この記事がお勧めな方
- WordPressを始めたばかりの初心者の方
- 無料テーマCocoon(コクーン)の画像挿入機能について知りたい方
※ アップデートにより操作画面が変更になっている可能性があります。
Cocoon(コクーン)で記事に画像を挿入する方法
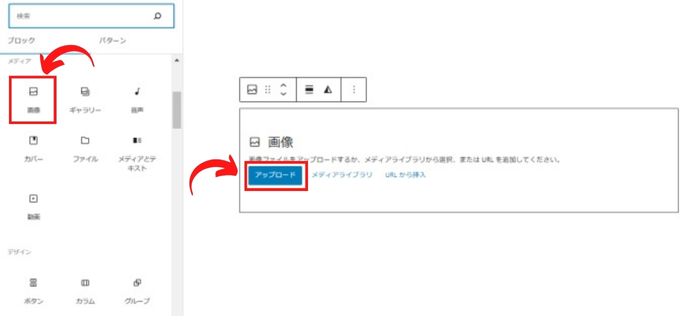
記事に画像を挿入するのはとても簡単です。
ブロックから「画像」を選択して挿入したい画像をアップロードすればOKです。

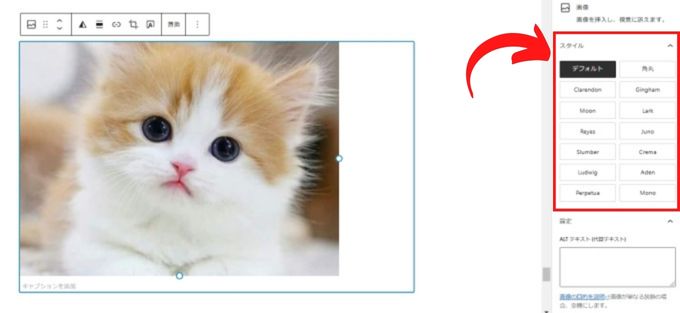
Cocoon(コクーン)で変更できる画像のスタイル
Cocoon(コクーン)では挿入した画像に対して、14種類のスタイルを設定することができます。

| デフォルト | 角丸 |
| Clarendon | Gingham |
| Moon | Lark |
| Reyes | Juno |
| Slumber | Crema |
| Ludwig | Aden |
| Perpetua | Mono |
実際にどんな風に表示されるのか、Cocoon(コクーン)で作成したサンプルページを作成したのでそちらを参考にしてみてください。
スタイル以外にもこの記事に関係する実際のCocoon(コクーン)での画像表示を確認できます。
→ Cocoon(コクーン)で記事に画像を挿入した際の表示例一覧
Cocoon(コクーン) 画像の設定項目について
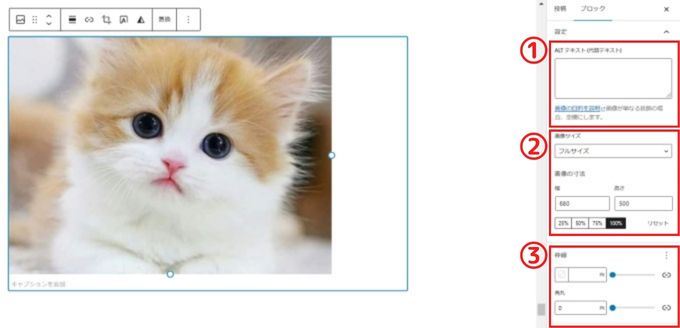
画像を挿入した際の設定項目について確認していきます。

画像を挿入した際に右側に表示される設定部分の説明です。

| ①:ALTテキスト(代替テキスト) | 画像の説明を入力する欄です |
| ②:画像サイズ | フルサイズ・中・サムネイルの3種類が選択可能 |
| ③:枠線・角丸 | 枠線の太さや角丸が設定可能 |
①:ALTテキスト(代替テキスト)
ALTテキスト(代替テキスト)の欄にはその画像の説明を入力します。
【入力時の注意点】
- 記事の内容に関係のないデザイン的な画像のAltテキストは「空欄」にする
- 記事の内容にそったAltテキストを簡潔に入力する
②:画像サイズ
画像サイズはフルサイズ・中・サムネイルの3種類から選択することができます。

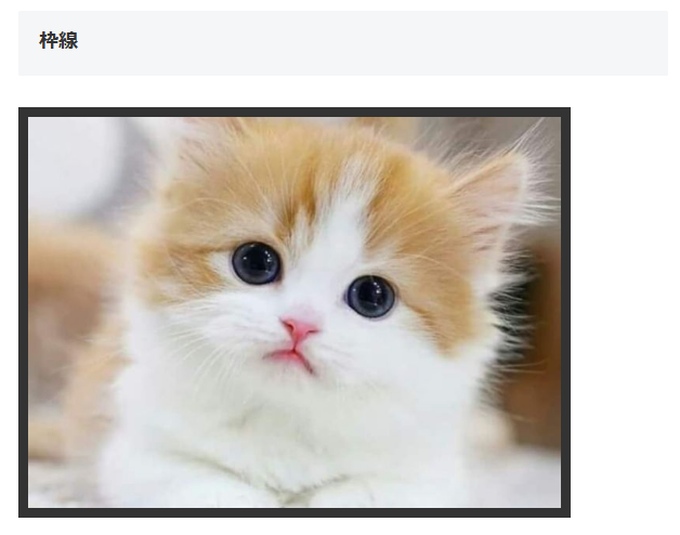
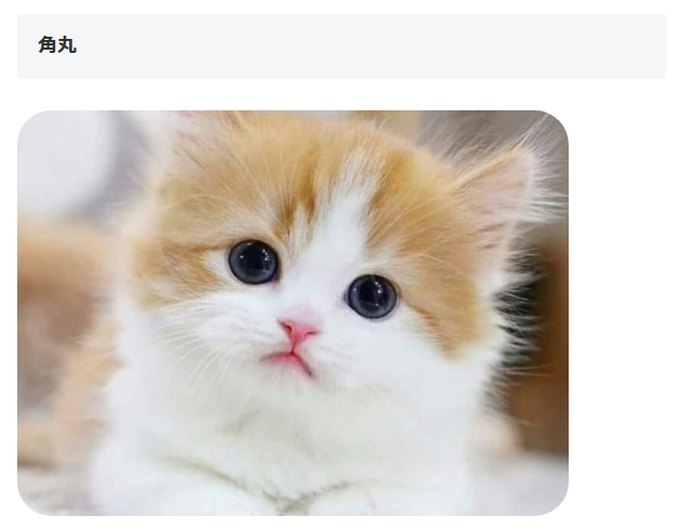
③:枠線・角丸
画像に枠線と角丸を設定することができます。
【枠線】

【角丸】

画像に関するWordPress既存の機能

| ①:配置 | 画像の配置を変更可能 |
| ②:リンクを挿入 | リンクの挿入 |
| ③:切り抜き | 画像の切り抜き |
| ④:画像上にテキストを追加 | 画像上にテキストを表示させることが可能 |
| ⑤:デュオトーンフィルターを適用 | デュオトーンフィルターを適用する |
①:配置
画像の配置を変更できます。
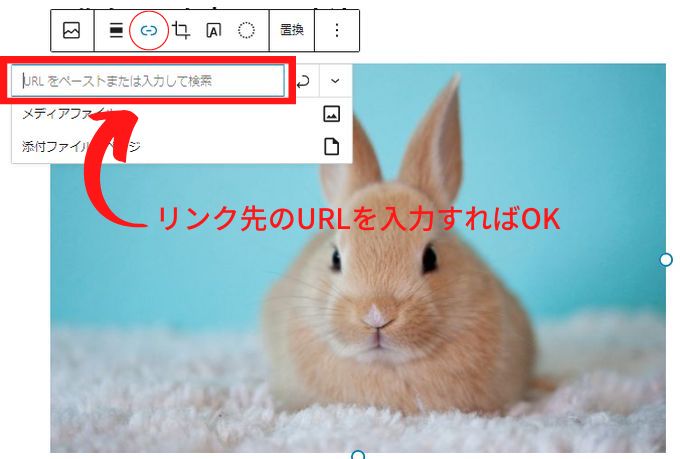
②:リンクを挿入
画像にリンクを設定することができます。

③:切り抜き
画像を切り抜いて表示させることができます。
④:画像上にテキストを追加
画像上にテキストを追加することができます。

⑤:デュオトーンフィルターを適用
デュオトーンとは2色組を組み合わせて表現したデザインのことで、画像を目立たせたり雰囲気を変えたりすることができます。
実際にどんな表示になるかは、Cocoon(コクーン)で作成したサンプルページを確認してみてください。
→ Cocoon(コクーン)で記事に画像を挿入した際の表示例一覧
記事に画像を利用することは読み手の方に見やすく解りやすい記事を作成するのに重要です。
見やすい記事・解りやすい記事を作成することはブログの収益化にも直結してきます。
画像を利用して、見やすく解りやすい記事を作成してみてください。
Cocoon:使い方
-

-
Coccon(コクーン)の使い方まとめ-初心者に解りやすく解説-
2025/6/23 Cocoon
この記事では、Coccon(コクーン)の使い方について初心者向け解説しています。 設定に関する使い方 インストール方法 お勧めのプラグインとお勧めしないプラグイン Googleサーチコンソールへの登録 ...
Cocoon:関連記事
-

-
Cocoon(コクーン)の特徴を徹底解説!-初心者向け-
2025/12/10
この記事では無料テーマ「Cocoon(コクーン)」の特徴について初心者向け解説しています。 また、別記事でCocoon(コクーン)の使い方やカスタマイズ方法についても解説していますので、参考にしてみて ...