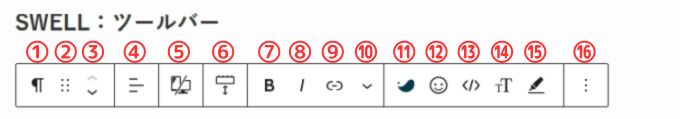
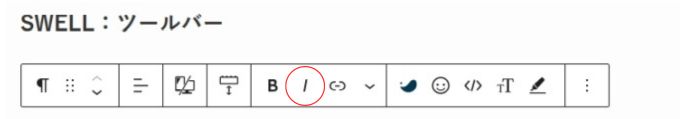
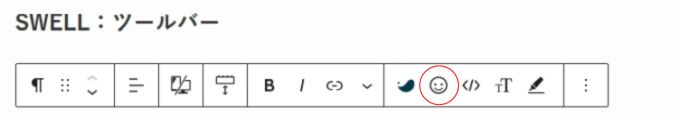
段落ブロックなどで文章を作成すると下のようなツールバーが表示されます。


このツールバーでどんなことができるの?
SWELLでは使える機能が多いので、初心者の方は何ができるか戸惑ってしまうかもしれません。
そんな方向けに出来ることを詳しく解説しています。
SWELL独自の機能だけでなく、WordPress既存の機能についても解説しています。
SWELLってどんな感じ?という方も参考にしてみてください。
SWELL:ツールバーの項目

| ① ブロックの切り換え | ブロックの切り換えが可能 |
| ② ドラッグ | ブロックをドラッグして移動させることが可能 |
| ③ 上下に移動 | ブロックを上下に移動 |
| ④ テキストの配置 | テキストの配置を変更可能 |
| ⑤ デバイスコントロール | デバイスによる表示設定が可能 |
| ⑥ ブロック下の余白量 | ブロック下の余白設定が可能 |
| ⑦ 太字 | テキストの太字設定 |
| ⑧ イタリック | テキストのイタリック表示設定 |
| ⑨ リンク | リンクを設定 |
| ⑩ さらに表示 | その他の機能 |
| ⑪ SWELL装飾 | SWELL独自の装飾機能 |
| ⑫ アイコン | アイコン表示 |
| ⑬ ショートコード | ショートコードを表示 |
| ⑭ フォントサイズ | フォントサイズの変更 |
| ⑮ マーカー | テキストにマーカーを表示可能 |
| ⑯ オプション | ブロックのコピーや削除などの機能 |
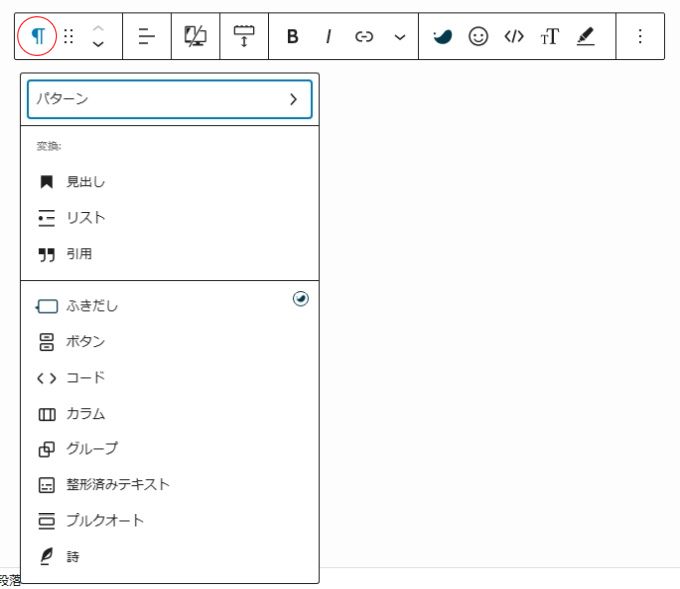
① ブロックの切り換え
見出しブロックやリストブロックなどに変更することができます。

② ドラッグ
ここをクリックしながらドラッグすることで、ブロックを任意の場所に移動させることができます。

③ 上下に移動
ブロックを上下に移動することができます。
近い距離に移動させるときにはここを、少し離れた位置にブロックを移動させるには「ドラッグ」を利用するのが便利です。

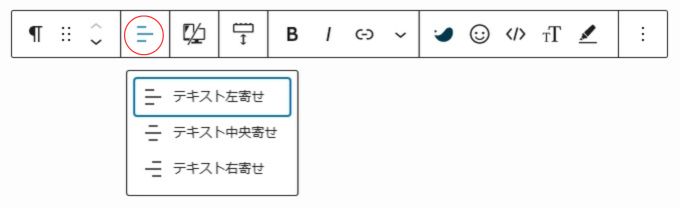
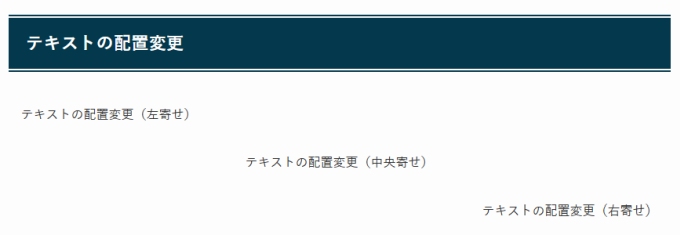
④ テキストの配置
テキストの配置を変更できます。

テキストの配置を変更するとこんな感じです。

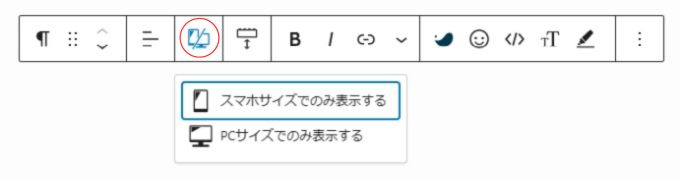
⑤ デバイスコントロール
デバイスコントロールではスマホとPCのみに表示させることができます。

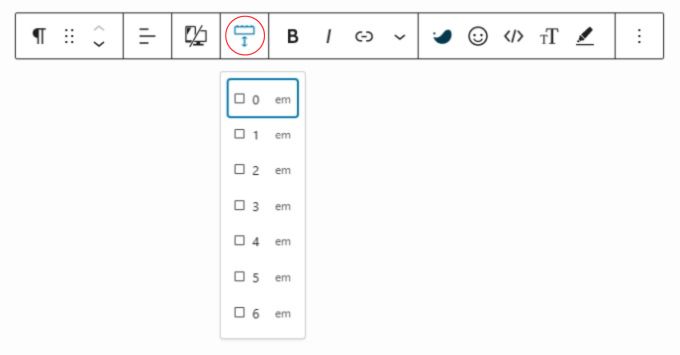
⑥ ブロック下の余白量
ブロック下の余白量を7段階で設定できます。
見やすい記事を作成する為にも余白の存在は重要です。
文章などを作成した後にすぐに余白の調整を簡単にできるのはとても便利です。

ブロック下の余白量の違いはこんな感じです。

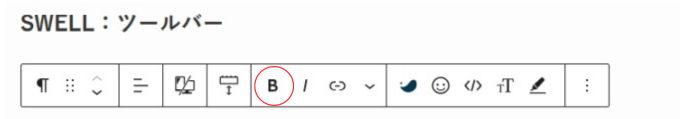
⑦ 太字
テキストを太字にすることができます。

テキストを太字にするとこんな感じです。

⑧ イタリック
テキストをイタリック表示にすることができます。

テキストをイタリック表示にするとこんな感じです。

⑨ リンク
リンクを設定することができます。

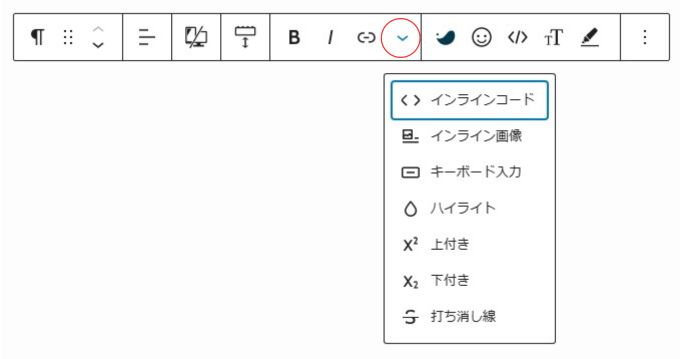
⑩ さらに表示
WordPressデフォルトのその他の機能です。

- インラインコード
- インライン画像
- キーボード入力
- ハイライト
- 上付き
- 下付き
- 打ち消し線
インラインコード
インラインコードとは文章内でHTMLなどのコードを書く際に利用します。
初心者の方はわかりにくいと思います。
利用する機会もほぼ無いので初心者の方はスルーして問題ないと思います。
インライン画像
インライン画像は文章の途中に画像を挿入する機能です。
例えばこんな感じで画像 を文章の途中に挿入できます。
を文章の途中に挿入できます。
キーボード入力
キーボード風のテキスト表示にすることができます。
例えば、PCの強制終了するにはCtrl+Alt+Deleteを押してください。
といった感じです。
ハイライト
ハイライトでは文章内の特定テキストの色を変更したり背景色を付けたりすることができます。
こんな感じで色を変更したり、背景色を変更できます。
上付き
「上付き」はこんな感じです。
下付き
「下付き」はこんな感じです。
打ち消し線
打ち消し線はこんな感じです。
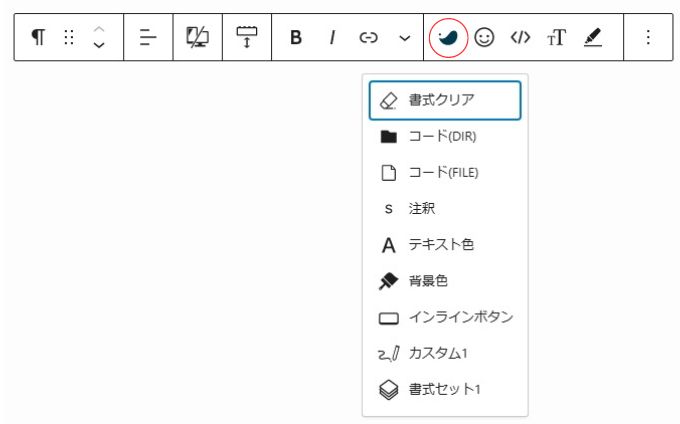
⑪ SWELL装飾
SWELL独自の装飾機能です。

- コード(DIR)・コード(FILE)
- 注釈
- テキスト色
- 背景色
- インラインボタン
- カスタム1
- 書式セット1
コード(DIR)・コード(FILE)
アイコン付きのコードタグです。

注釈
注釈として使用できる小さ目な表示になります。

テキスト色
文章内のテキスト色を簡単に変更可能です。

背景色
文章内の背景色を簡単に変更可能です。

インラインボタン
文章内に下のようなボタンを表示することができます。

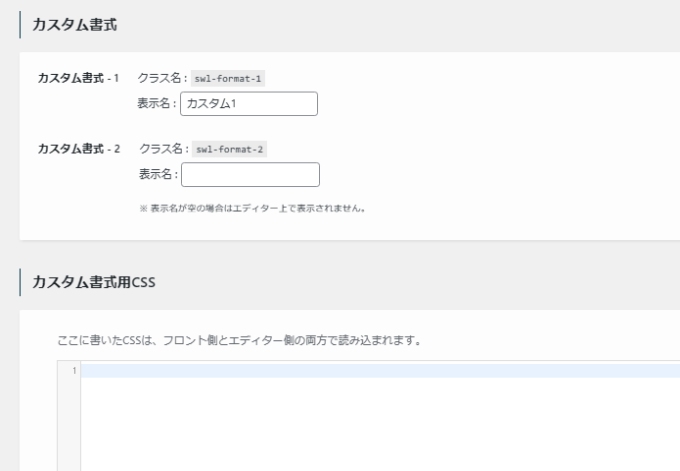
カスタム1
カスタム設定した文字列を表示することができます。
カスタム設定は「SWELL設定」→「エディター設定」のカスタム書式にて設定することができます。

カスタマイズするにはある程度知識が必要なので、初心者の方には少し厳しいかもしれません。

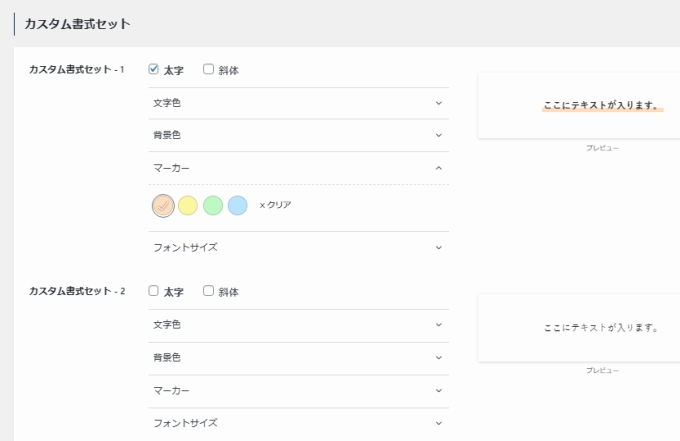
書式セット1
カスタマイズした書式を呼び出すことができます。
こちらの設定も「SWELL設定」→「エディター設定」のカスタム書式にて設定することができます。

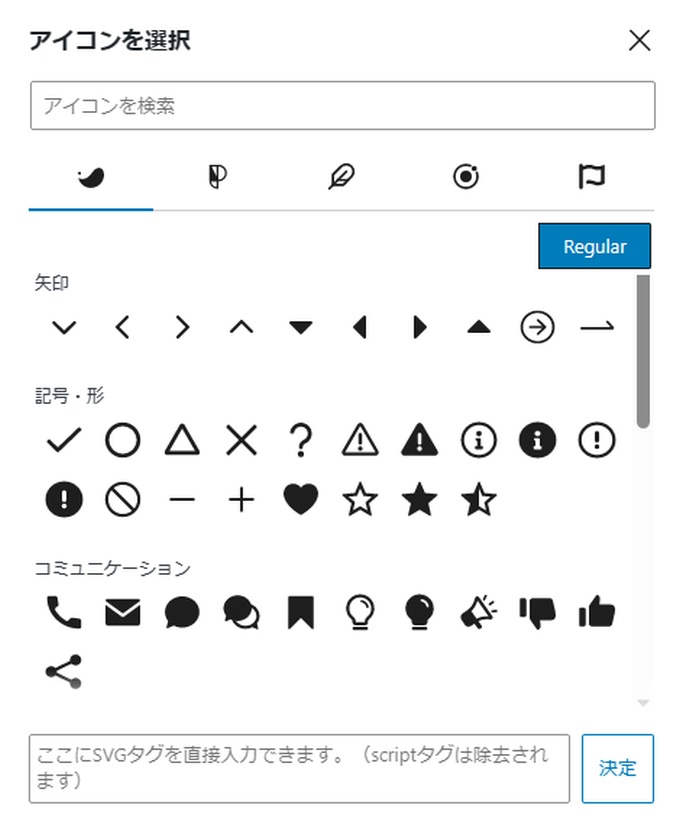
⑫ アイコン
文章内にアイコンを表示させることができます。

使用できるアイコンの種類がとても豊富です。

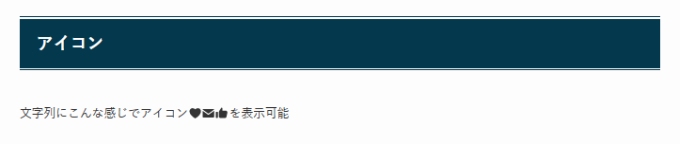
こんな感じで文章内にアイコンを簡単に表示可能です。

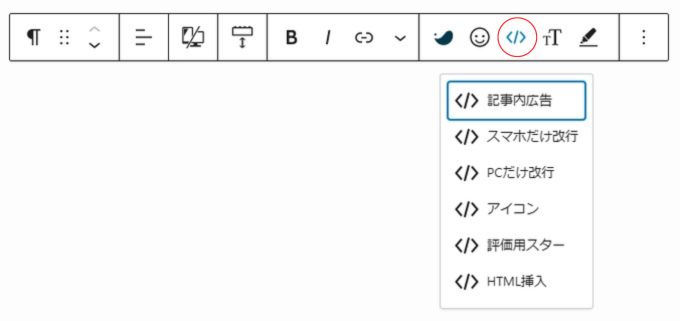
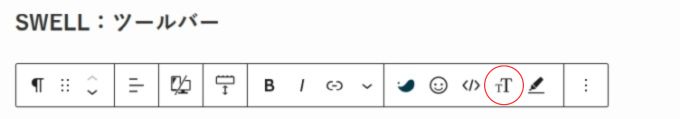
⑬ ショートコード
文章内にSWELLで使える便利なショートコードを呼び出すことができます。

ランキング表示をするのに「評価用スター」のショートコードを利用するのがとても便利です。

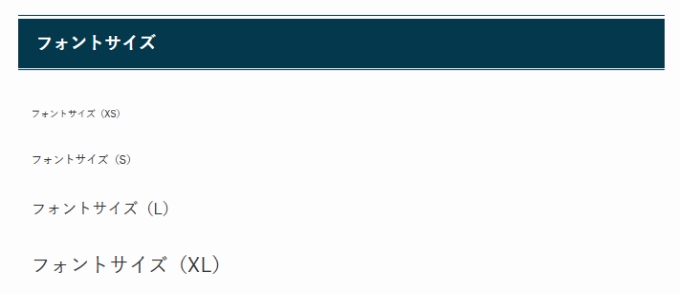
⑭ フォントサイズ
フォントサイズの変更が可能です。

フォントサイズをXS~XLまで設定可能です。

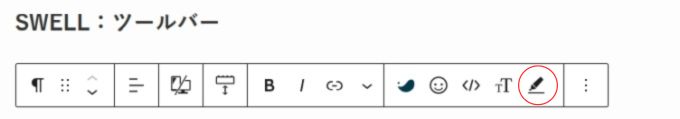
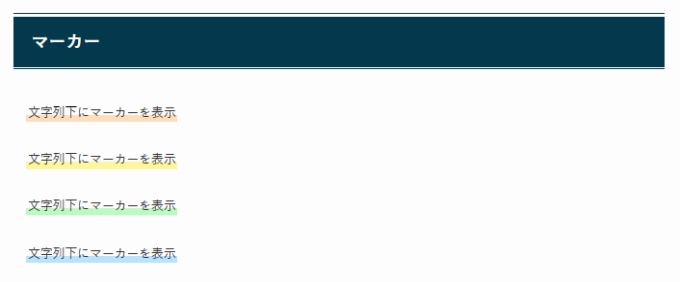
⑮ マーカー
文字列の下にマーカーを簡単に表示することができます。

マーカーを表示するとこんな感じです。

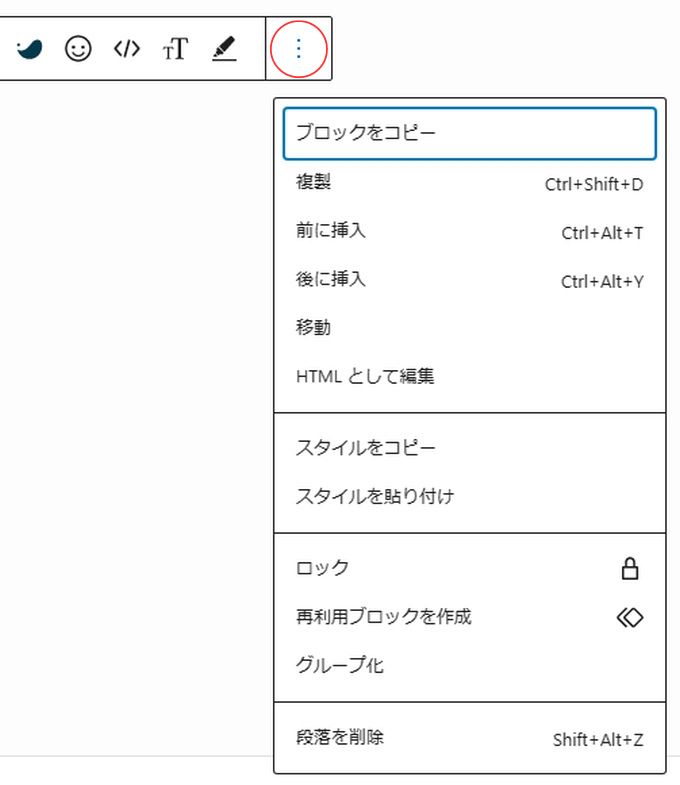
⑩ オプション
オプションの項目ではブロックをコピーや削除といったその他の機能があります。

SWELLの記事作成機能の多さには驚きました。
この記事作成機能は見やすく解りやすい記事を作成に役立ちます。
見やすい記事・解りやすい記事を作成することはブログの収益化にも直結してきます。
SWELLの機能を利用して、見やすく解りやすい記事を作成してみてください。
SWELLの使い方
-

-
【初心者向け】SWELLの使い方を徹底解説!基本設定から便利機能まで
2025/6/5 SWELL
この記事ではSWELL(スウェル)の使い方について初心者向けに解説しています。 設定に関する使い方 インストールの方法 SWELLを利用する為のステップは次のようになります。 公式ページでSWELLを ...
SWELL:関連記事
-

-
SWELLとは?初心者でも迷わないWordPressテーマの特徴・出来ることを徹底解説
2026/1/9
WordPressでブログを始めようとすると、必ず名前が挙がる人気テーマが SWELL(スウェル) です。 SWELLってどんなテーマ? 初心者でも本当に使いやすい? AFFINGERなど他テーマと何 ...
-

-
SWELLのメリット・デメリットを徹底解説|初心者でも後悔しないWordPressテーマ?
2026/1/17 SWELL
WordPressテーマを探していると、必ずと言っていいほど候補に挙がるのが SWELL(スウェル) です。 評判が良いけど、本当に初心者向け? デメリットはないの? 他の人気テーマと比べてどう? こ ...