THE THOR:デザイン着せ替えの手順
- 「Customizer Export/Import」プラグインをインストールする
- デモサイトのテンプレートファイルをダウンロードする
- ダウンロードしたテンプレートファイルをインポートする
① 「Customizer Export/Import」プラグインをインストールする
「Customizer Export/Import」はデモデータをインストールするのに必要なプラグインです。
まず最初に「Customizer Export/Import」プラグインをインストールしましょう。
「Customizer Export/Import」のインストール方法
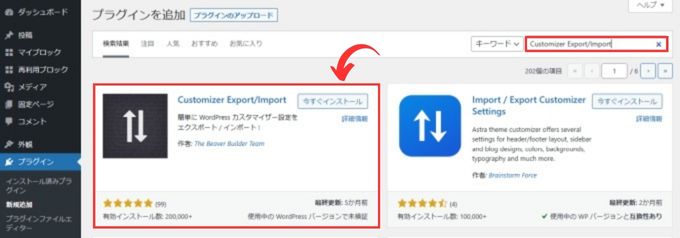
「プラグイン」→「新規追加」から検索欄に「Customizer Export/Import」と入力して検索します。
「Customizer Export/Import」が表示されたら「今すぐインストール」をクリックし、続いて「有効化」をしておきます。

② デモサイトのテンプレートファイルをダウンロードする
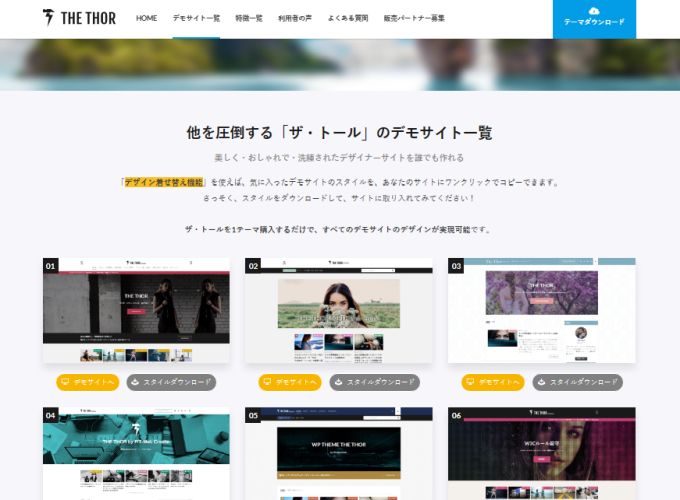
THE THOR(ザ・トール)のデモサイト一覧から好みのスタイルをダウロードします。

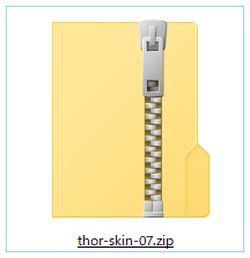
スタイルデータをダウロードすると下画像のような圧縮フォルダが保存されます。

まずはこの圧縮フォルダを解凍します。
解凍方法は簡単です。
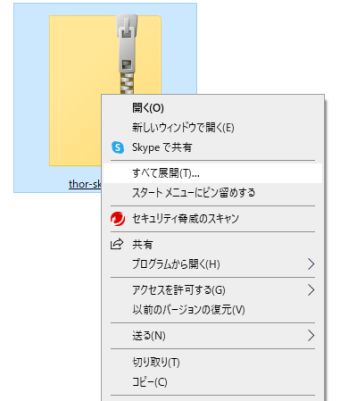
圧縮フォルダを右クリックして「すべて展開」を選択します。

展開すると下のように「.zip」の拡張子がなくなったフォルダが保存されます。

解凍したフォルダの中を確認すると「.dat」の拡張子の付いたファイルが確認できると思います。


このファイルをインポートすれば着せ替えは完了です。
③ ダウンロードしたテンプレートファイルをインポートする
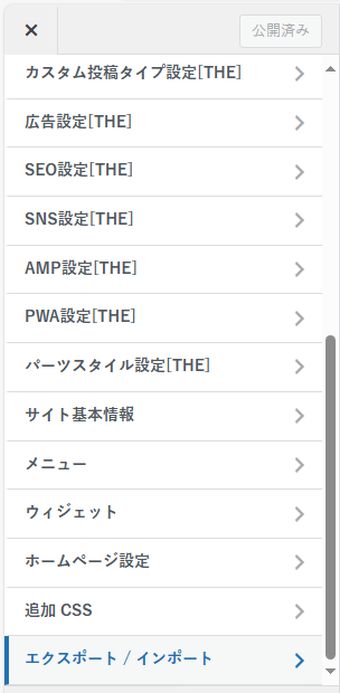
WordPressメニューから「外観」→「カスタマイズ」を選択します。
「Customizer Export/Import」プラグインを有効済みであれば、カスタマイザーに「エクスポート/インポート」の項目が追加されています。

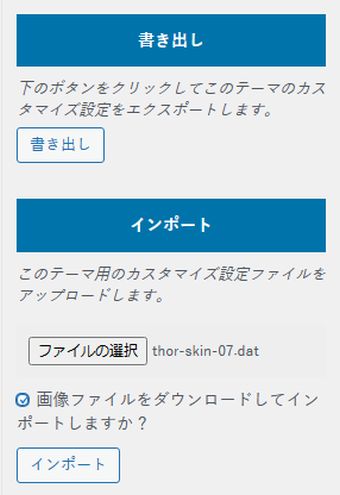
「エクスポート/インポート」の画面でダウンロードしたファイルを選択します。
「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れます。

「インポート」をクリックすればデモデータのデザインが反映されます。
以上がTHE THOR(ザ・トール)でデザインテンプレートを設定する方法になります。
THE THOR:関連記事一覧
THE THOR(ザ・トール)の特徴まとめ|THE THORってどんなテーマ?
WordPressテーマの中でも、SWELL・AFFINGER6と同様に知名度の高いテーマ がTHE THOR(ザ・トール) です。 「見た目がきれい」「高速でSEOに強い」「アフィリエイトに向いている」と聞くけれど、実際どんなテーマなのか気になりますよね。 この記事では、THE THORの主な特徴や魅力、他テーマとの違い、どんな人におすすめか を初心者にもわかりやすく解説します。 THE THOR(ザ・トール)ってどんなテーマ? THE THOR(ザ・トール)は次のような特徴をあげることができます。 T ...
THE THOR(ザ・トール)のインストール方法
この記事ではWordpress有料テーマ「THE THOR(ザ・トール)」の購入からインストールして使えるようにするまでを初心者向けに詳しく解説しています。 THE THOR(ザ・トール)の購入方法 「THE THOR(ザ・トール)」は公式ページまたは提携しているレンタルサーバーを経由して割引価格で購入することも可能です。 「お名前.comレンタルサーバー」を利用している方であれば、3080円引きで購入可能です。 公式サイト→ 【THE THOR(ザ・トール)】 購入プランの種類と価格 「THE THOR ...
THE THOR(ザ・トール)導入後の初期設定【初心者向け】
この記事では、THE THOR(ザ・トール)を導入したあとにやった方が良いことを初心者向けに解説しています。 インストール後にやる事リスト THE THOR(ザ・トール)をインストールしたあとには次の4つは行っておきましょう。 メンバーズサイトへの登録申請 更新用ユーザーIDの設定 パーマリンクの設定 プラグインの導入 ① メンバーズサイトへの登録申請 THE THOR(ザ・トール)のインストール後はまずメンバーズサイトへの登録申請を行いましょう。 メンバーズサイトへの登録申請方法 Wordpressのダ ...
THE THOR(ザ・トール)に必須のプラグインとお勧めプラグイン⑥選
この記事ではTHE THOR(ザ・トール)に必須のプラグインとお勧めのプラグインを紹介しています。 THE THOR(ザ・トール)必須プラグイン THE THOR(ザ・トール)の必須プラグインはこちらになります。 Classic Editor Classic Editorは、WordPressが誕生した当初からデフォルトで搭載されていたエディタです。 記事作成時の操作画面と考えてもらって大丈夫です。 現在はブロックエディタが主流になってきていますが、THE THOR(ザ・トール)はブロックエディタに対応し ...
THE THOR(ザ・トール):デザインテンプレートの設定方法
THE THOR:デザイン着せ替えの手順 「Customizer Export/Import」プラグインをインストールする デモサイトのテンプレートファイルをダウンロードする ダウンロードしたテンプレートファイルをインポートする ① 「Customizer Export/Import」プラグインをインストールする 「Customizer Export/Import」はデモデータをインストールするのに必要なプラグインです。 まず最初に「Customizer Export/Import」プラグインをインストー ...




