この記事がお勧めな方
- Lightning(ライトニング)で記事内に画像を挿入する方法を知りたい方
- Lightning(ライトニング)の画像表示がどんな感じか知りたい方
この記事ではLightning(ライトニング)で記事に画像を挿入する方法と画像に設定できる効果について初心者向けに解説しています。
Lightning:画像の挿入方法
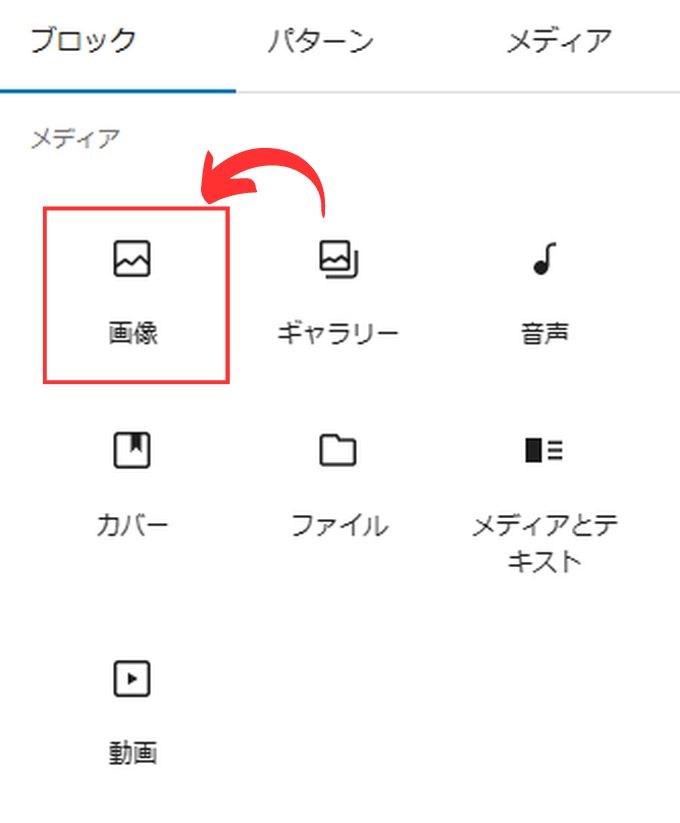
記事に画像を挿入するには「画像ブロック」を選択します。

画像設定
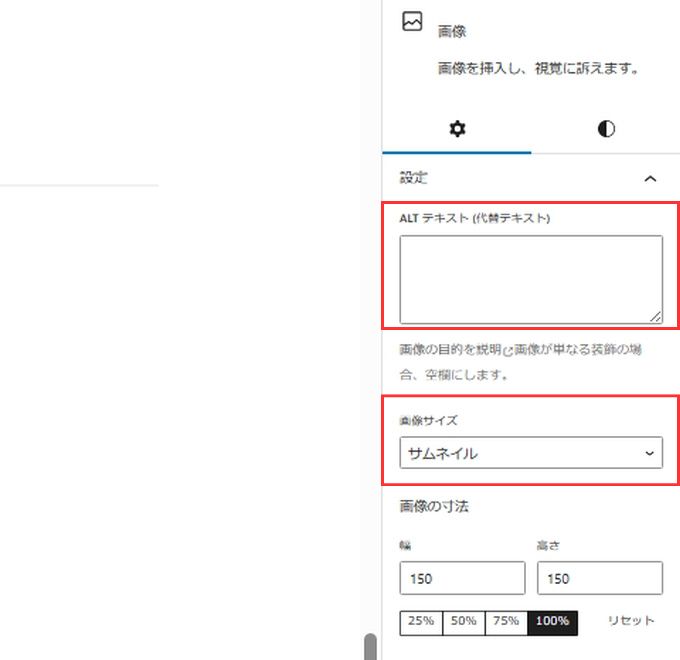
画像設定ではALTテキスト(代替テキスト)の設定や画像サイズの設定などを行うことができます。

ALTテキスト(代替テキスト)
ALTテキスト(代替テキスト)とは画像の説明分のことです。
入力する際には次の点に注意が必要です。
画像サイズ
画像サイズの変更が可能です。
画像の寸法に入力することで任意のサイズに変更することも可能です。



フルサイズを選択すると用意した画像のもとのサイズが選択されますが、記事内に表示できる横サイズには限度があるので自動で調整されます。

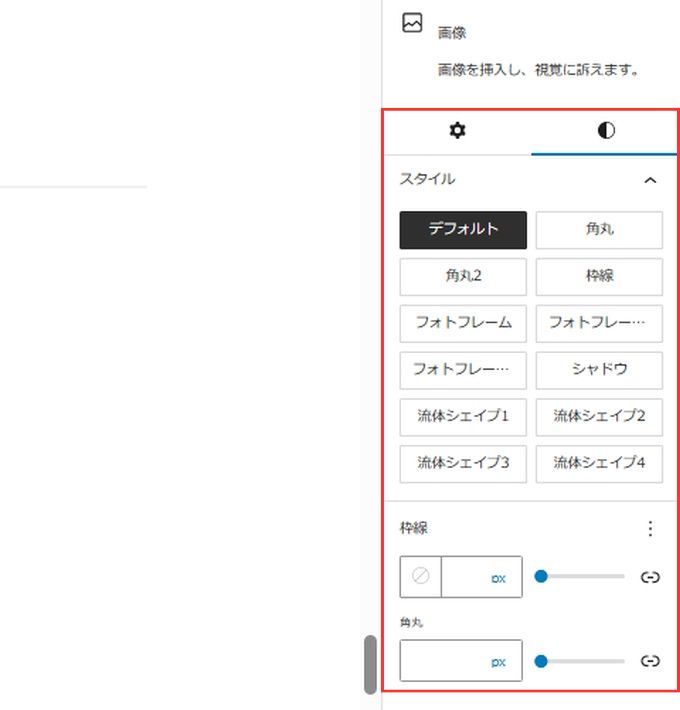
画像スタイル
画像スタイルで挿入画像のスタイルを変更することができます。
また、枠線や角丸の設定をすることができます。

| デフォルト | 角丸 |
| 角丸2 | 枠線 |
| フォトフレーム | フォトフレーム傾き右 |
| フォトフレーム傾き左 | シャドウ |
| 流体シェイプ1 | 流体シェイプ2 |
| 流体シェイプ3 | 流体シェイプ4 |
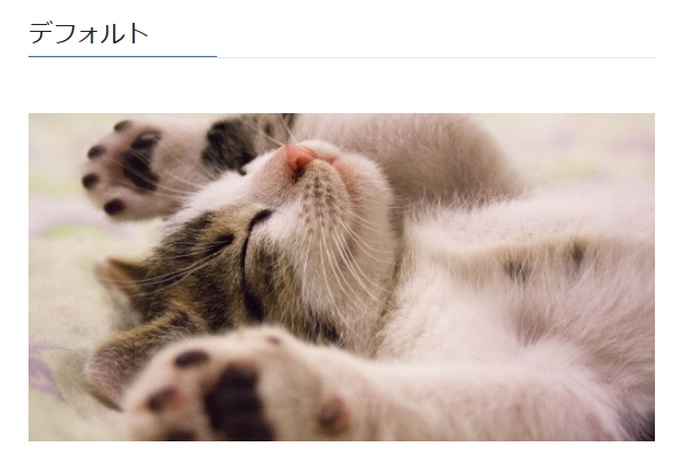
デフォルト

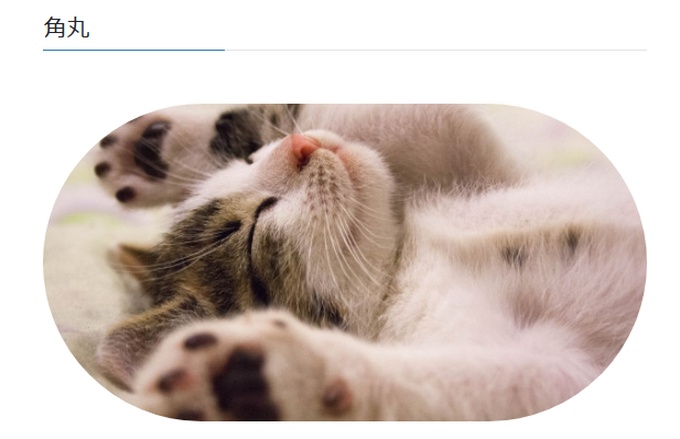
角丸

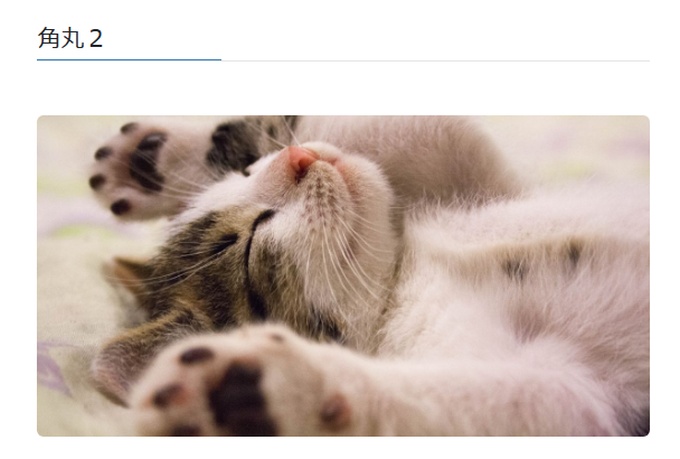
角丸2

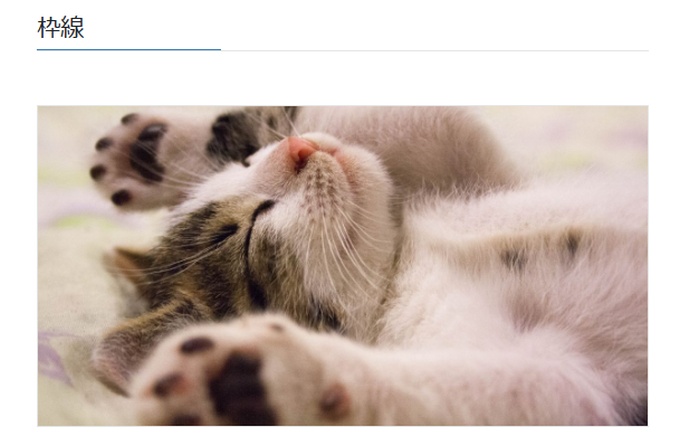
枠線
わかりにくいですが、画像周囲に枠線が表示されます。

フォトフレーム

フォトフレーム傾き右

フォトフレーム傾き左

シャドウ

流体シェイプ1

流体シェイプ2

流体シェイプ3

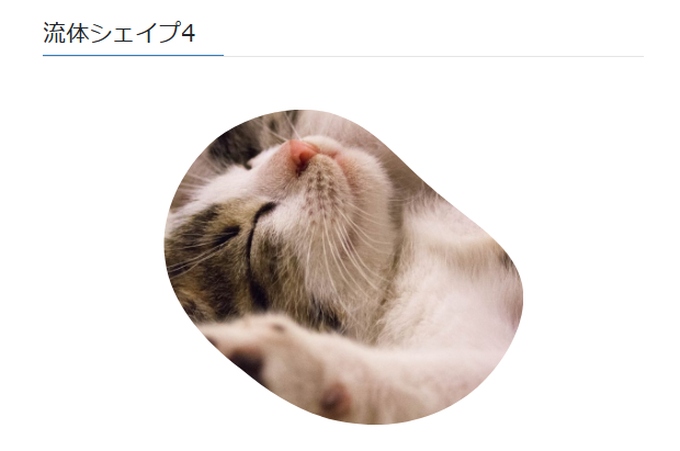
流体シェイプ4

Lightning(ライトニング)の画像挿入方法と画像設定に関しては以上になります。
画像は読んでいる方に飽きさせない為、見やすくする要素としても重要ですので画像を表示させる機能は重宝します。
Lightning(ライトニング)の画像に設定できる効果は豊富なので、利用すれば記事にデザイン性を与えることができます。
ブログの記事を書くのにAIライティングツールを利用すると効率を上げることができます。

AIなんて難しそう・・・
そう感じて活用しないのは勿体無いです。
気軽に使うのに無料お試しがお勧め♪

現在は多くのAIライティングツールがあります。
そのほとんどが無料お試しでの利用が可能です。
お試し期間が限定のツールもありますが、中には機能制限はありますがずっと無料で利用できるツールもあります。
例えば、こんなツールです。
詳しくはこちらの記事で→ 無料お試しがずっと可能なAIライティングツール
LIGHTNING:記事一覧
-

-
Lightning(ライトニング)の特徴
2024/7/19
Lightning(ライトニング)の特徴 Lightning(ライトニング)はWordPress公式ディレクトリに登録された無料で利用できるテーマです。 WordPressのテーマ検索で簡単にインスト ...
LIGHTNINGの設定関係
-

-
Lightning(無料版)と推奨プラグインのインストール方法
2025/2/24 Lightning
この記事ではWordPressテーマ「Lightning(無料版)」のインストールと推奨プラグインをインストールする手順を初心者向けに解説しています。 Lightning(無料版)をインストールする手 ...
LIGHTNINGの使い方
Lightning(ライトニング):見出しを作成する方法まとめ
この記事がお勧めな方 Lightning(ライトニング)の見出しブロックの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 見出しについて知りたい初心者の方 Lightningでは「見出し」を作成する方法が2パターンあります。 ※ Lightningインストール時に推奨プラグインであるVKBLOCKSをインストールしている場合 「見出し」ブロックを使用する方法 VKBLOCKSの「見出し」を使用する方法 「見出し」ブロックでの作成 「見出し」はブロックツールの「見出し」から作 ...
Lightning(ライトニング):会話吹き出しの作成方法
この記事がお勧めな方 Lightning(ライトニング)の会話吹き出し機能の使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「会話吹き出し機能の使い方」を初心者向けに解説しています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning:会話吹き出しの作成方法 Lightning(ライトニング)の会話吹き出し作成機能は推奨プラグインである「VKBLOCKS」を ...
Lightning(ライトニング):カスタムボタンの作成方法
この記事がお勧めな方 Lightning(ライトニング)のボタン作成について知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「カスタムボタンの作成方法」を初心者向けに解説しています。 WordPressのデフォルト機能を使用したボタン作成ではなく、推奨プラグインである「VKBLOCKS」のボタン作成機能の説明になります。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightn ...
Lightning(ライトニング):旧FAQと新FAQの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)のFAQ機能の使い方を知りたい方 Lightning(ライトニング)の旧FAQ機能と新FAQ機能の違いを知りたい方 Lightning(ライトニング)のFAQ機能がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「FAQ機能」を初心者向けに解説しています。 Lightning(ライトニング)のFAQ機能は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している ...
Lightning(ライトニング):枠線ボックスの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)の枠線ボックスの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「枠線ボックス」機能を初心者向けに解説しています。 Lightning(ライトニング)の「枠線ボックス機能」は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning(ラ ...
Lightning(ライトニング):画像挿入方法と画像設定の効果まとめ
この記事がお勧めな方 Lightning(ライトニング)で記事内に画像を挿入する方法を知りたい方 Lightning(ライトニング)の画像表示がどんな感じか知りたい方 この記事ではLightning(ライトニング)で記事に画像を挿入する方法と画像に設定できる効果について初心者向けに解説しています。 Lightning:画像の挿入方法 記事に画像を挿入するには「画像ブロック」を選択します。 画像設定 画像設定ではALTテキスト(代替テキスト)の設定や画像サイズの設定などを行うことができます。 ALTテキスト ...