WordPressで記事を書いていると、
「もっと読みやすい導線を作りたい」
「リンクを押してもらいやすくしたい」
と感じることはありませんか?
そんなときに役立つのが AFFINGER6の「カスタムボタン」機能 です。
AFFINGER6は、難しいコードなしで
- おしゃれなボタン
- 押しやすいボタン
- サイトカラーに合わせたボタン
- スマホで使いやすいボタン
- 比較表との相性が良いボタン
を簡単に作れるのが大きな特徴です。
この記事では 完全初心者でも5分で作れる をテーマに、AFFINGER6でのカスタムボタンの作成方法を、画像イメージを思い浮かべられるレベルで丁寧に解説していきます。
なぜブログに「ボタン」が必要なのか?初心者が知っておきたい3つの理由
「ボタンって本当に必要なの?」
「リンクだけじゃダメ?」
と感じている初心者も多いですが、ボタンは次の3つの理由で“重要な導線”です。
① 読者が“どこを押せばいいか”が一目でわかる
リンクテキストより、ボタンは目立つので読者が迷いません。
特に
- 公式サイトを見る
- 販売ページへ行く
- 比較記事を見る
など 行動を促したい場所 では必須と言っていいほど効果があります。
② スマホユーザーに圧倒的に優しい
ブログ読者の7〜8割はスマホユーザーです。
スマホではリンク文字が小さくて押しづらいですが、ボタンなら 大きく・見やすく・押しやすくなります。
③ 比較記事やレビュー記事でクリック率が上がる
ボタンを適切に使うと、
- 読者が迷わず行動する
- 無駄な離脱を防ぐ
- 回遊率が自然に上がる
という良い流れが生まれます。
AFFINGER6でカスタムボタンを挿入する基本操作
ここからは、AFFINGER6でのカスタムボタン作成方法を 初めて触る人でも分かるステップ形式 で説明します。
ステップ①「+」ボタンから「ボタン」ブロックを選ぶ
WordPressの記事編集画面を開いたら、
① 左上の「+」を押す
②「AFFINGER:カスタムボタン」をクリック
これで記事中にボタンが挿入されます。
(最初は「ボタン」という文字が入っただけの豆腐のようなボタンが出ます)

ステップ② ボタンテキストを編集する
ボタンをクリックするとテキストを編集できます。
例:
- 「公式サイトを見る」
- 「比較記事を読む」
- 「無料で始める」
初心者の方はよく「どんな文言が良いのか」と迷ってしまいがちです。
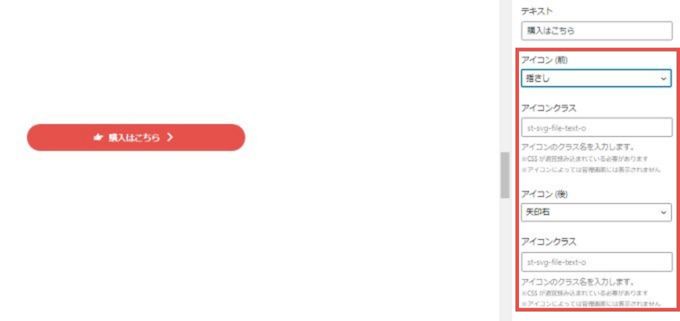
ステップ③ ボタンのアイコンを設定する
画面右のアイコン選択一覧から好きなアイコンを表示させることができます。

テキストの前後にリストの中から好きなアイコンを表示することができます。
例えば、こんな感じです。
アイコンクラスにクラス名を入力することでもアイコンを表示することができます。
例えば右のリストにはないワードプレスのロゴをクラス名を入力して表示させてみるとこんな感じです。
アイコンの種類は100以上あり、クラス名を入力することで表示させることができます。
クラス名のリストはAFFINGERの公式マニュアルで確認することができます。
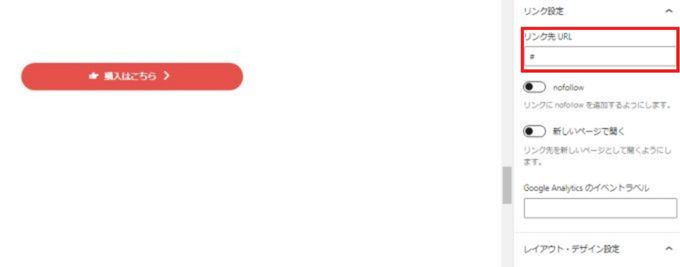
ステップ④ ボタンにリンクを設定する
画面右のリンク先URLに入力することでリンクを設定することができます。

リンク設定の「nofollow」タブは
自分のサイトとリンク先のサイトを関連付けたくない時に設定します。
「新しいページで開く」タブを設定することで、リンク先を新しいページで開くことができます。
外部サイトへリンクを設定する場合は、新しいページで開くを設定しておいた方が外部流出を防ぐことができます。
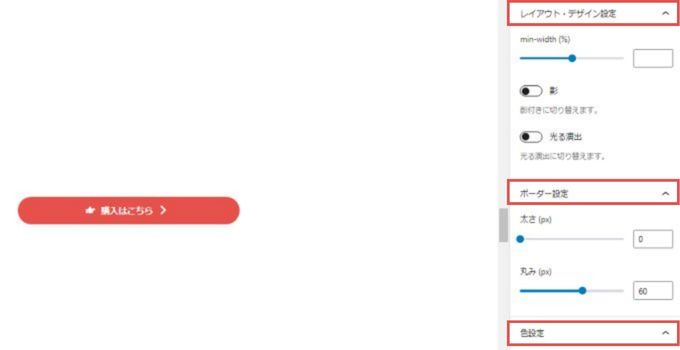
ステップ⑤ カスタムボタンのデザインを変更する
その他の設定でカスタムボタンの形・色や影を付けたりすることができます。

「影」を設定することでボタンに影を付けることが可能。
影部分の色を変更することもできます。
「光る演出」を設定することでボタンに光る演出を付加することが可能。
「ボーダー設定」でボタンの形状を変えることが可能
「色設定」でボタンのテキスト色・背景色・ボーダー色・影の色を変更することが可能
設定を組み合わせることで、ボタンを色々とカスタマイズすることができます。
初心者にもできる“押されやすいボタン”の作り方
ボタンは作るだけではもったいないです。
読者が思わず押したくなる形にしましょう。
① ボタンは大きめにする(スマホに最適化)
最も重要なポイントです。
- 文字サイズ:14〜16px
- padding(上下の余白):多め
- 幅:横いっぱい(全幅)も効果的
スマホで押しやすくなるのでクリック率が上がります。
② ボタン文言は行動が明確になるように
初心者がやりがちな失敗:
「こちら」
「クリック」
→ 何をするかわからない!
良い例:
- 公式サイトを見る
- 詳細をチェックする
- 最新価格を見る
- レビューを読む
③ ボタンは“結論部分”の下に置くと押されやすい
読者は文章を読んで納得したあとに行動します。
そのため設置場所は:
- メリット・デメリットの直後
- 比較表の直下
- まとめの直後
が効果的です。
AFFINGER6のカスタムボタン応用編(初心者でもできる)
比較表(テーブル)の中にボタンを入れる
おすすめ行にボタンを入れるだけで、読者の視線が誘導されます。
収益化に繋げる有用なテクニックです。
| サービス | 特徴 | 詳細 |
|---|---|---|
| Aサービス | 初心者向け |
【コピペで出来る】表にボタンを設置する方法【初心者向け】
テーブル(表)にボタンを挿入するには表の任意の場所に直接カスタムボタンを選択することはできず、HTMLとして編集する必要があります。
プログラミング言語の知識がある方は簡単にできると思いますが、初心者の方にとってはハードルが高いと思ってしまいますよね。
そこで、知識ゼロでもコピペでできる方法を説明します。
下のような感じです。
① 表に挿入したいボタンを作成する
前半で説明した方法で表に挿入したいカスタムボタンを作成します。
リンク設定やボタンのデザインなどは完成させた状態にしてください。
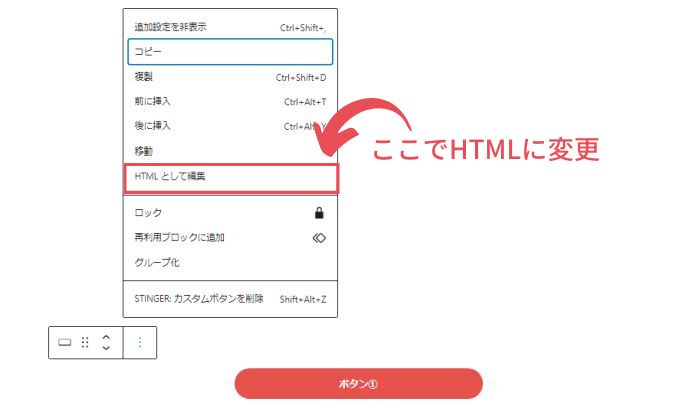
② 作成したボタンをHTML表示にする
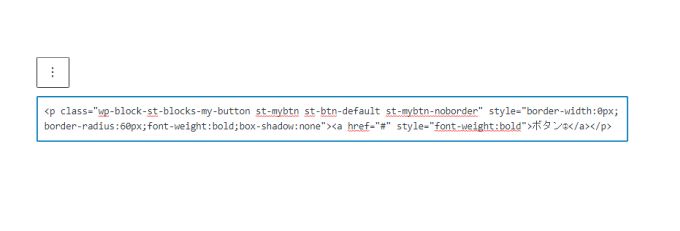
作成したボタンのオプションから「HTMLとして編集」をクリックします。

ボタンがHTML表示されます。

③ 挿入したい表の場所に番号を入力しておく
作成したボタンを挿入したい表の場所に番号を入力しておきます。
※ 自分がわかれば番号でなくても何でも大丈夫です。
| ① | |
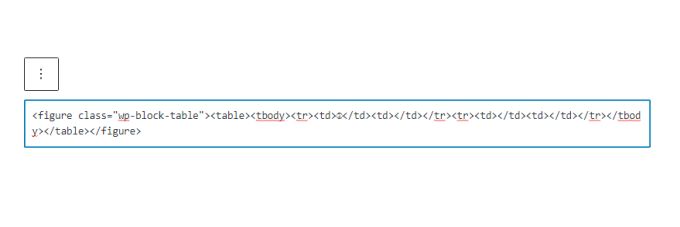
④ テーブル(表)をHTML表示にする
作成したテーブル(表)をHTML表示にします。
STEP.2と同様にオプションの「HTMLとして編集」を選択するとHTML表示になります。
HTML表示の表は下のようになります。

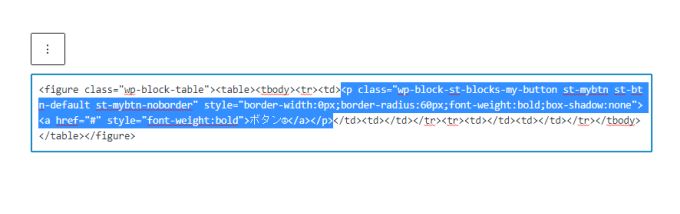
⑤ ボタンのHTMLをコピペする
表のHTML表示を確認するとSTEP.3で入力した番号の場所が確認できると思います。
その番号を削除して、その場所にSTEP.2のカスタムボタンのHTMLをコピペします。
初心者にとってテーブルのHTML表示はわかりにくいと思います。
ビジュアルのボタンを挿入したい場所がHTML表示でもわかりやすくするために、番号をふっただけなので番号である必要はありません。


⑥ ビジュアルに戻して確認する
オプションの「ビジュアル編集」をクリックするとビジュアル画面に戻し、表示を確認することができます。
以上が知識ゼロで初心者がコピペで可能なテーブルへのボタン挿入方法です。
まとめ|AFFINGER6のカスタムボタンは初心者でも簡単。ブログの質を一気に上げる最強装飾
AFFINGER6のカスタムボタンを使えば、
- 読者がどこを押せばいいか分かる
- スマホユーザーにも優しい
- 比較記事との相性が激良い
- クリック率が上がる
- 収益化しやすくなる
と良いことだらけ。
初心者でも「5分触るだけ」で作れるので、今日からぜひ使ってみてください。
AFFINGER6に興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2026/1/27 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
