この記事がお勧めな方
- Lightning(ライトニング)の会話吹き出し機能の使い方を知りたい方
- Lightning(ライトニング)がどんな感じか知りたい方
この記事ではWordPressテーマ:Lightning(ライトニング)の「会話吹き出し機能の使い方」を初心者向けに解説しています。
※ 解説に使用している画像はLightning(無料版)を利用しています。
Lightning:会話吹き出しの作成方法
Lightning(ライトニング)の会話吹き出し作成機能は推奨プラグインである「VKBLOCKS」をインストールする必要があります。
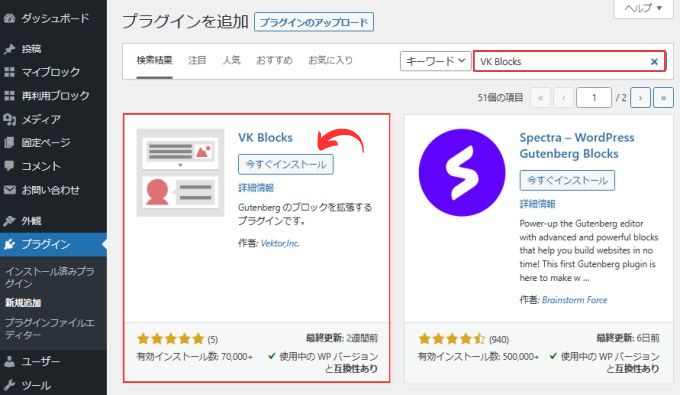
Lightning(ライトニング)インストール時に「VKBLOCKS」をインストールして有効化している方が大半だと思いますが、もしインストールしていない方はWordPressメニューの「プラグイン」→「新規追加」から「VKBLOCKS」と検索をしてインストールが可能です。

インストールが完了したら「有効化」すればOKです。
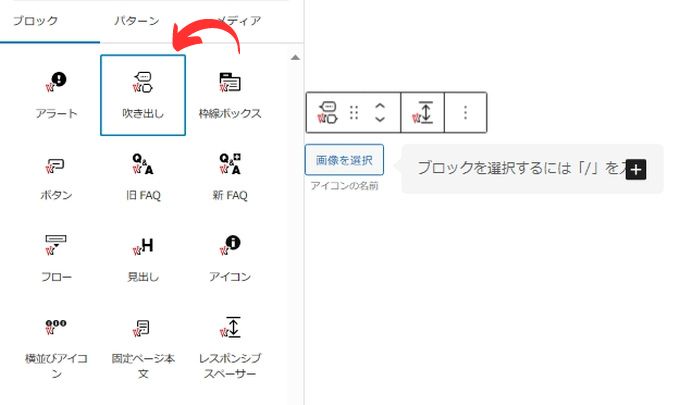
会話吹き出しを作成するには「VKBLOCKS」の「吹き出し」を選択します。

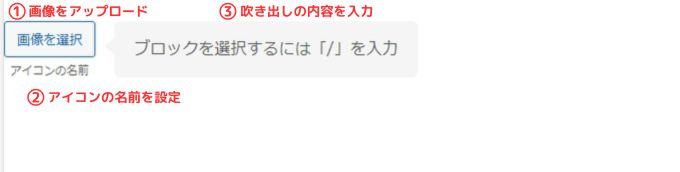
作成した吹き出しに画像や内容を入力していきます。

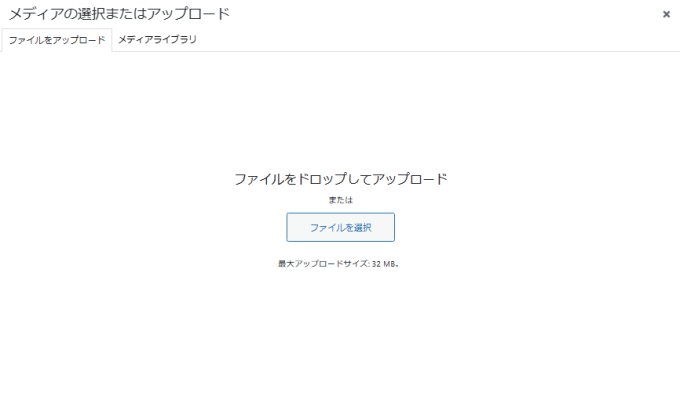
① 画像をアップロード
アイコンとして使用する画像をアップロードします。
「画像を選択」をクリックするとアップロード画面が表示されるので、そこで使用したいアイコン画像をアップロードします。

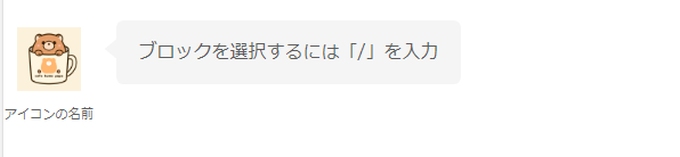
アイコン画像をアップロードするとこんな感じです。

プロフィール用画像を用意する方法
プロフィール用画像を用意するには次のような方法があります。
- 無料のイラスト素材サイトを利用する
- 有料でオリジナルアイコン画像を作成してもらう
- 自分で作成する
① 無料のイラスト素材サイトを利用する
プロフィール用画像を用意する一番簡単な方法は無料のイラスト素材サイトなどを利用することです。
お勧めの無料イラスト素材サイトをご紹介します。
【無料で利用できるイラスト素材サイト】
② 有料でオリジナルアイコン画像を作成してもらう
また、有料になってしまいますがオリジナルのアイコン画像を作成してもらうのもお勧めです。
私の場合、オリジナルのアイコン画像というだけでブログ作成のモチベーションアップにも繋がっています。
オリジナルのアイコン画像は「ココナラ」でイラストレーターさんに依頼して作成してもらうのがお勧めです。
私も「ココナラ」でプロフィール用のアイコン画像を作成してもらいました。
③ 自分で作成する
イラストレーターなどを使える方なら自分でアイコン画像を作成することも可能です。
また、現在ではAIによる画像作成がとても簡単にできる時代になりました。
AI画像作成サイトやアプリなどで自分のアイコンを作成することも可能ですが、AIによる画像作成に関しては著作権の問題で今後どのような扱いになるのか不透明なところがあります。
AIによって作成したアイコン画像を使用する際は著作権について注意するようにしましょう。
AI画像の著作権について文化庁の見解・参考資料を確認することができます。
いくつか参考になるような項目をまとめておきます。
- AI画像もAIを利用せずに絵を描いた場合と同様の著作権が適応される
- AI生成物が既存の著作物と「類似性」と「依拠性」が認められる場合はNG,
- 「類似性」と「依拠性」が認められる場合でも権利者から許可があればOK
- 私的鑑賞での生成物はOK
- 授業目的の複製はOK
何か難しくてAI画像の利用に不安を感じるかもしれないですね。
しかし、AI画像の利用がどんどん一般化しています。
著作権に注意しながらAI画像を積極的に利用していく時代になったと感じています。
何か難しくてAI画像の利用に不安を感じるかもしれないですね。
しかし、AI画像の利用がどんどん一般化しています。
著作権に注意しながらAI画像を積極的に利用していく時代になったのかなと感じています。
AI画像生成ってどうやってやるの?
という方もいると思います。
有名な画像生成AIサービスとしては「Stable Diffusion (ステーブル・ディフュージョン)」を挙げることができます。
Stable Diffusion (ステーブル・ディフュージョン)は無料で利用できますが、始め方や使い方の面で初心者には少しハードルが高い感じです。
そこでもっと初心者にも使いやすくした多くツールが有料で提供されています。
初心者はそちらを利用するほうがお勧めです。
例えば、次のようなツールです。
→ ブラウザだけでできる 本格的なAI画像生成 【ConoHa AI Canvas】
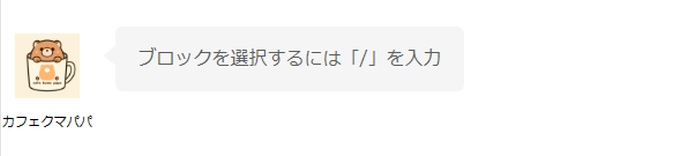
② アイコンの名前を入力
アイコン画像の下にアイコンの名前を直接入力できます。
アイコンの名前を入力するとこんな感じです。

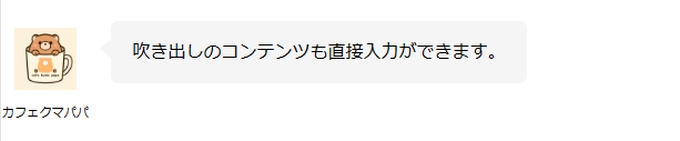
③ 吹き出しの内容を入力
吹き出し部分に内容を入力します。
吹き出し部分に内容を入力するとこんな感じです。

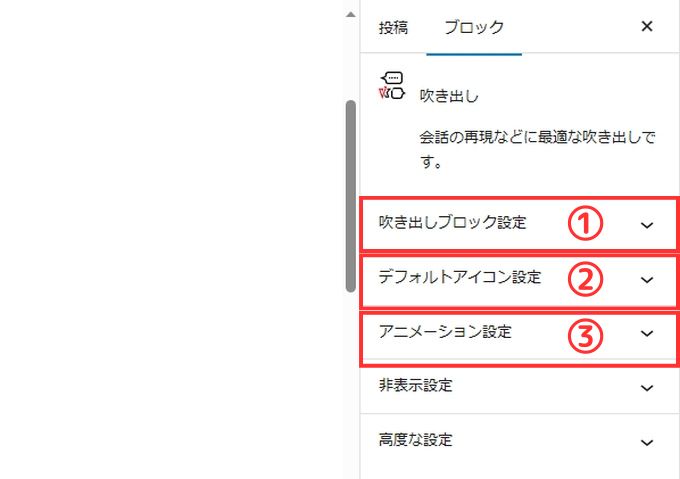
Lightning:吹き出しの設定で出来ること

| ①:吹き出しブロック設定 | 吹き出しの位置変更やタイプ変更が可能 |
| ②:デフォルトアイコン設定 | 登録したアイコンを選択可能 |
| ③:アニメーション設定 | アニメーションを設定できます |
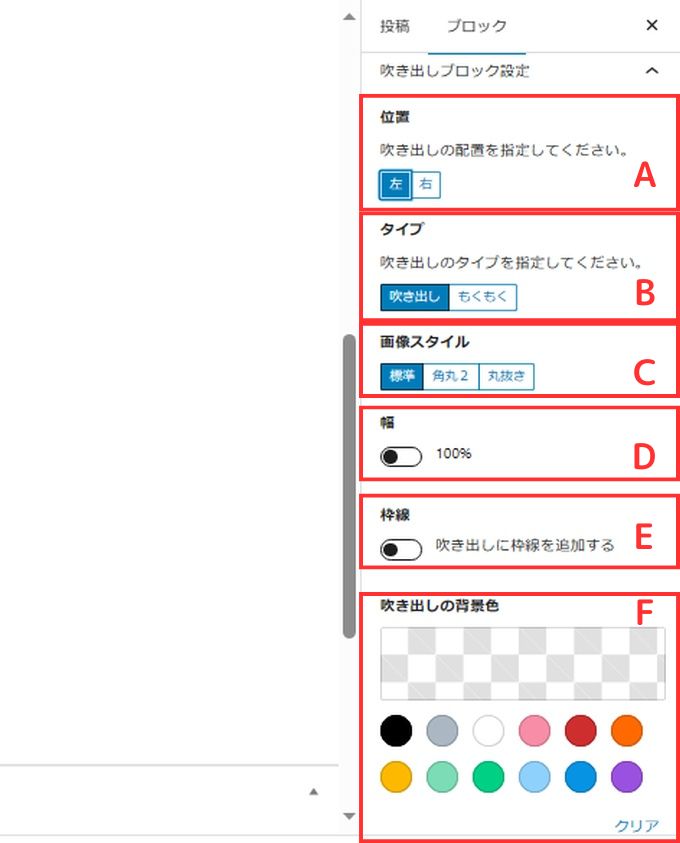
①:吹き出しブロック設定

| A:位置 | 吹き出しの向きを変更可能 |
| B:タイプ | 吹き出しのタイプを変更可能 |
| C:画像スタイル | アイコン画像スタイルを変更可能 |
| D:幅 | 吹き出しの幅を100%に変更可能 |
| E:枠線 | 枠線・画像の線を設定可能 |
| F:吹き出しの背景色 | 吹き出しの背景色を設定可能 |
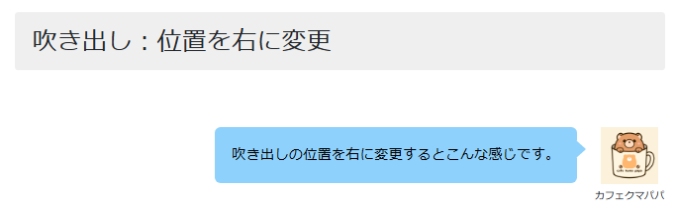
A:位置
吹き出しの位置を右側に変更することができます。

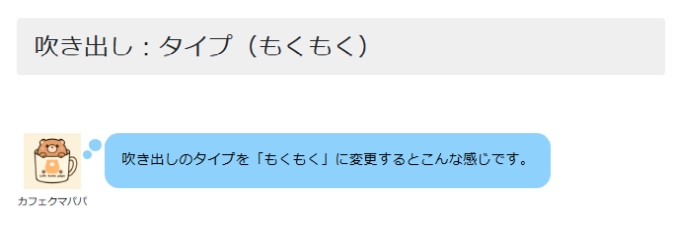
B:タイプ
吹き出しのタイプを変更することができます。

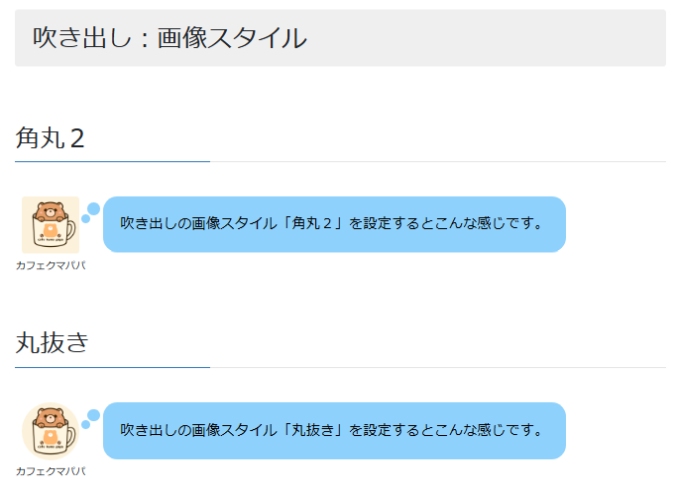
C:画像スタイル
アイコン画像のスタイルを変更することができます。
変更できるスタイルは「角丸2」・「丸抜き」の2種類を選択可能です。

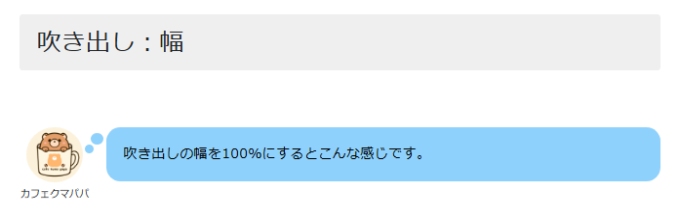
D:幅
吹き出しの幅を100%にすることができます。

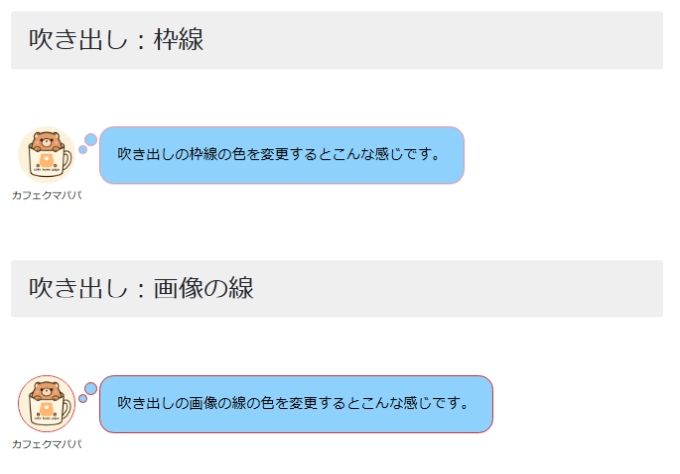
E:枠線
枠線の色やアイコン画像の線の色を変更することができます。

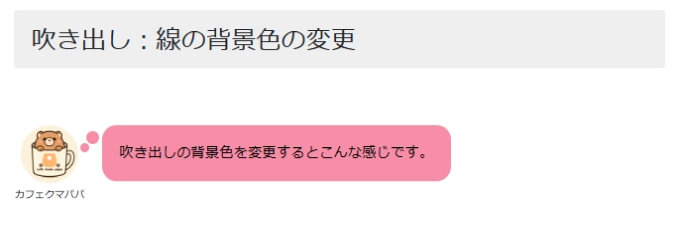
F:吹き出しの背景色
吹き出しの背景色を変更することができます。

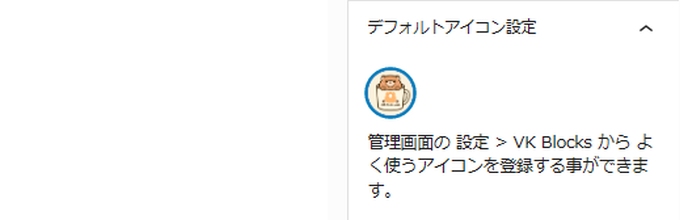
②:デフォルトアイコン設定
よく利用するアイコンを登録すれば、このデフォルトアイコン設定で簡単に呼び出すことができます。
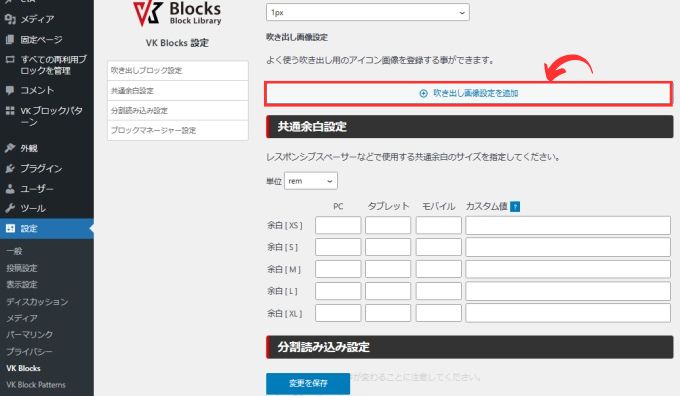
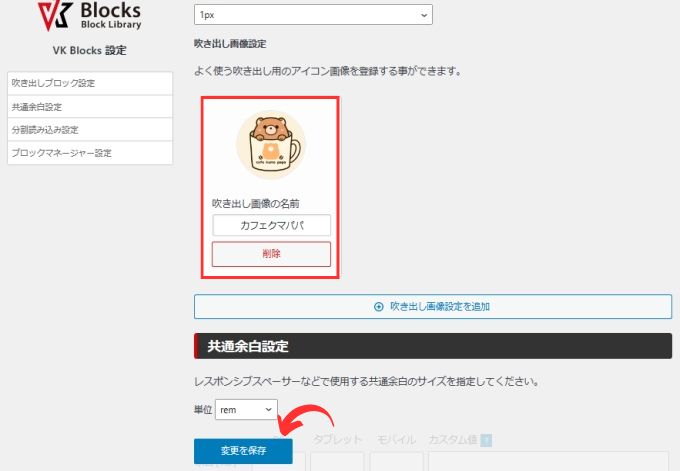
アイコンの登録はWordPressメニューの「設定」→「VK Blocks」から登録できます。

使用したいアイコン画像を登録、画像の名前を入力して「変更を保存」をクリックします。

これでデフォルトアイコン設定から簡単に登録したアイコン画像の会話吹き出しを表示することができます。
デフォルトアイコン設定に登録したアイコン画像が表示されます。

③:アニメーション設定
アニメーション設定では4種類のアニメーションを設定可能です。
- ぶるぶる
- ぶるぶる(X方向)
- どきどき
- ゆらゆら
アニメーションの実際表示はLightning(ライトニング)で作成したサンプルサイトでどんな感じか確認してみてください。
→ Lightningで作成したサンプルサイト(吹き出し表示例)
Lightning(ライトニング)の吹き出し作成についての解説は以上になります。
Lightning(ライトニング)に限りませんが、現在のWordPressテーマの多くは吹き出し機能が搭載されています。
アイコンに使用する画像さえ準備できれば、簡単に表示できるのでこの記事で紹介しているような無料イラスト素材サイトや「ココナラ」などを利用して画像を準備してみてください。
ブログの記事を書くのにAIライティングツールを利用すると効率を上げることができます。

AIなんて難しそう・・・
そう感じて活用しないのは勿体無いです。
気軽に使うのに無料お試しがお勧め♪

現在は多くのAIライティングツールがあります。
そのほとんどが無料お試しでの利用が可能です。
お試し期間が限定のツールもありますが、中には機能制限はありますがずっと無料で利用できるツールもあります。
例えば、こんなツールです。
詳しくはこちらの記事で→ 無料お試しがずっと可能なAIライティングツール
LIGHTNING:記事一覧
-

-
Lightning(ライトニング)の特徴
2024/7/19
Lightning(ライトニング)の特徴 Lightning(ライトニング)はWordPress公式ディレクトリに登録された無料で利用できるテーマです。 WordPressのテーマ検索で簡単にインスト ...
LIGHTNINGの設定関係
-

-
Lightning(無料版)と推奨プラグインのインストール方法
2025/2/24 Lightning
この記事ではWordPressテーマ「Lightning(無料版)」のインストールと推奨プラグインをインストールする手順を初心者向けに解説しています。 Lightning(無料版)をインストールする手 ...
LIGHTNINGの使い方
Lightning(ライトニング):見出しを作成する方法まとめ
この記事がお勧めな方 Lightning(ライトニング)の見出しブロックの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 見出しについて知りたい初心者の方 Lightningでは「見出し」を作成する方法が2パターンあります。 ※ Lightningインストール時に推奨プラグインであるVKBLOCKSをインストールしている場合 「見出し」ブロックを使用する方法 VKBLOCKSの「見出し」を使用する方法 「見出し」ブロックでの作成 「見出し」はブロックツールの「見出し」から作 ...
Lightning(ライトニング):会話吹き出しの作成方法
この記事がお勧めな方 Lightning(ライトニング)の会話吹き出し機能の使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「会話吹き出し機能の使い方」を初心者向けに解説しています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning:会話吹き出しの作成方法 Lightning(ライトニング)の会話吹き出し作成機能は推奨プラグインである「VKBLOCKS」を ...
Lightning(ライトニング):カスタムボタンの作成方法
この記事がお勧めな方 Lightning(ライトニング)のボタン作成について知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「カスタムボタンの作成方法」を初心者向けに解説しています。 WordPressのデフォルト機能を使用したボタン作成ではなく、推奨プラグインである「VKBLOCKS」のボタン作成機能の説明になります。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightn ...
Lightning(ライトニング):旧FAQと新FAQの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)のFAQ機能の使い方を知りたい方 Lightning(ライトニング)の旧FAQ機能と新FAQ機能の違いを知りたい方 Lightning(ライトニング)のFAQ機能がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「FAQ機能」を初心者向けに解説しています。 Lightning(ライトニング)のFAQ機能は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している ...
Lightning(ライトニング):枠線ボックスの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)の枠線ボックスの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「枠線ボックス」機能を初心者向けに解説しています。 Lightning(ライトニング)の「枠線ボックス機能」は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning(ラ ...
Lightning(ライトニング):画像挿入方法と画像設定の効果まとめ
この記事がお勧めな方 Lightning(ライトニング)で記事内に画像を挿入する方法を知りたい方 Lightning(ライトニング)の画像表示がどんな感じか知りたい方 この記事ではLightning(ライトニング)で記事に画像を挿入する方法と画像に設定できる効果について初心者向けに解説しています。 Lightning:画像の挿入方法 記事に画像を挿入するには「画像ブロック」を選択します。 画像設定 画像設定ではALTテキスト(代替テキスト)の設定や画像サイズの設定などを行うことができます。 ALTテキスト ...