記事内で別の記事を紹介したいと思ったときの方法を3つ紹介します♪
こんな感じの別記事を表示させる方法です。
上は「AFFINGER:記事一覧」にて別記事を表示していますが、別記事を表示させる方法はいくつかあるので説明していきます。
記事内に別記事を表示させる3つの方法
- 「埋め込みURL」で表示させる
- 「AFFINGER:記事一覧」で表示させる
- 「ショートコード」で表示させる
①「埋め込みURL」で表示させる方法
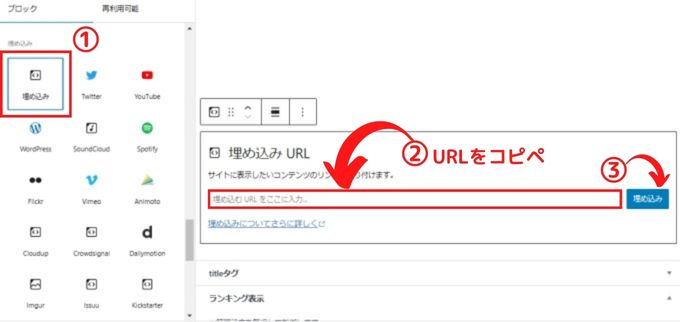
ブロックの「埋め込み」を選択して「埋め込みURL」の入力欄に表示させたい記事のURLをコピペします。
最後に「埋め込み」をクリックするだけでOKです。

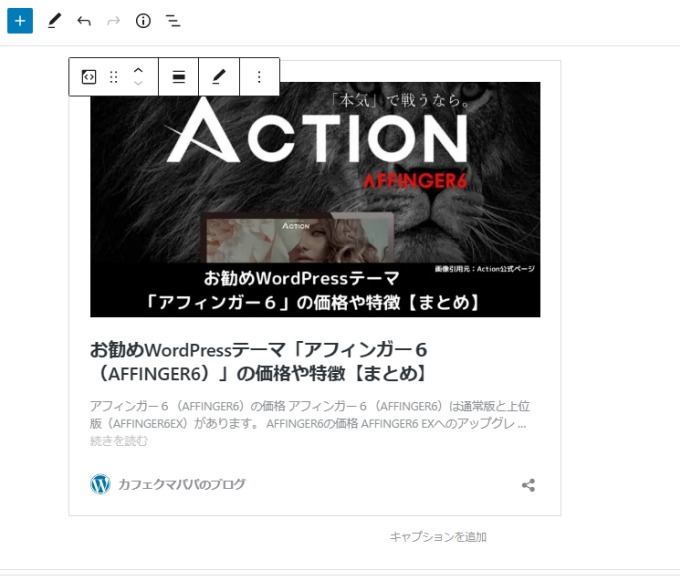
記事の入力画面ではデフォルトの少し大きめな表示になっていますが、自動でブログカードデザインに変換されます。
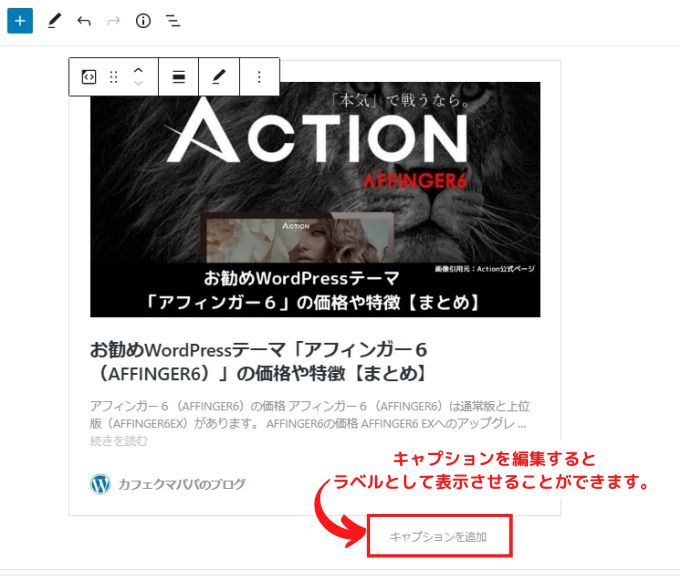
記事入力画面での実際表示

埋め込みURL:ラベルを付ける方法
キャプションを編集するとラベルとして表示させることができます。

実際には下のようにリボン型でラベルが表示できます。

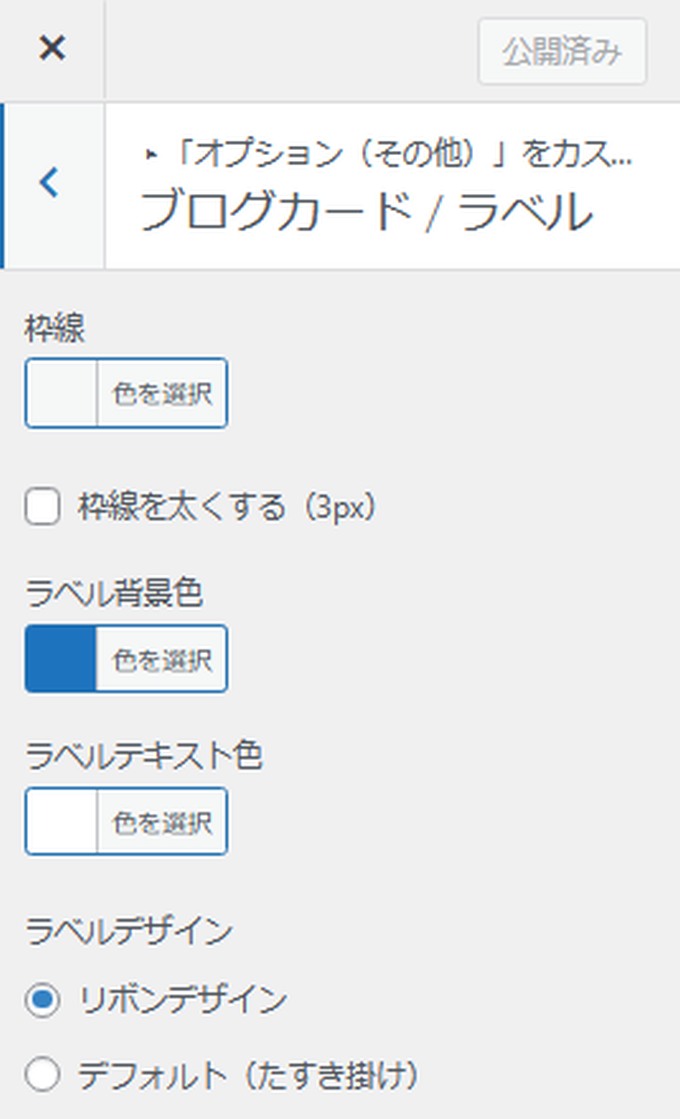
ラベルの背景色やテキスト色を変更する方法
ラベルの背景色やテキスト色を変更することも可能です。
「外観」→「カスタマイズ」→「オプション(その他)」→「ブログカード / ラベル」で変更可能です。

| 枠線 | 色を変更可能 |
| 枠線を太くする | - |
| ラベル背景色 | 背景色を変更可能 |
| ラベルテキスト色 | ラベルのテキスト色を変更可能 |
| ラベルデザイン | 現在ラベルのデザインはリボン型のみです |
ラベルの色などを変更したら「公開」をクリックして保存するのを忘れないようにしてください。
ラベルの設定方法についての詳細はこちらの記事をご覧になってください。
②「AFFINGER:記事一覧」で表示させる方法
「AFFINGER:記事一覧」で表示させた場合、実際の表示はまた違ってきます。
記事一覧で表示させた場合はこんな感じです。
※ 「AFFINGER:記事一覧」ではラベルを表示させることはできません。
ブロックの「AFFINGER:記事一覧」で簡単に表示させることができます。

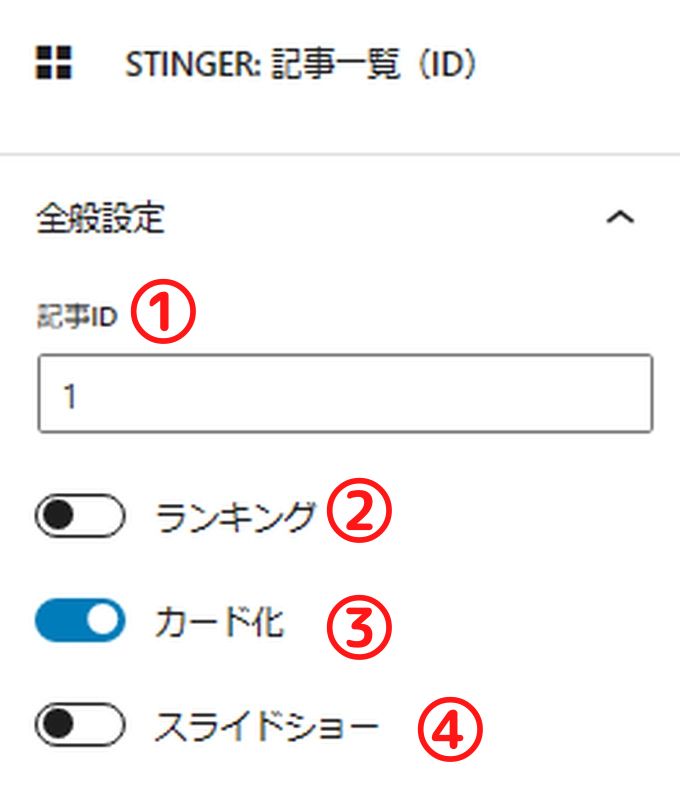
「AFFINGER:記事一覧」で可能な設定

| ① 記事ID | 記事IDをカンマで区切って入力することで複数の記事を表示できます。 |
| ② ランキング | 表示記事に番号を付けることができます。 |
| ③ カード化 | 記事をカード化して表示することができます。(※EX版限定) |
| ④ スライドショー | 記事をスライドショー表示させることができます。(※EX版限定) |
① 記事ID
記事IDをカンマで区切って入力することで複数の記事を表示させることができます。

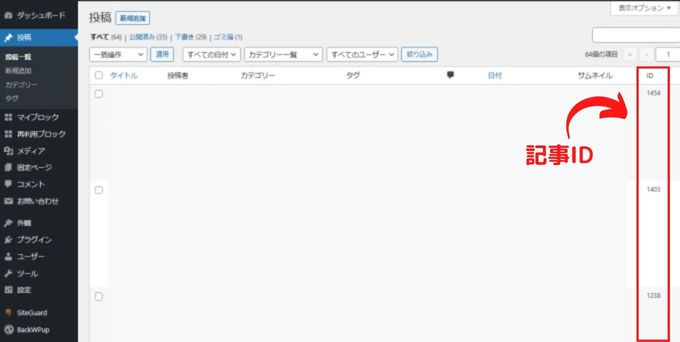
記事IDって?
記事IDは記事一覧から確認することができます。

例えば、3つの記事IDをカンマで区切って入力すると下のように表示されます。
-

-
初心者にお勧めのWordPress有料テーマ|収益化に繋げる為の厳選2つ
2025/12/3 AFFINGER6
「ブログで稼ぎたい!」と考えてWordpressを始めた初心者の方なら テーマ選びは重要です! なぜなら、テーマによって使いやすさが違うからです。 初心者の方は色々と知識が不足している状態です。 知識 ...
-

-
【WordPressの初期設定】記事を作成する前にやる事をリストアップで解りやすく解説!
「WordPressで収益化を目指したい!」 そう思って、WordPressを始めた方は多いでしょう。 「でも、何をしていいのか全くわからない・・・・」 そんな初めてWordPressを始めた方向けに ...
-

-
【お名前.comレンタルサーバー】でWordPressを始める方法【初心者向け】
この記事では「お名前.comレンタルサーバー」でドメイン取得からWordPressを導入してブログを始める手順を初心者向けに解説しています。 ※ 設定画面の画像などは変更になる可能性がありますのでご了 ...
② ランキング
ランキングタブをONにするとこんな感じです。
-
 1
1
-
初心者にお勧めのWordPress有料テーマ|収益化に繋げる為の厳選2つ
2025/12/3 AFFINGER6
「ブログで稼ぎたい!」と考えてWordpressを始めた初心者の方なら テーマ選びは重要です! なぜなら、テーマによって使いやすさが違うからです。 初心者の方は色々と知識が不足している状態です。 知識 ...
-
 2
2
-
【WordPressの初期設定】記事を作成する前にやる事をリストアップで解りやすく解説!
「WordPressで収益化を目指したい!」 そう思って、WordPressを始めた方は多いでしょう。 「でも、何をしていいのか全くわからない・・・・」 そんな初めてWordPressを始めた方向けに ...
-
 3
3
-
【お名前.comレンタルサーバー】でWordPressを始める方法【初心者向け】
この記事では「お名前.comレンタルサーバー」でドメイン取得からWordPressを導入してブログを始める手順を初心者向けに解説しています。 ※ 設定画面の画像などは変更になる可能性がありますのでご了 ...
③ カード化
カード化はAFFINGER6 EX版限定の機能になります。
カード化を有効にするとこんな感じです。
初心者にお勧めのWordPress有料テーマ|収益化に繋げる為の厳選2つ
「ブログで稼ぎたい!」と考えてWordpressを始めた初心者の方なら テーマ選びは重要です! なぜなら、テーマによって使いやすさが違うからです。 初心者の方は色々と知識が不足している状態です。 知識がある方に比べたらスタート地点が違うわけです。 そんな中で使いにくいテーマやいっぱい学習しないと扱えないようなテーマでは収益化に更に時間がかかってしまいます! 上手くブログ運営が進まずに挫折してしまうかもしれません。 初心者の方が有料テーマを選ぶなら 色々と覚えなくても直感で操作できる! 簡単にデザインを変更 ...
【WordPressの初期設定】記事を作成する前にやる事をリストアップで解りやすく解説!
「WordPressで収益化を目指したい!」 そう思って、WordPressを始めた方は多いでしょう。 「でも、何をしていいのか全くわからない・・・・」 そんな初めてWordPressを始めた方向けに、記事作成前に何をしたほうがいいのかを解説しています。 この記事のステップをサクッと終わらせて記事作成に進み、収益化を目指してください! Wordpressの初期設定:やる事リスト 無料SSLを導入する キャッチフレーズ欄を編集する 「検索エンジンでの表示」項目を変更する 投稿へのコメント許可を選択する 「パ ...
【お名前.comレンタルサーバー】でWordPressを始める方法【初心者向け】
この記事では「お名前.comレンタルサーバー」でドメイン取得からWordPressを導入してブログを始める手順を初心者向けに解説しています。 ※ 設定画面の画像などは変更になる可能性がありますのでご了承ください。 【お名前.comレンタルサーバー】でWordPressを導入するまでの流れ 「お名前.comレンタルサーバー」でWordPressを導入してブログを始めるのは次の2ステップでOKです。 ドメインとサーバーを用意する サーバーにWordPressをインストールする STEP.1 ドメインとサーバー ...
④ スライドショー
スライドショーもAFFINGER6EX版限定の機能です。
スライドショーを有効にするとこんな感じになります。
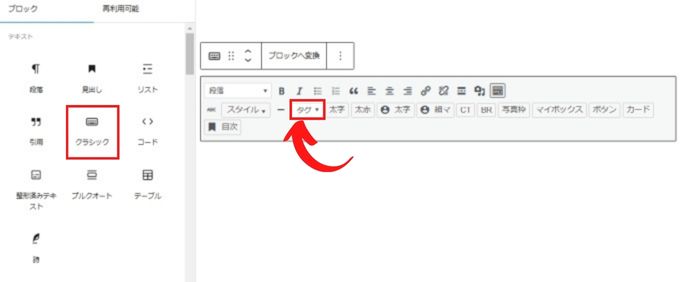
3.「ショートコード」で表示させる方法
「ショートコード」で別記事を表示させる方法です。
まず、クラシックブロックを選択してタグをクリックします。

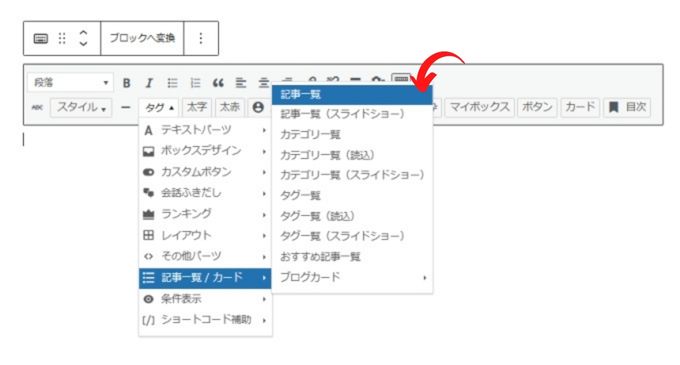
「記事一覧/カード」→「記事一覧」をクリックします。

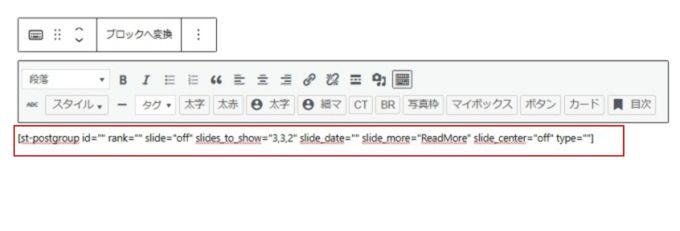
記事一覧のショートコードが表示されます。

| st-postgroup id="記事ID,記事ID,記事ID” | 表示させたい記事IDをカンマで区切って入力 |
| rank="yes" | ランキングを表示させたいとき”yes"を入力 |
実際の表示は「AFFINGER:記事一覧」と同じになりますし、初心者の方には「AFFINGER:記事一覧」で別記事を表示させる方法のほうがわかりやすいと思います。
また、「埋め込みURL」や「ショートコード」で別記事を表示させた場合、下書き保存や公開の際に
「更新に失敗しました。返答が正しいJSONレスポンスではありません。」
というエラーが発生することがあります。

正直、このエラーが発生する原因はよくわからないのですが、「埋め込みURL」や「ショートコード」で別記事の内部リンクを作成してすぐに下書き保存や公開をするとエラーが発生する感じがします。
同じようなエラーが発生した場合には再度「埋め込みURL」や「ショートコード」で別記事を作成したあとにしばらく(1分程度?)時間をおいてから下書き保存や公開を試してみてください。
「埋め込みURL」や「ショートコード」を利用すると結構不具合が生じる感じがします。
パソコンでの表示は問題なかったのにスマホで確認すると表示が崩れてしまっていたり、読み込みがすごく遅くなってしまったりしました。
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...
AFFINGER6:関連記事
【2025年版】AFFINGER6購入プラン徹底比較|通常版・EX版・セット販売どれを選ぶべき?
「AFFINGER6を買いたいけど、どのプランを選べばいいの?」 「通常版とEX版、結局どっちがいいの?」 そんな迷いを抱えていませんか? AFFINGER6は、ブログ収益化を本気で目指す多くのブロガーが愛用するWordPressテーマです。 しかし、公式ページには「通常版」「EX版」「セット販売」など複数のプランがあり、初心者が最初にどれを選ぶべきか分かりづらいのが正直なところ。 この記事では、AFFINGER6を実際に愛用している筆者が、各プランの違いと選び方を目的別・レベル別に分かりやすく比較。 「 ...
AFFINGER6で出来ること【まとめ】-AFFINGER6を徹底解説
AFFINGER6を使ってみたい!気になる!という方向けに AFFINGER6ってどんなテーマ? AFFINGER6でどんなことができるの? AFFINGER6を使うにはどうすればいいの? といった内容を初心者向けに詳しく解説しています。 AFFINGER6を使ってみたいなぁと思った方は参考にしてみてください。 価格 14,800円(税込み) 有名ブロガーさん多数使用のWordPressテーマ! 「稼ぐ」に特化!アフィリエイトサイトにお勧め! 高いカスタマイズ性能! 直感操作で初心者にもおすすめ! このブ ...
(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違い【まとめ】
AFFINGER6を購入しようと検討している方や既に通常版のAFFINGER6を使用している方で、その違いが気になる方も多いと思います。 そこで、この記事では(通常版)AFFINGER6と(上位版)AFFINGER6 EXの違いをまとめてみました。 購入する際やアップグレードを検討している方は参考にしてみてください。 機能比較表:AFFINGER6 vs AFFINGER6 EX 機能AFFINGER6AFFINGER6 EX記事のカード化無限スクロール機能トップページの1カラム化ヘッダーナビゲーション・ ...
AFFINGER6は初心者でも大丈夫?使いやすさと評判を実体験から解説!
「AFFINGER6って難しそう…初心者でも使いこなせるの?」 そんな不安を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強い”WordPressテーマとして多くのブロガーから高い評価を得ています。 ただ、初めて有料テーマを導入する人にとっては「設定が大変そう」「操作が複雑そう」と感じることもあるでしょう。 この記事では、実際にAFFINGER6を使っている筆者が、初心者でも安心して使える理由と導入前に知っておくべきポイントをわかりやすく解説します。 AFFINGER6は初心者にこ ...
【本音レビュー】AFFINGER6の評判は?実際に使ってわかったメリット・デメリット
「AFFINGER6って本当に稼げるの?」 「初心者でも使いこなせるの?」 そんな疑問を持っていませんか? AFFINGER6(アフィンガー6)は、“収益化に強いWordPressテーマ”として多くのブロガーに選ばれている人気テーマです。 実際、検索上位に表示されているブログの多くがAFFINGERシリーズを採用しています。 しかし、機能が豊富なぶん「設定が難しそう」「自分に合っているか分からない」と迷う人も多いのではないでしょうか。 この記事では、実際にAFFINGER6を使って分かったリアルな使用感・ ...
AFFINGER6 vs SWELL|どっちを選ぶべき?徹底比較!
この記事では、迷ってしまうことの多いテーマ選びについて今回は『SWELL』と『AFFINGER6』の比較ガイドをお届けします。 現在、シェアNo,1の有料テーマである『SWELL』と有名ブロガーさんも多数愛用している人気有料テーマの『AFFINGER6』で迷っている方も多いと思います。 この記事では、両テーマを実際に使った筆者が、デザイン・操作性・SEO・収益化・カスタマイズ性などあらゆる角度から徹底比較します。 『SWELL』と『AFFINGER6』の二択! という方向けの記事なので、迷っている方は参考 ...
AFFINGER6 vs THE THOR|どっちが稼げる?初心者にもおすすめのテーマ比較
「AFFINGER6」と「THE THOR」は、稼ぐ系ブログやアフィリエイターに支持されている人気テーマです。 有料テーマを検討する初心者の多くが「どっちがいいんだろう?」と悩むところです。 結論から先に言います。 収益化を本気で狙うなら ・・・AFFINGER 操作性・デザイン・手軽さ重視なら・・・ THE THOR この結論は、「 両テーマを実際に使った視点」を踏まえたうえでのものです。 この記事では、「結局どっちを選べばいいの?」という悩みに対して、徹底的に解説します。 比較前に知っておくべき大前提 ...
【2025年版】AFFINGER6をおすすめする5つの理由|買う価値は?実際に使って分かった魅力を解説
「AFFINGER6って本当に評判通りなの?」 「高機能すぎて使いこなせるか不安…」 WordPressテーマの中でも人気が高いAFFINGER6(アフィンガー6)。 収益化に強く、アフィリエイター・ブロガーの定番テーマとして愛用されています。 でも、「他のテーマより高いけど本当に価値あるの?」「初心者でも使える?」と悩む方も多いはず。 この記事では、実際に使って分かったAFFINGER6のおすすめ理由を5つに厳選して解説します。 AFFINGER6とは?|“収益化に特化した”プロ仕様テーマ AFFING ...
AFFINGER6で農業向けサイトを作成する手順-初心者向け-
AFFINGER6で農業サイトを作成してみました。 サンプルサイトはイチゴ農園をイメージして作成してあります。 こんな感じです→○○いちご農園 「農業サイトを作りたい」 そう思っても初心者の方は何をしていいのかわからないと思います。 そこで、基本的な農業サイトが手順に沿って完成できるように詳しく解説していきます。 まずは基本的なサイトを作り、自分なりにデザインを工夫していくのが、初心者の方にはお勧めです。 ちなみにAFFINGER6のバージョンは「AFFINGER6EX: 20250802 」です。 上位 ...
AFFINGER6購入者限定:読了率(スクロール量)計測プラグインが無料配布!
AFFINGER6購入者限定で無料プラグイン:読了率(スクロール量)計測プラグインが使用できるようになりました。 読了率(スクロール量)計測プラグインとは? 読了率(スクロール量)計測プラグインは「読者が記事をどれくらい読んでくれたか」を視覚化してくれるプラグインです。 どの見出しまで読んでくれたのかをパーセントで表示してくれます。 見出しレベルは「H2」「H3」が計測対象のようです。 読者が記事のリンクをクリックした際はアクションとしてログに残ります。 実際の表示 ログの実際表示はこんな感じです。 読了 ...