AFFINGER6(アフィンガー6)では、ヘッダーのすぐ下にスライドショーを表示することができます。
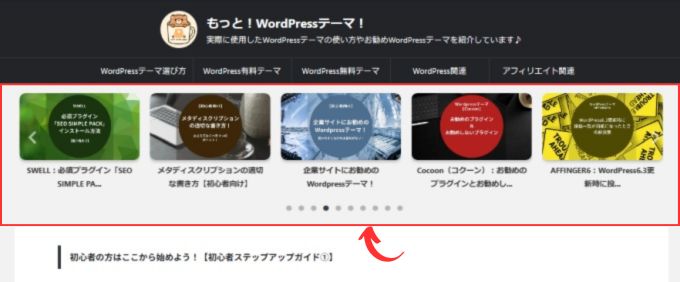
このような感じです

トップページに動きのあるデザインを取り入れたい方にとって、非常に便利な機能です。
ただし、
- 設定場所が分かりにくい
- 何を設定すればいいのか迷う
- 表示されない原因が分からない
といった悩みを持つ初心者の方も多いはずです。
この記事では、AFFINGER6初心者でも迷わず設定できるように、ヘッダー下スライドショーの設置方法・設定項目の意味などを解説しています。
AFFINGER6の「ヘッダー下スライドショー」とは?
ヘッダー下スライドショーとは、サイトのヘッダー直下に、記事や画像をスライド表示できる機能です。
主に次のような目的で使われます。
- トップページを華やかに見せたい
- おすすめ記事を目立たせたい
- 回遊率・クリック率を上げたい
特に トップページの第一印象を良くしたい場合 に効果的です。
ヘッダー下にスライドショーを設置する手順【初心者向け】
ここからは、実際の設定手順を順番に解説します。
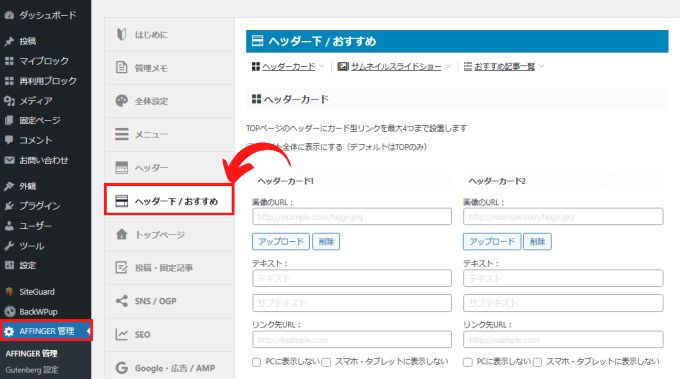
手順①:「AFFINGER管理」を開く
WordPress管理画面から「AFFINGER管理」→「ヘッダー下/おすすめ」 をクリックします。
ここが、ヘッダー下スライドショーの設定場所です。

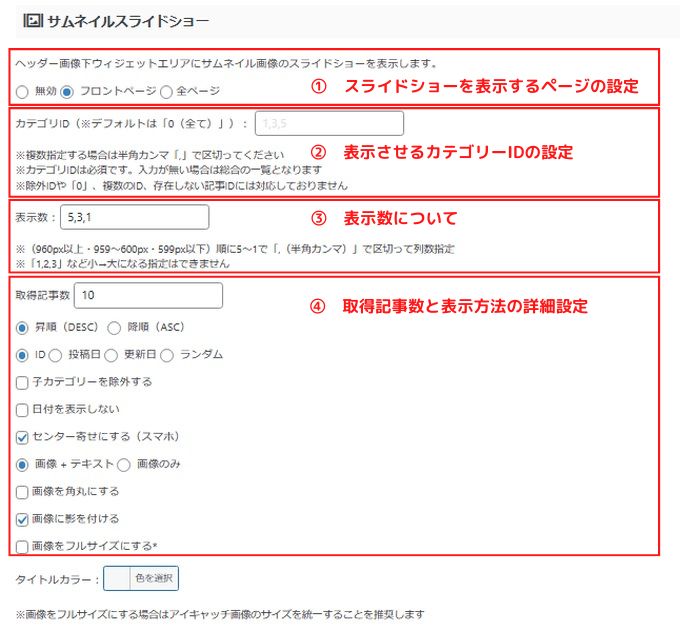
手順②:「サムネイルスライドショー」の各項目を設定
「サムネイルスライドショー」の項目でスライドショーの詳細な設定をすることができます。

各項目を詳しく見ていきましょう。
① スライドショーを表示するページの設定
| 無効 | 無効にチェックを入れるとスライドショーは表示されません |
| フロントページ | トップページのみスライドショーを表示させたいときにチェック |
| 全ページ | 全ページにスライドショーを表示させたいときににチェック |
ここの「フロントページ」または「全ページ」にチェックを入れて設定を保存するだけで、スライドショーの設置は可能です!
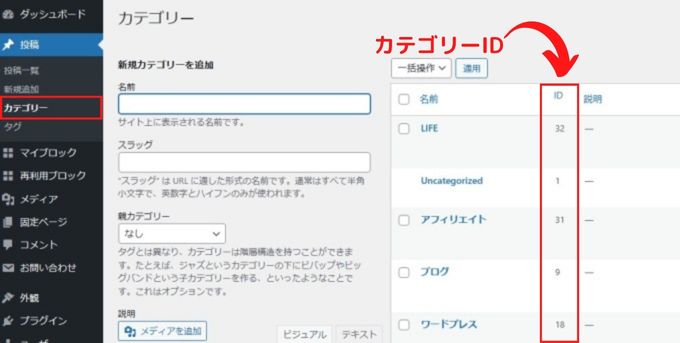
② 表示させるカテゴリーIDの設定
カテゴリーIDの入力欄にID番号を入力すれば、そのカテゴリー内の記事がスライドショーとして表示されます。
カテゴリーIDは「投稿」→「カテゴリー」から確認することができます。
カンマで番号を区切って入力することで、複数のカテゴリー内の記事表示が可能です。

③ 表示数
表示端末ごとのスライドショーの列数を指定することができます。
PC(960px以上)、タブレット(959~600px)、スマホ(599px以下)順に5~1で「, (半角カンマ)」で区切って列数を指定できます。
特にデフォルトのままで問題ないです。
④ 取得記事数と表示方法の詳細設定
スライドショーの取得記事数や表示の詳細設定をすることが可能です。
| 取得記事数 |
| 昇順/降順 |
| ID/投稿日/更新日/ランダム |
| 子カテゴリーを除外する |
| 日付を表示しない |
| センター寄せにする |
| 画像+テキスト/画像のみ |
| 画像を角丸にする |
| 画像に影を付ける |
| 画像をフルサイズにする |
デフォルトのままで問題ないですが、自分の好みを確認しながら設定してみてください。
設定したら画面したの「Save」ボタンを押して保存するのを忘れないでください。
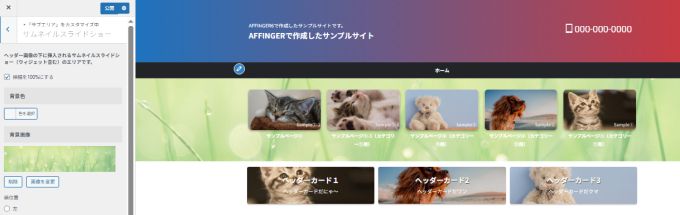
スライドショーに背景画像を設定する方法
スライドショーの背景色を設定したり背景画像を設定することができます。
設定は「外観」→「カスタマイズ」→「サブエリア」→「サムネイルスライドショー」で設定可能です。

ヘッダーエリア下項目で背景画像をアップロードするだけで設定可能です。
スライドショーが表示されないときのチェックポイント
スライドショーが表示されない場合は、以下を確認してみてください。
- サムネイルスライドショーが有効になっているか
- カテゴリーIDの入力が間違っていないか
- 記事にアイキャッチ画像が設定されているか
まとめ|AFFINGER6でヘッダー下にスライドショーを設置するコツ
- 設定場所は「AFFINGER管理 → ヘッダー下/おすすめ」
- 初心者は「トップページのみ表示」がおすすめ
- アイキャッチ画像の統一が重要
ヘッダー下スライドショーは、正しく使えばサイトの印象と回遊率を大きく向上 させられます。
まずはシンプルな設定から試してみてくださいね。
AFFINGER6に興味のある方は公式サイトをチェックしてみてください。
\\ 収益化を強い圧倒的人気テーマ!//
今なら読了率(スクロール量)計測プラグインが無料で使える!
AFFINGER6の使い方
AFFINGER6の使い方については、このブログで詳しく解説しています。
-

-
AFFINGER6の使い方【まとめ】-初心者向けガイド-
2025/7/8 AFFINGER6
AFFINGER6の使い方に関するまとめ記事です。 記事数が多いので、知りたい内容を目次から探してみてください。 設定に関する使い方 インストールの方法 AFFINGER6を使えるようにするまでの手順 ...