ブログ記事を読みやすくするうえで「テーブル(表)」は必須の要素です。
特に、AFFINGER6 を使っていると、
- 比較記事を作りたい
- 料金表をきれいに作りたい
- 読者が一目で理解できる表を作りたい
- 記事の説得力をもっと高めたい
といった場面が必ず出てきます。
しかし実際には、
「表が崩れる…」「スマホで見づらい」「カッコよくデザインできない」
と多くの人がつまずきがちです。
この記事では、AFFINGER6 で“読みやすく・崩れない・プロっぽい”テーブルを作る方法を完全解説します。
この記事ではAFFINGER6でテーブル(表)を作成する方法を初心者向けに解説しています。また、AFFINGER6を使用していない方でも表の作成方法がわからない初心者の方にもお勧めの記事になっています。
AFFINGER6で「表」を使うべき理由|比較・料金・特徴まとめで最強の見せ方になる
表は“視覚的に情報を整理できる最強の装飾”
長い文章を読ませるより、表でまとめたほうが何倍も理解しやすくなります。
テーブルが持つ力:
- 情報をコンパクトに整理できる
- 重要項目を比較しやすくなる
- 読者の離脱率を下げる
- 視覚的に伝わるので説得力が高い
ブログ運営で特に役立つ場面とは?
料金表(プラン比較)
「料金比較」やプラン比較に表は最適です。
スペック比較
商品の機能・ブログ運営ツール・プラグイン比較など。
メリット・デメリットの整理
文章より圧倒的に分かりやすくなります。
まとめ表
記事末の総括としても使える。
WordPress標準のテーブルを使った「基本の表」作成方法
記事にテーブル(表)を挿入する方法はとても簡単です。
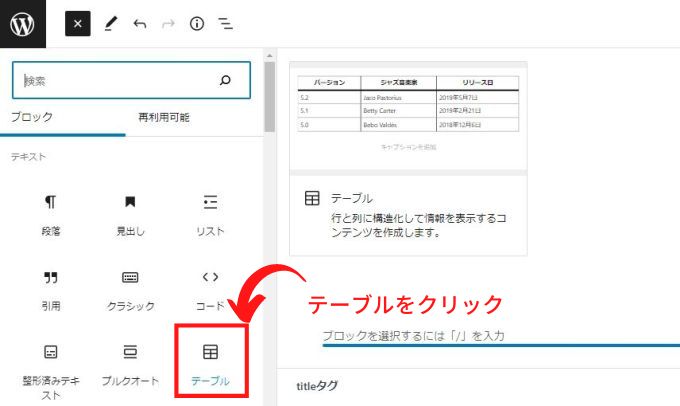
テーブル(表)を挿入したい場所でブロックツールから「テーブル」を選択します。

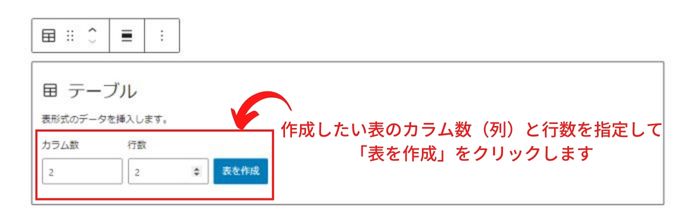
作成したい表のカラム数(列数)と行数を指定して、「表を作成」をクリックすれば表が作成できます。

例えば、カラム数が2で行数が2のテーブル(表)を作成してみると下のようになります。
今は空欄ですが、テーブル(表)の中に文字や数字を入力して完成させていくわけです。
ちなみに、テーブル(表)を作成すると「キャプションを追加」と入力できる欄も一緒に表示されると思います。
キャプションとは簡単な説明文のことで、ここに表の説明文を入力します。(入力しない場合は空白です)
行や列を挿入・削除する方法
テーブル(表)に文字や数字を入力するのは感覚的にできると思うので、表の列や行数を増やしたり削除する方法を説明します。
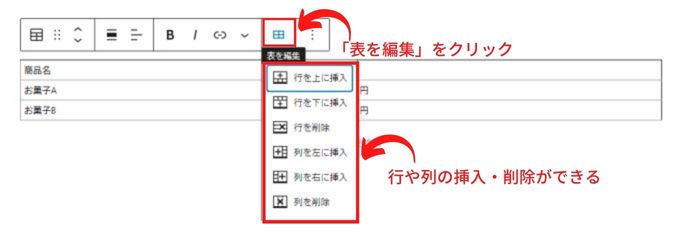
テーブル(表)を作成して上部メニューの「表の編集」をクリックすると行や列の挿入や削除するメニューを選択することができます。

例えば、削除したい行をクリックして「行を削除」を選択すれば行を削除できます。
初心者でも直感で操作可能です。
表のセル幅を固定する方法
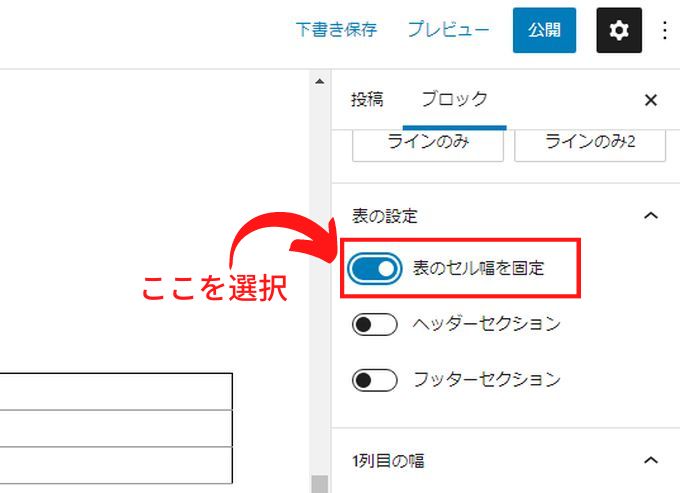
作成した表を選択して右の「表の設定」からセル幅を固定することができます。

セル幅を固定するとこんな感じになります。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | AAAAAAAAAAAA社 |
| お菓子B | 200円 | BBBBBBBBBBBBB社 |
セル幅を固定しない状態だと下のようになります。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | AAAAAAAAAAAA社 |
| お菓子B | 200円 | BBBBBBBBBBBBB社 |
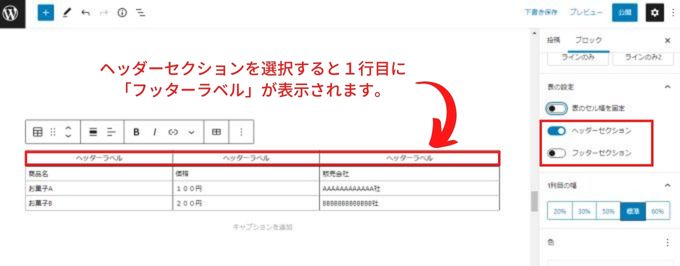
ヘッダーセクションやフッターセクションを追加する
ヘッダーセクションとは1行目に項目を入力するような行を追加する機能で、フッターセクションは表の最後に追加できる機能です。

フッターセクションはあまり使用しないですが、ヘッダーセクションはテーマによってはヘッダーセクションだけ色を変更できたりもするのでよく設定します。
ヘッダーセクションを設定して表を作成した感じが下のようになります。
AFFINGER6ではヘッダーセクションの色などを変更できるので、こんな感じにすることができます。
| 商品名 | 価格 | 販売会社 |
|---|---|---|
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
ここまでがワードプレスの初期機能で可能なテーブル(表)を作成する方法です。
AFFINGER6の表デザインを使った“プロっぽい表”の作り方
AFFINGER6では次のようなテーブル編集機能があります。
- 表のスタイル変更
- 特定の行や列・ヘッダーセクションの色を変更
- アイコンの挿入
表のスタイル変更
表を選択して右画面の設定ツールの「スタイル」から表のスタイルを簡単に変更することができます。
変更できるスタイルは6種類です。
- デフォルト
- ストライプ
- 中央寄せ
- ラインなし
- ラインのみ
- ラインのみ2
デフォルト
何も変更しないスタイルです。
試しにデフォルトで表を作成してみるとこんな感じになります。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
ストライプ
行ごとに背景色が表示されます。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
中央寄せ
セルのテキストが中央に表示されます。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
ラインなし
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
ラインのみ
文字通りラインのみの表です。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
ラインのみ2
1列目だけ背景色が表示されます。
| 商品名 | 価格 | 販売会社 |
| お菓子A | 100円 | A社 |
| お菓子B | 200円 | B社 |
特定の行や列・ヘッダーセクションの色を変更
WordPresメニューから「外観」→「カスタマイズ」を選択します。
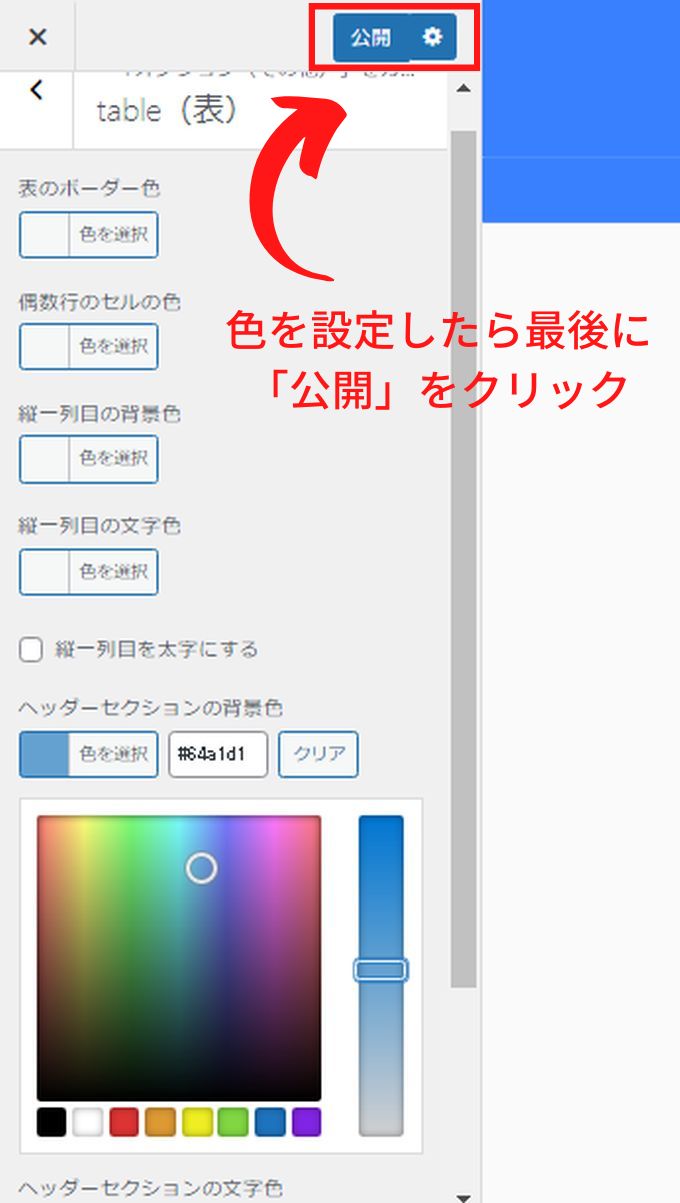
「オプション(その他)」→「table(表)」を選択します。
次の項目の色を変更することが可能です。
- 表のボーダー色
- 偶数行のセルの色
- 縦一列目の背景色
- 縦一列目の文字色
- ヘッダーセクションの背景色
- ヘッダーセクションの文字色
変更したい項目の色を設定したら「公開」をクリックすれば反映されます。

アイコンの挿入
AFFINGER6では表にアイコンを挿入することもできるので、アイコンを利用すると見やすい表を作成することができます。
例えば、下のような感じです。
| 項目① | 項目② | 項目③ | |
|---|---|---|---|
| 商品A | |||
| 商品B |
アイコンの種類は100種類以上あります。
アイコンはショートコードにアイコンクラスを指定することで表示することが可能です。
AFFINGER6のマニュアルからアイコンのクラス一覧と表示させる方法も確認できますので確認してみてくださいね。
また、AFFINGER6で使用できるアイコン一覧はこちらからも確認できます。
→ AFFINGER6(アフィンガー6)で使えるアイコン一覧
スマホでも崩れない!AFFINGER6のレスポンシブ対応テーブルの作り方
表はスマホで最も崩れやすいパーツです。
その理由と対策を解説します。
なぜ表はスマホで崩れやすいのか?
- セルの文字数が多いと横幅が足りない
- 長い見出しが改行されない
- 表の幅が固定されている
結果として「横はみ出し」「読めない」「スクロール不可」といった問題が発生します。
横スクロール対応テーブルの作り方(初心者向け)
一番効果のある対策は 横スクロール可能にすること です。
AFFINGER6では超簡単に設定が可能です。
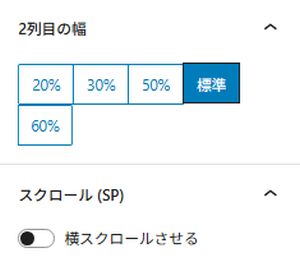
スクロール(SP)の「横スクロールさせる」を設定するだけです。

これだけで、スマホ閲覧時の崩れが改善されます。
スマホでの読みやすさをさらに高めるコツ
- 行間を広くする
- 余白を増やす
- 文字サイズを少し小さくする
- セル内を箇条書きにする
- 表を2つに分割して短縮する
特に 見出し文字数を短くするだけで崩れにくくなる のでおすすめです。
表(テーブル)をより効果的に使うための導線設計術
単に表を作るだけでは不十分です。
重要なのは、表から 次のページへ読者を導く導線設計 です。
比較表は成約率を上げる最強のツール
例:
| テーマ | 価格 | 特徴 | 詳細 |
|---|---|---|---|
| AFFINGER6 | 14,800円 | SEOに強い・収益化向け | ▶ 詳しく読む |
| SWELL | 17,600円 | 書きやすい・高速 | ▶ 詳しく読む |
| TCD | 多数 | デザイン特化 | ▶ ランキングを見る |
上記のように「詳細ページへのリンク」を設置すると、内部回遊が一気に伸びます。
内部リンクと組み合わせて回遊率UP
表を設置したら、効果的な内部リンクと組み合わせることで回遊率をアップさせることが期待できます。
- 詳細レビュー
- ランキング記事
- 比較記事
- おすすめテーマ記事
などへ誘導リンクを追加しましょう。
まとめ|AFFINGER6のテーブル機能で記事の説得力が“劇的に”上がる
AFFINGER6のテーブル機能は、記事の読みやすさ・理解度・回遊率を大きく向上させます。
この記事で解説した内容をまとめると:
- テーブルは比較・料金・特徴整理で最強
- WordPress標準テーブルで簡単に作れる
- AFFINGER6のデザインでプロっぽい表に
- スマホ対応は必須(横スクロールがおすすめ)
- 比較表は内部リンクとセットで使うと収益化が加速
テーブルを使いこなせれば、記事の完成度も読者の満足度も収益も大きく変わります。
今日からぜひ、AFFINGER6 のテーブル機能を活用してみてください。
AFFINGER6に興味のある方は公式サイトをチェックしてみてくださいね。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...










