この記事がお勧めな方
- Lightning(ライトニング)の見出しブロックの使い方を知りたい方
- Lightning(ライトニング)がどんな感じか知りたい方
- 見出しについて知りたい初心者の方
Lightningでは「見出し」を作成する方法が2パターンあります。
※ Lightningインストール時に推奨プラグインであるVKBLOCKSをインストールしている場合
- 「見出し」ブロックを使用する方法
- VKBLOCKSの「見出し」を使用する方法
「見出し」ブロックでの作成
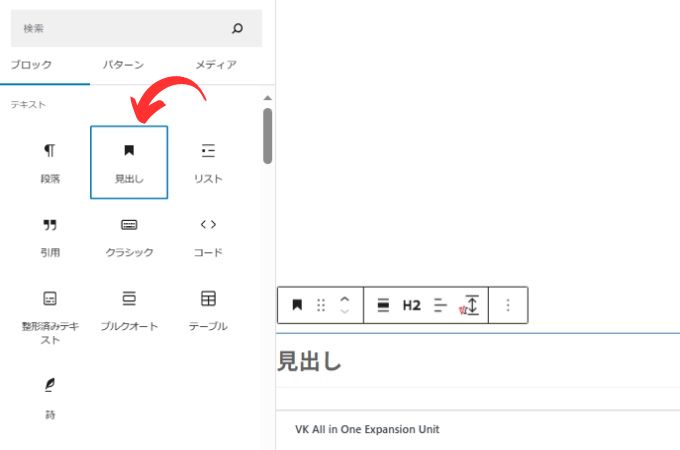
「見出し」はブロックツールの「見出し」から作成できます。


見出しって?
「見出し」についてよくわからない・・・って初心者の方はこちらの記事を参考にしてみてください。
テーマはAFFINGER6を利用して見出しについて説明していますが、初心者の方には参考になると思います。
→ AFFINGER6の見出し作成方法-初心者必見!見出しの基本
Lightning(ライトニング)の見出しでは次のようなスタイルを設定できます。

| デフォルト | 装飾無し |
| 背景塗り 灰色 | 二重線 上下線 黒 |
| 二重線 下線 黒 | 直線 上下 黒 |
| 直線 下線 黒 | 点線 下線 黒 |
| 左右線 | 括弧 黒 |
Lightning:見出しの表示例
Lightningの見出しは8種類のスタイルに変更することができます。
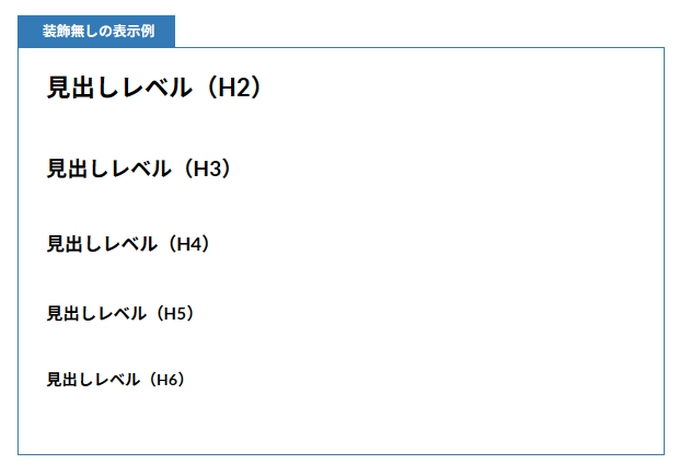
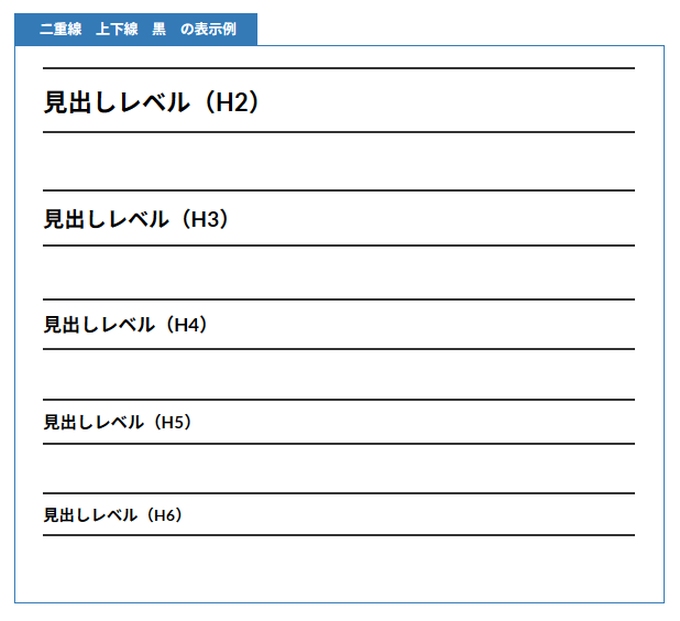
見出しレベルによって若干表示が違ってきます。
見出しレベルによる表示の違いを記載しておきますが、実際の見出し表示を確認したい方はLightningで作成したサンプルサイトを確認してみてください。
Lightning:見出し(デフォルト)

Lightning:見出し(装飾無し)

Lightning:見出し(背景塗り 灰色)

Lightning:見出し(二重線 上下線 黒)

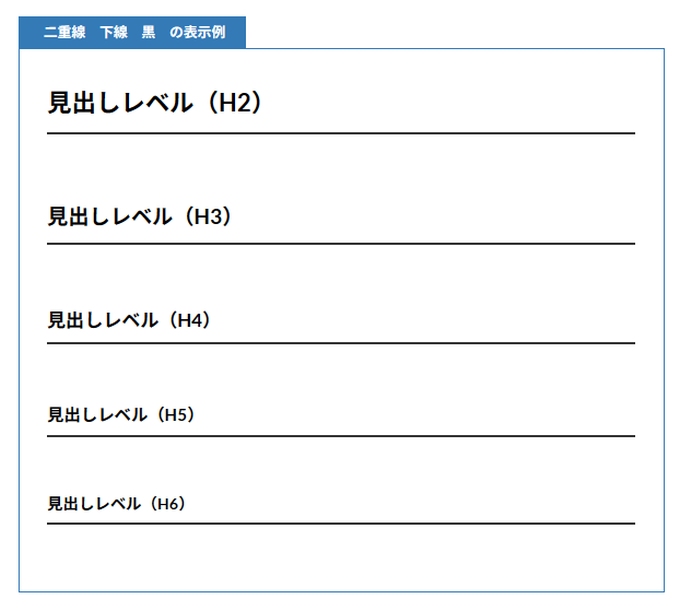
Lightning:見出し(二重線 下線 黒)

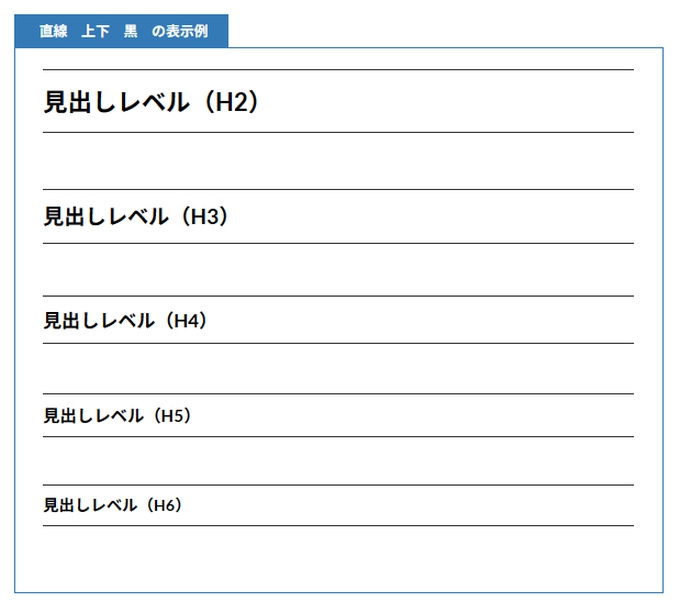
Lightning:見出し(直線 上下 黒)

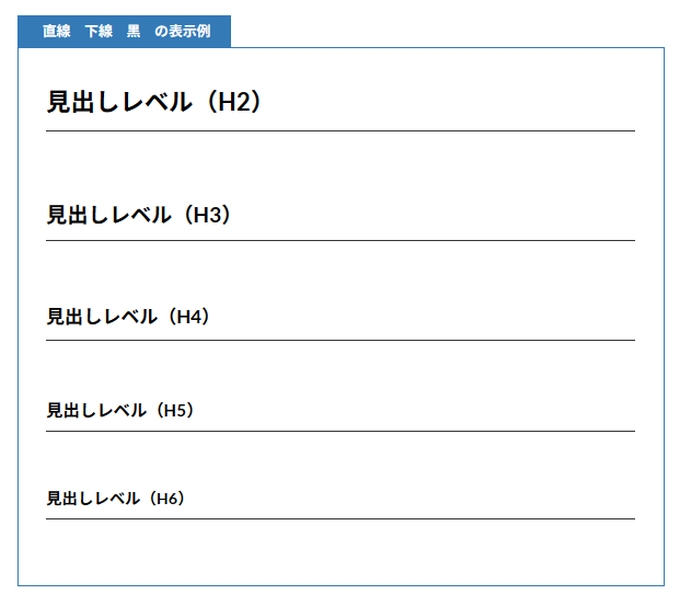
Lightning:見出し(直線 下線 黒)

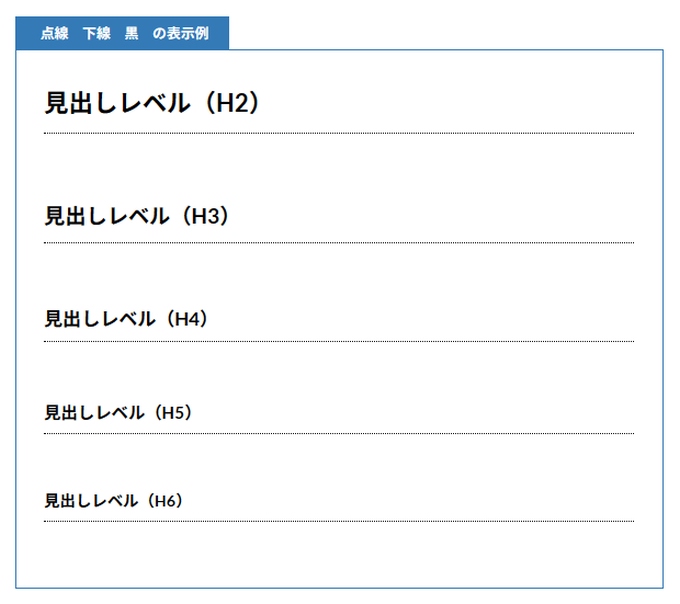
Lightning:見出し(点線 下線 黒)

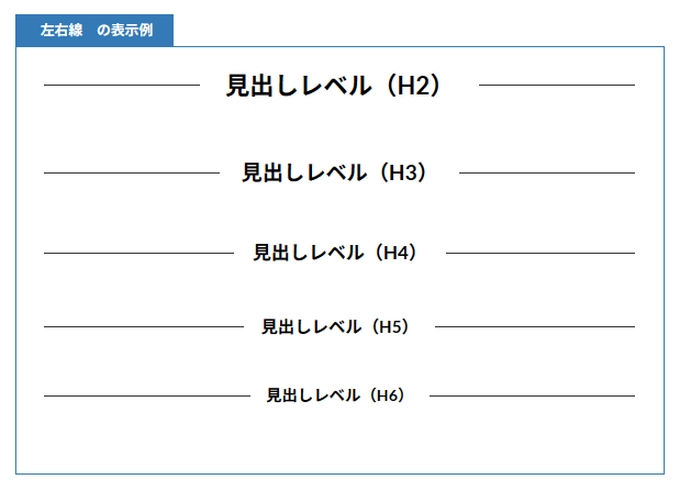
Lightning:見出し(左右線)

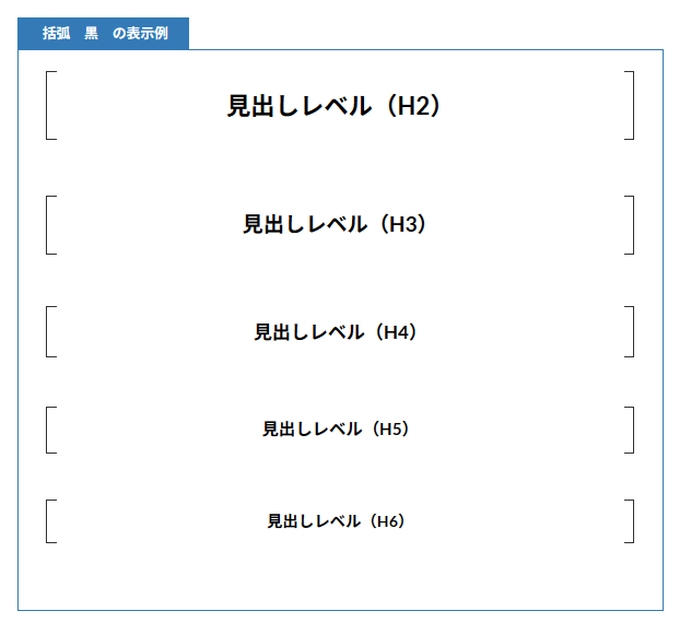
Lightning:見出し(括弧 黒)

Lightning:見出し(テキスト色・背景色)
見出しのテキスト色と背景色を変更することができます。
テキスト色を変更するとこんな感じです。

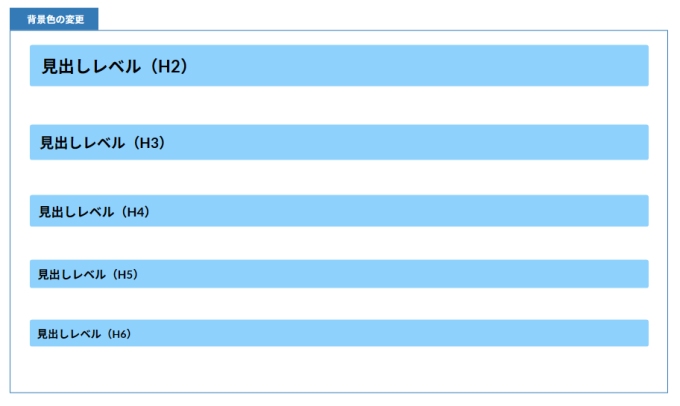
背景色を変更するとこんな感じです。

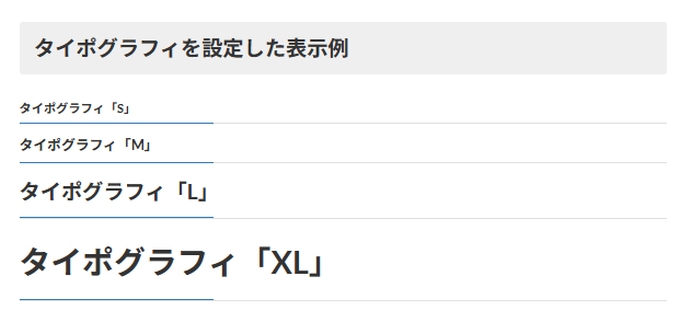
Lightning:見出し(タイポグラフィ設定)
タイポグラフィとは簡単に言えば、書かれた文字や文章を見やすくする技術のことです。

VKBLOCKS「見出し」での作成
Lightningインストール時に推奨されているVKBLOCKSプラグインをインストールしている場合は、VKBLOCKSの「見出し」ブロックも利用することができます。

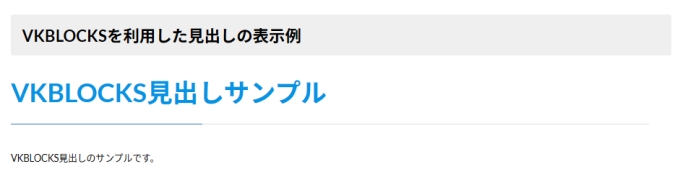
VKBLOCKSを利用して見出しを作成するとこんな感じです。

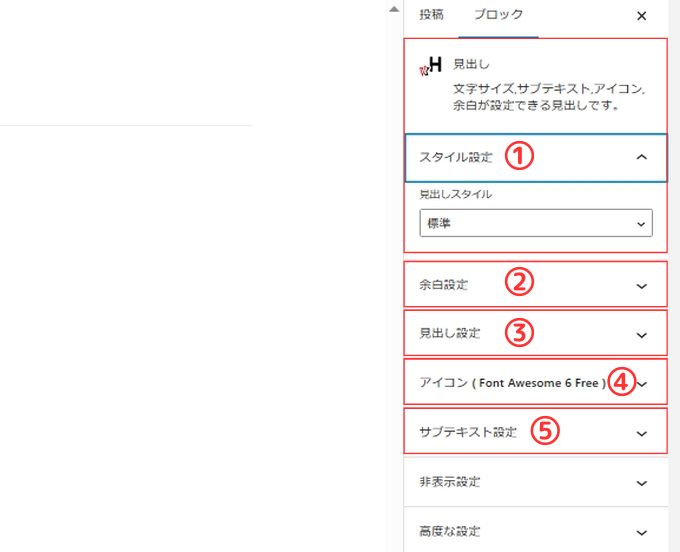
VKBLOCKS「見出し」で出来ること

| ①:スタイル設定 | 「標準」と「装飾無し」の2つのスタイルから変更可能 |
| ②:余白設定 | 見出しとサブテキストの間の余白やブロック下の余白の設定 |
| ③:見出し設定 | 見出しのサイズやテキスト色を変更可能 |
| ④:アイコン | 見出しの前後にアイコンを設定可能 |
| ⑤:サブテキスト設定 | 見出し下にサブテキストを表示可能 |
①:スタイル設定
スタイル設定では「標準」と「装飾無し」の2種類から選択可能です。
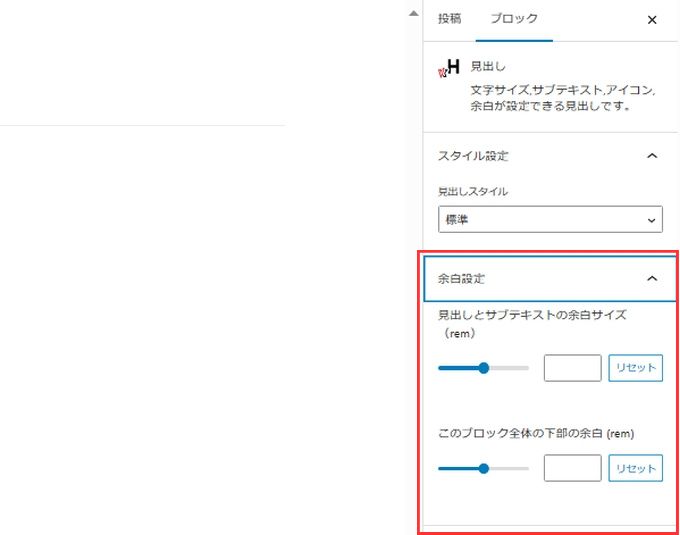
②:余白設定
見出しとサブテキストの間の余白とブロック下の余白を設定できます。

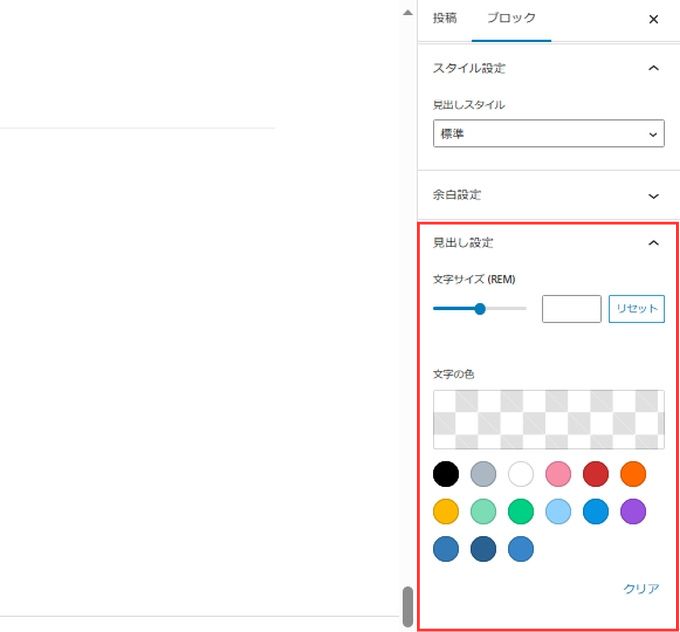
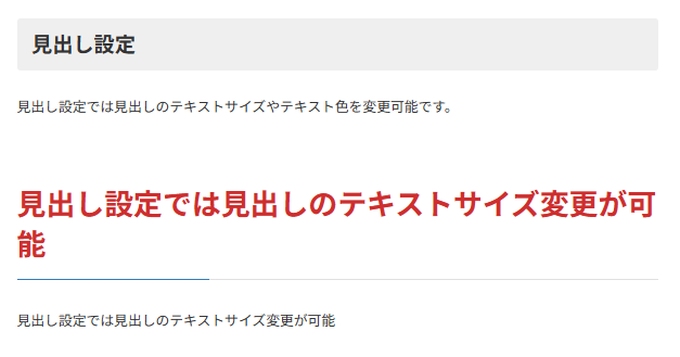
③:見出し設定
見出しの文字サイズと文字色を変更できます。

見出しの色やサイズを変更するとこんな感じです。

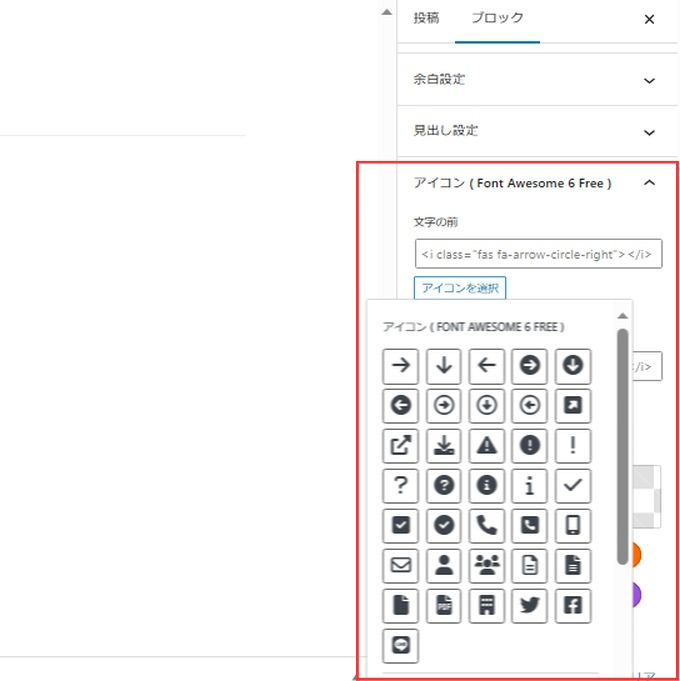
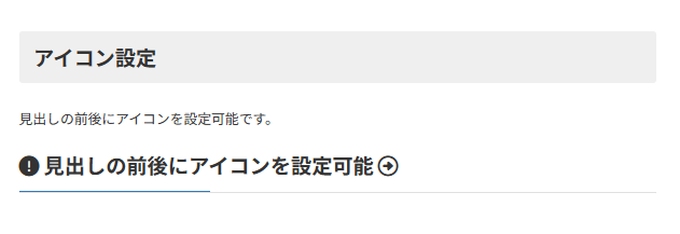
④:アイコン
見出しの前後にアイコンを設定可能です。

見出しの前後にアイコンを設定するとこんな感じです。

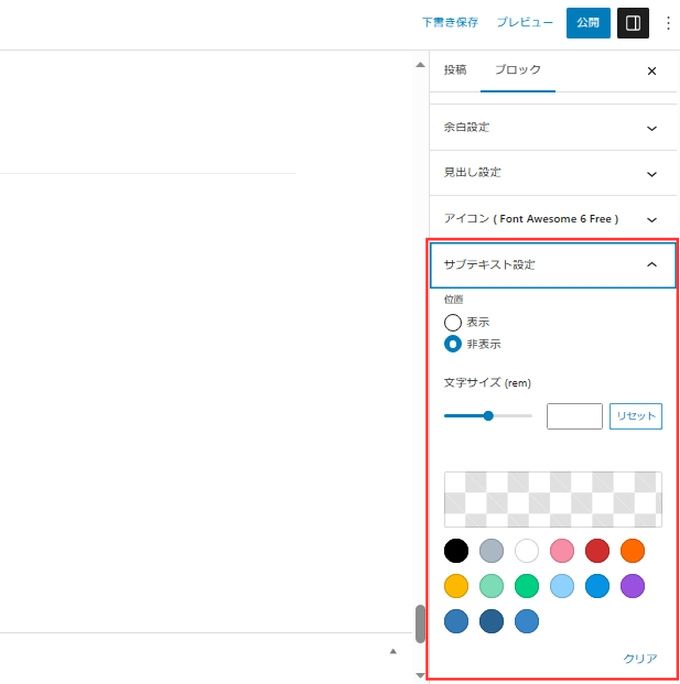
サブテキスト設定
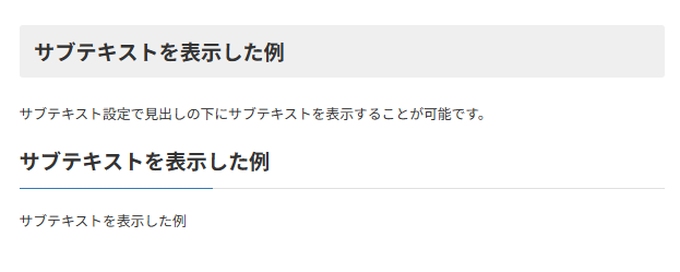
見出しの下にサブテキストを表示することができます。

見出しの下にサブテキストを表示するとこんな感じです。

Lightningでの見出し作成については以上になりますが、実際に見出しを作成してみるのがより分かりやすいと思います。
ブログの記事を書くのにAIライティングツールを利用すると効率を上げることができます。

AIなんて難しそう・・・
そう感じて活用しないのは勿体無いです。
気軽に使うのに無料お試しがお勧め♪

現在は多くのAIライティングツールがあります。
そのほとんどが無料お試しでの利用が可能です。
お試し期間が限定のツールもありますが、中には機能制限はありますがずっと無料で利用できるツールもあります。
例えば、こんなツールです。
詳しくはこちらの記事で→ 無料お試しがずっと可能なAIライティングツール
LIGHTNING:記事一覧
-

-
Lightning(ライトニング)の特徴
2024/7/19
Lightning(ライトニング)の特徴 Lightning(ライトニング)はWordPress公式ディレクトリに登録された無料で利用できるテーマです。 WordPressのテーマ検索で簡単にインスト ...
LIGHTNINGの設定関係
-

-
Lightning(無料版)と推奨プラグインのインストール方法
2025/2/24 Lightning
この記事ではWordPressテーマ「Lightning(無料版)」のインストールと推奨プラグインをインストールする手順を初心者向けに解説しています。 Lightning(無料版)をインストールする手 ...
LIGHTNINGの使い方
Lightning(ライトニング):見出しを作成する方法まとめ
この記事がお勧めな方 Lightning(ライトニング)の見出しブロックの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 見出しについて知りたい初心者の方 Lightningでは「見出し」を作成する方法が2パターンあります。 ※ Lightningインストール時に推奨プラグインであるVKBLOCKSをインストールしている場合 「見出し」ブロックを使用する方法 VKBLOCKSの「見出し」を使用する方法 「見出し」ブロックでの作成 「見出し」はブロックツールの「見出し」から作 ...
Lightning(ライトニング):会話吹き出しの作成方法
この記事がお勧めな方 Lightning(ライトニング)の会話吹き出し機能の使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「会話吹き出し機能の使い方」を初心者向けに解説しています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning:会話吹き出しの作成方法 Lightning(ライトニング)の会話吹き出し作成機能は推奨プラグインである「VKBLOCKS」を ...
Lightning(ライトニング):カスタムボタンの作成方法
この記事がお勧めな方 Lightning(ライトニング)のボタン作成について知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「カスタムボタンの作成方法」を初心者向けに解説しています。 WordPressのデフォルト機能を使用したボタン作成ではなく、推奨プラグインである「VKBLOCKS」のボタン作成機能の説明になります。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightn ...
Lightning(ライトニング):旧FAQと新FAQの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)のFAQ機能の使い方を知りたい方 Lightning(ライトニング)の旧FAQ機能と新FAQ機能の違いを知りたい方 Lightning(ライトニング)のFAQ機能がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「FAQ機能」を初心者向けに解説しています。 Lightning(ライトニング)のFAQ機能は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している ...
Lightning(ライトニング):枠線ボックスの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)の枠線ボックスの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「枠線ボックス」機能を初心者向けに解説しています。 Lightning(ライトニング)の「枠線ボックス機能」は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning(ラ ...
Lightning(ライトニング):画像挿入方法と画像設定の効果まとめ
この記事がお勧めな方 Lightning(ライトニング)で記事内に画像を挿入する方法を知りたい方 Lightning(ライトニング)の画像表示がどんな感じか知りたい方 この記事ではLightning(ライトニング)で記事に画像を挿入する方法と画像に設定できる効果について初心者向けに解説しています。 Lightning:画像の挿入方法 記事に画像を挿入するには「画像ブロック」を選択します。 画像設定 画像設定ではALTテキスト(代替テキスト)の設定や画像サイズの設定などを行うことができます。 ALTテキスト ...