移動」で戻り、続けて子テーマをアップロードします。

5. 編集した「LIQUID PRESS」子テーマサンプルをWordPressにインストールして有効化する
次に編集した「LIQUID PRESS」子テーマサンプル「liquid-light.zip」ファイルをアップロードします。
「外観」→「テーマ」→「テーマのアップロード」で同じように子テーマサンプル「liquid-light-child.zip」をアップロードします。

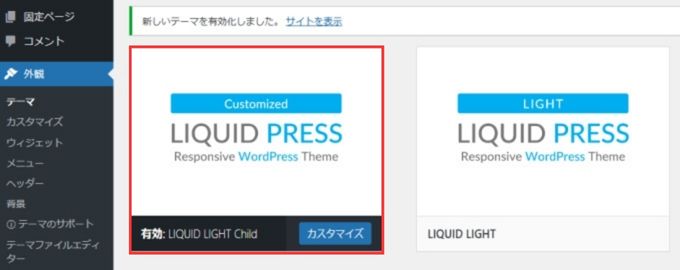
アップロードが完了したら「有効化」をクリックします。

これで「LIQUID PRESS LIGHT」(無料お試し版)のインストールは完了です。

WordPressテーマ「LIQUID PRESS LIGHT」が利用できるようになりましたが、このままではサイトを作成する機能が少ないので最初にプラグインをインストールするのがお勧めです。
プラグインのインストール方法については別記事で紹介したいと思います。
「LIQUID PRESS LIGHT」はやはり無料お試し版になるので、正直言えば有料版の「LIQUID PRESS」シリーズを最初から利用する方が断然お勧めです。
特にコーポレートサイトやライディングページを強化したい方なんかにはいいのかなと思います。
趣味のサイトではなく、本気でサイト運営を考えている方は有料版を検討してみてください。
ちなみに、このブログはWordPress有料テーマのAFFINGER6を利用しています。
ブログ型サイトを作成したい方にはお勧めで有名ブロガーさんも結構利用しているテーマです。
初心者の方にもお勧めするテーマですので、ブログ型のサイトを作成したい方や初心者の方・アフィリエイトに力を入れたい方にはお勧めです。
使いやすい有料テーマに興味がある方はこちらの記事をご覧になってください。

