この記事がお勧めな方
- SWELL(スウェル)のバナーリンクの使い方を知りたい方
- SWELL(スウェル)のバナーリンクで出来ることを知りたい方
- SWELL(スウェル)のバナーリンクがどんな感じか知りたい方
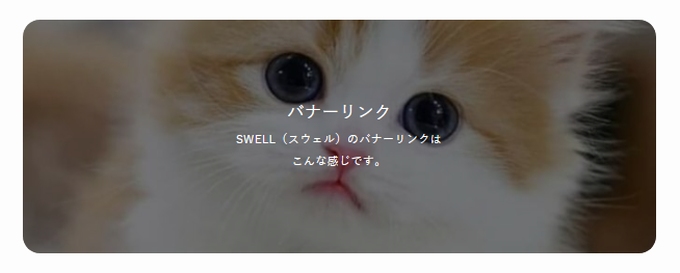
SWELL(スウェル)のバナーリンクではバナー風のリンクを作成することができます。
SWELLのバナーリンクはこんな感じです。

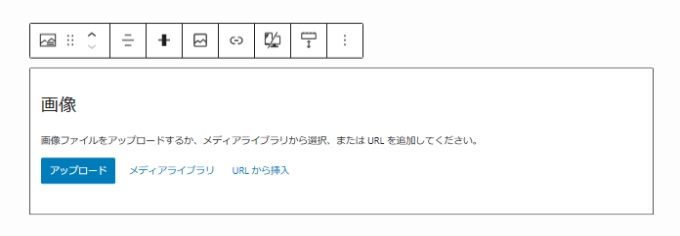
バナーリンクを作成するにはSWELLブロックの「バナーリンク」を選択します。

バナーとして使用したい画像をアップロードします。

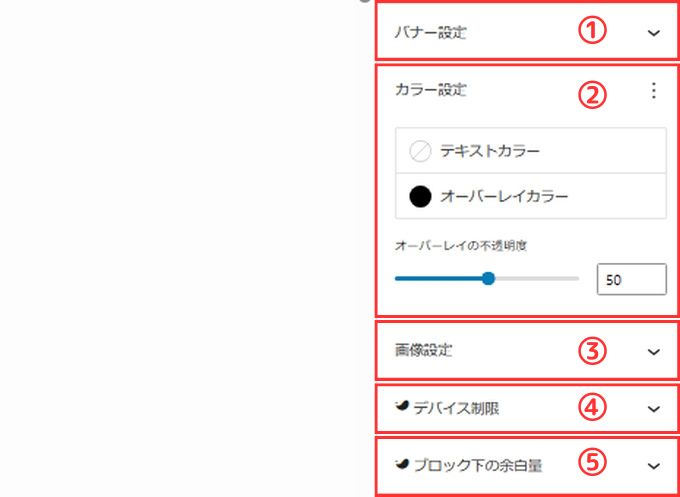
SWELL:バナーリンクで出来ること

| ① バナー設定 | バナーの高さなどの設定が可能 |
| ② カラー設定 | バナーテキストの色変更が可能 |
| ③ 画像設定 | 画像サイズとALTテキストの設定が可能 |
| ④ デバイス制限 | スマホとPCで表示制限が可能 |
| ⑤ ブロック下の余白量 | ブロック下の余白量の設定が可能 |
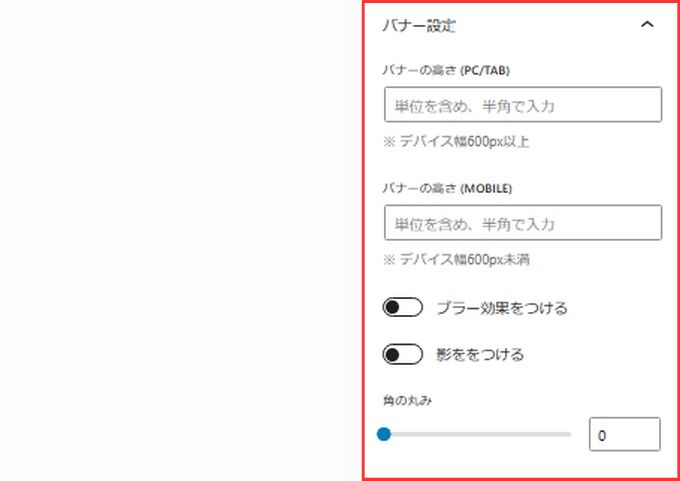
① バナー設定

バナーの高さ設定
バナーの高さの入力欄に直接サイズを入力して設定することができます。
入力は半角で「px」の単位を最後に入力するようにしてください。
PCとスマホで別々のサイズを設定することができます。
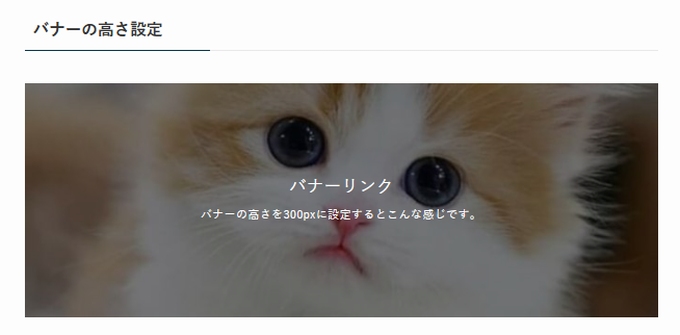
例えば高さを300pxに設定するとこんな感じです。

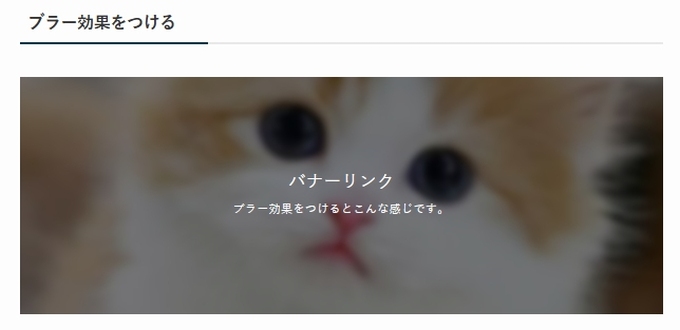
ブラー効果をつける
ブラー効果(ぼかし)をつけることができます。

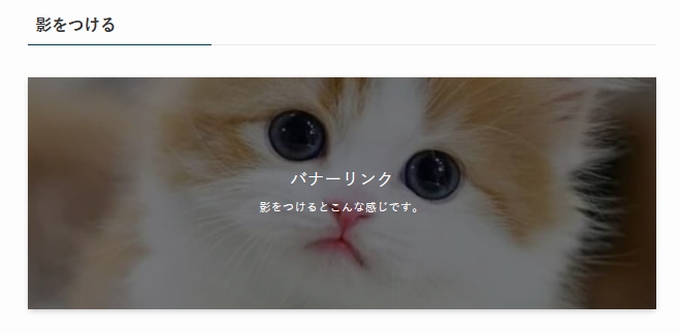
影をつける
影をつけることができます。

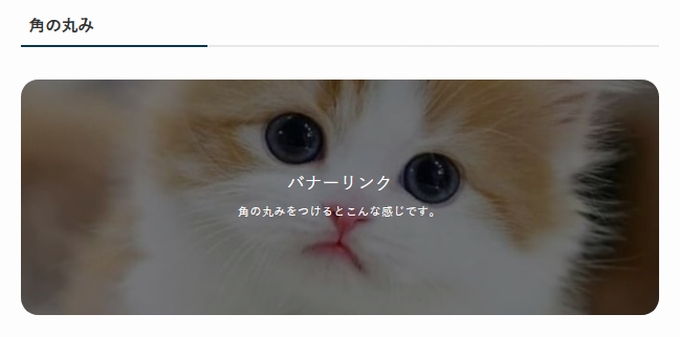
角の丸みを設定する
角の丸みを設定することができます。

② カラー設定

カラー設定ではバナーリンクのテキスト色を黒もしくは白に変更できます。
オーバーレイカラーでは黒または白のマスクを画像に付けることができます。
オーバーレイカラーの不透明度を色を調整し、それに合わせてテキスト色も変更し見やすいように調整してください。
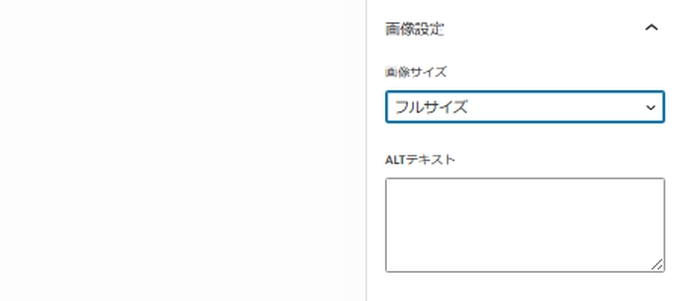
③ 画像設定

画像設定では画像サイズとALTテキストを設定することができます。
画像サイズは基本フルサイズで使用するのがいいと思います。
アップロードする画像サイズは大きめを準備するのがお勧めです。(1000px程度)
ALTテキストには画像の説明文を入力します。
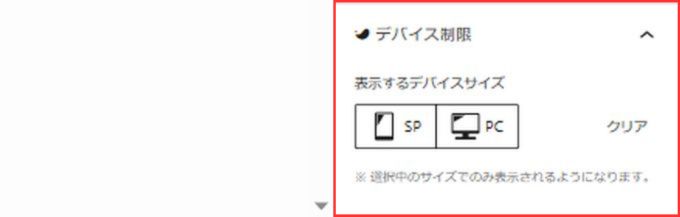
④ デバイス制限
スマホとPCで表示制限が可能です。

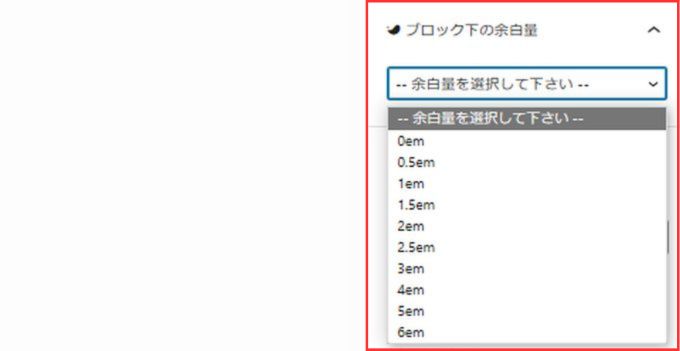
⑤ ブロック下の余白量
ブロック下の余白量の設定が可能です。

SWELL(スウェル)のバナーリンクの実際表示はSWELL(スウェル)で作成したサンプルサイトでも確認することができますので、そちらも参考にしてみてください。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLとは?初心者でも迷わないWordPressテーマの特徴・出来ることを徹底解説
2026/1/9
WordPressでブログを始めようとすると、必ず名前が挙がる人気テーマが SWELL(スウェル) です。 SWELLってどんなテーマ? 初心者でも本当に使いやすい? AFFINGERなど他テーマと何 ...
-

-
SWELLのメリット・デメリットを徹底解説|初心者でも後悔しないWordPressテーマ?
2026/1/17 SWELL
WordPressテーマを探していると、必ずと言っていいほど候補に挙がるのが SWELL(スウェル) です。 評判が良いけど、本当に初心者向け? デメリットはないの? 他の人気テーマと比べてどう? こ ...