この記事ではSWELL(スウェル)の画像ブロックの使い方・できることについて初心者向けに解説しています。
この記事がお勧めな方
- SWELL(スウェル)の画像ブロックの使い方を知りたい方
- SWELL(スウェル)の画像ブロックで出来ることを知りたい方
- SWELL(スウェル)の画像表示がどんな感じか知りたい方

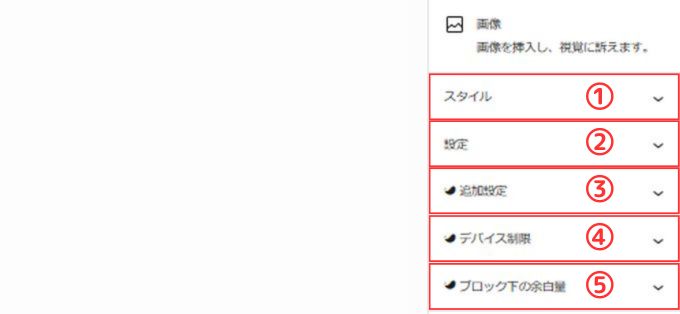
SWELL:画像ブロックで出来ること

| ① スタイル | 画像のスタイルを変更可能 |
| ② 設定 | 代替テキストや画像サイズの設定が可能 |
| ③ 追加設定 | クリックして拡大する機能の設定 |
| ④ デバイス制限 | スマホ・PCで表示制限が可能 |
| ⑤ ブロック下の余白量 | ブロック下の余白量の設定が可能 |
① スタイル
スタイルの設定では7種類のスタイルを選択することができます。
デフォルト

角丸

枠あり

影あり

フォトフレーム

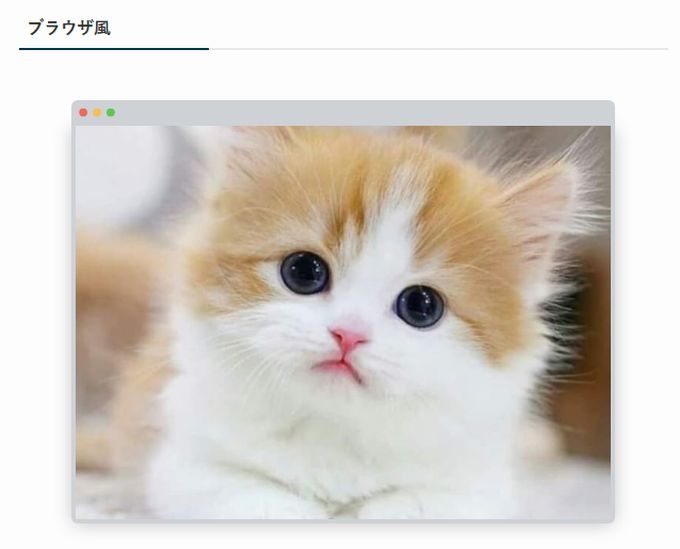
ブラウザ風

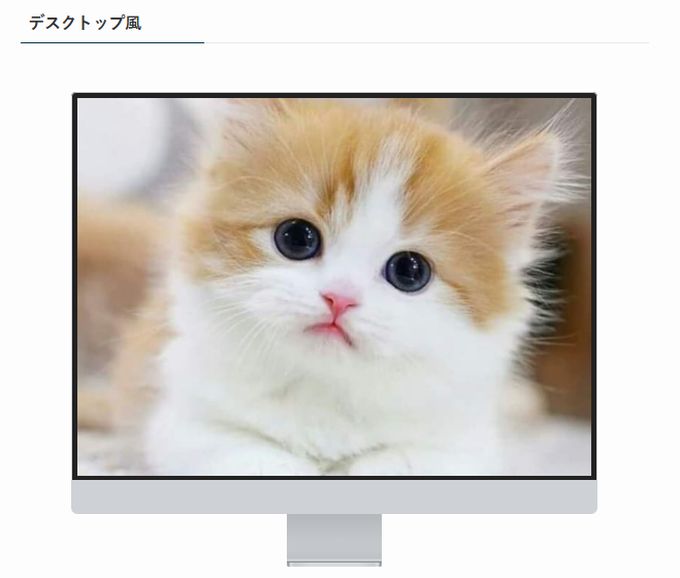
デスクトップ風

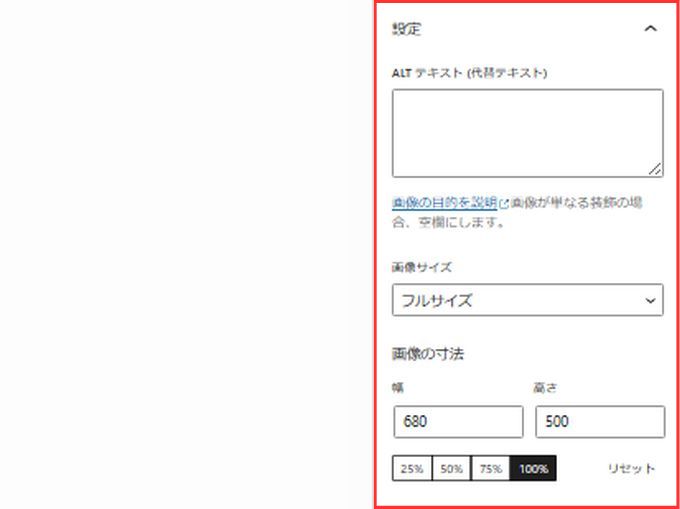
② 設定
設定の項目ではALTテキスト(代替テキスト)の設定や画像サイズの設定をすることができます。
ALTテキストには画像の説明を入力します。

画像サイズを変更できます。
画像をサイズを変更するとこんな感じです。

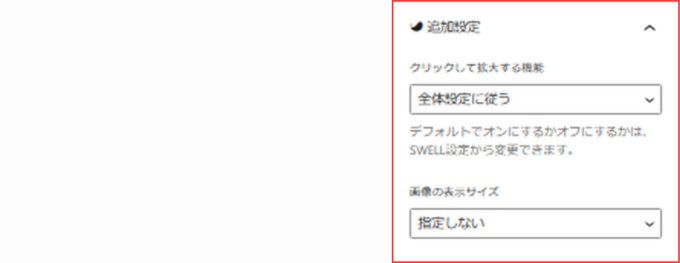
③ 追加設定
追加設定ではクリックして拡大する機能を設定することができます。

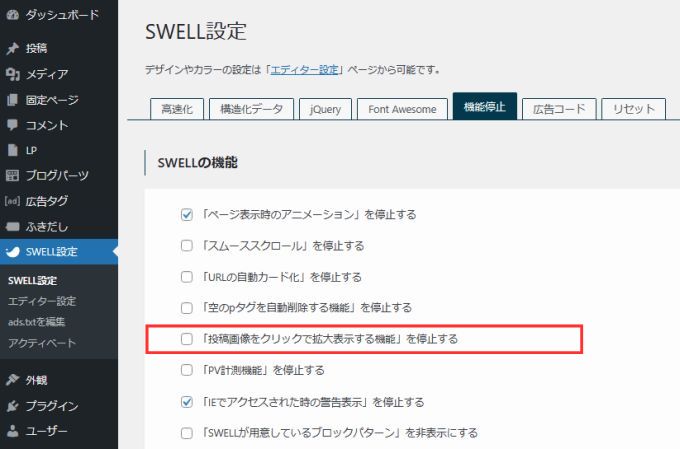
クリックして画像を拡大する機能をデフォルトでオンにするかオフにするかは「SWELL設定」→「機能停止」で設定することができます。

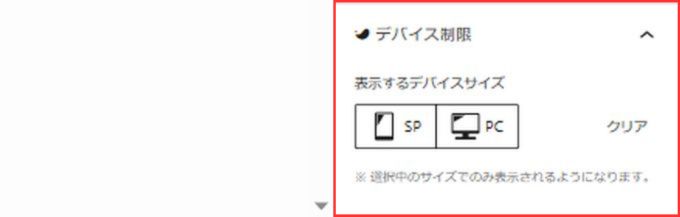
④ デバイス制限
スマホとPCで表示制限が可能です。

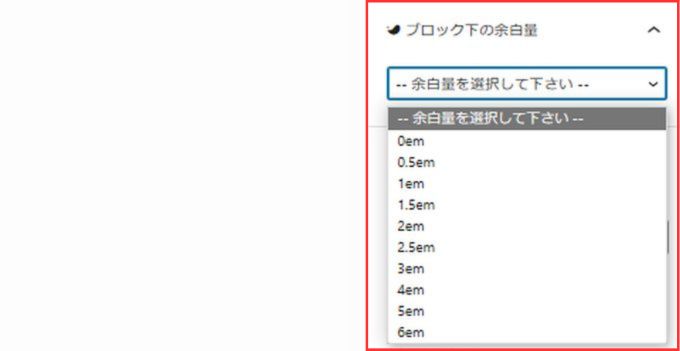
⑤ ブロック下の余白量
画像したの余白量を設定することができます。

WordPressの既存機能による画像効果
SWELL独自の機能の他にWordPressの既存機能による画像に色々な効果を与えることができます。

| ① 配置 | 画像の配置を変更可能 |
| ② キャプションを追加 | キャプションを追加可能 |
| ③ リンクの挿入 | リンクを挿入可能 |
| ④ 切り抜き | 画像の切り抜きが可能 |
| ⑤ 画像上にテキストを追加 | 画像上にテキストの追加が可能 |
| ⑥ デュオトーンフィルターを適用 | デュオトーンフィルターを適用可能 |
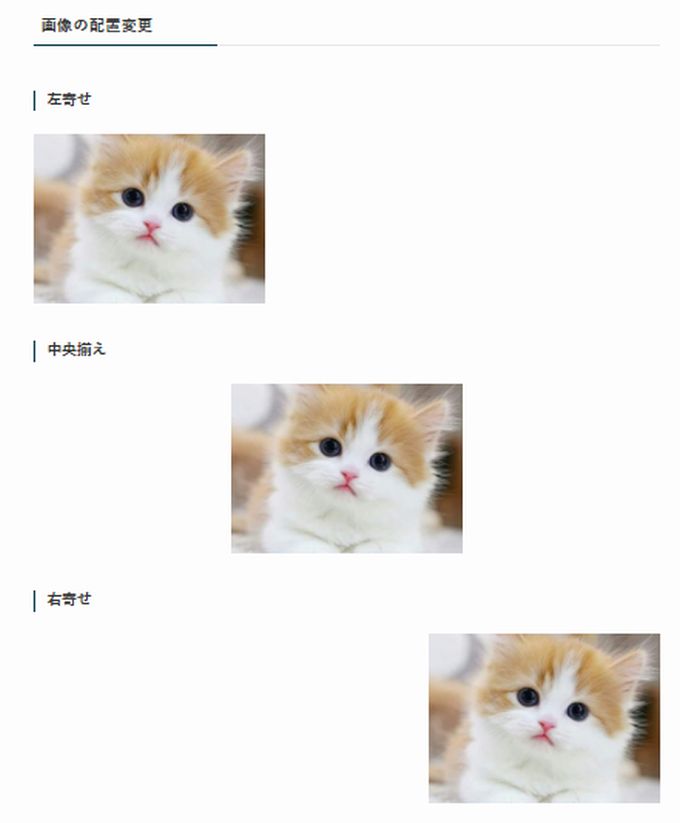
① 配置
画像の配置を変更可能です。
画像の配置を変更するとこんな感じです。

② キャプションを追加

キャプションとは画像の説明文のことです。
キャプションを追加するとこんな感じです。

③ リンクの挿入
画像にリンクを設定することができます。
④ 切り抜き
画像を切り抜くことができます。
画像を切り抜いて表示するとこんな感じです。

⑤ 画像上にテキストを追加
画像上にテキストを挿入することができます。
画像上にテキストを表示するとこんな感じです。

画像の切り抜きやテキストの挿入などは簡易的な編集は可能ですが、出来ることは少ないので編集に関しては画像編集ソフトなどを利用するほうがお勧めです。
画像編集ソフトもいろいろありますが、オンライン上で無料で使える「Canva」というグラフィックデザインツールがとてもお勧めです。
この記事のアイキャッチ画像や挿入画像はすべて「Canva」を利用して作成しています。
初心者でも簡単に操作できるのでお勧めです。
「Canva」でアイキャッチ画像を作成する方法も別記事で紹介しているので、参考にしてみてください。
→ 「Canva」でアイキャッチ画像を作成する方法【初心者向け】
⑥ デュオトーンフィルターを適用
デュオトーンフィルターとは画像にデュオトーンを適用することができる機能です。
デュオトーンとは2色組を組み合わせて表現したデザインのことで、画像を目立たせたり雰囲気を変えたりすることができます。
デュオトーンフィルターを適用するとこんな感じです。

実際の表示に関してはSWELLで作成したサンプルサイトでご覧になれますので、そちらを参考にしてみてください。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLで出来ること【まとめ】|特徴・機能を徹底解説!
2025/12/10
SWELLを使ってみたい!気になる!という方向けに SWELLってどんなテーマ? SWELLでどんなことができるの? SWELLを使うにはどうすればいいの? といった内容を初心者向けに詳しく解説してい ...
-

-
【2025年版】SWELLのメリット・デメリット徹底解説|初心者でも安心して使える人気テーマの実力
2025/12/2 SWELL
「SWELLって本当に使いやすいの?」 「初心者でもブログを作れる?」「デメリットはないの?」 WordPress有料テーマの中でも、SWELLは“デザインの美しさと操作の簡単さ”で圧倒的な人気を誇り ...