この記事がお勧めな方
- Lightning(ライトニング)のボタン作成について知りたい方
- Lightning(ライトニング)がどんな感じか知りたい方
この記事ではWordPressテーマ:Lightning(ライトニング)の「カスタムボタンの作成方法」を初心者向けに解説しています。
WordPressのデフォルト機能を使用したボタン作成ではなく、推奨プラグインである「VKBLOCKS」のボタン作成機能の説明になります。
※ 解説に使用している画像はLightning(無料版)を利用しています。
Lightning:ボタンの作成方法
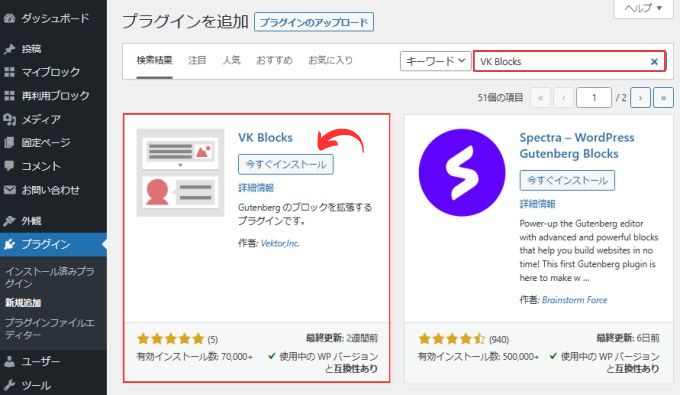
Lightning(ライトニング)インストール時に「VKBLOCKS」をインストールして有効化している方が大半だと思いますが、もしインストールしていない方はWordPressメニューの「プラグイン」→「新規追加」から「VKBLOCKS」と検索をしてインストールが可能です。

インストールが完了したら「有効化」すればOKです。
ボタンを作成するには「VKBLOCKS」の「ボタン」を選択します。

ボタンを表示するとこんな感じです。

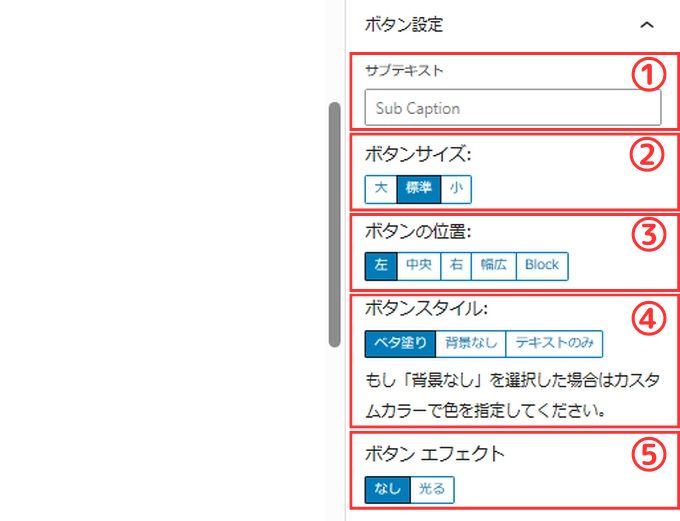
ボタン設定で出来ること



| ①:サブテキスト | サブテキストを設定可能 |
| ②:ボタンサイズ | ボタンのサイズを変更可能 |
| ③:ボタンの位置 | ボタンの位置を変更可能 |
| ④:ボタンスタイル | ボタンのスタイルを変更可能 |
| ⑤:ボタンエフェクト | ボタンに光るエフェクトを追加可能 |
| ⑥:色 | ボタンの色を変更可能 |
| ⑦:アイコン | ボタンテキストの前後にアイコンを表示可能 |
①:サブテキスト
ボタンにサブテキストを表示させることができます。
ボタンにサブテキストを表示させるとこんな感じです。

②:ボタンサイズ
ボタンサイズを変更することができます。
ボタンサイズを変更するとこんな感じです。

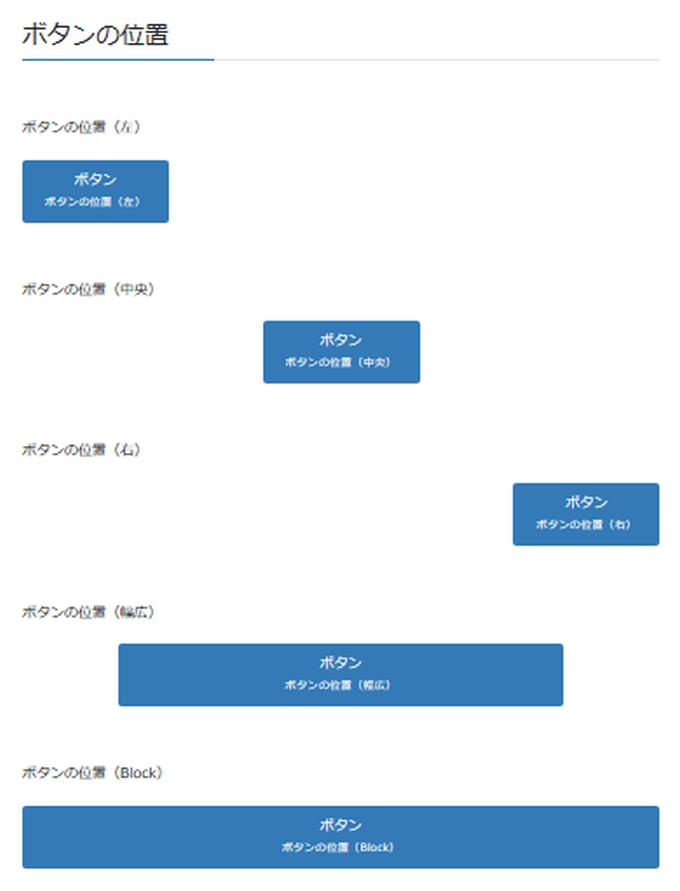
③:ボタンの位置
ボタンの位置を変更することができます。
ボタンの位置を変更するとこんな感じです。

④:ボタンスタイル
ボタンのスタイルを変更することができます。
ボタンのスタイルを変更するとこんな感じです。

⑤:ボタンエフェクト
ボタンに光るエフェクトをつけることができます。
ボタンエフェクトを設定するとこんな感じです。

光るエフィエントの実際表示はLightning(ライトニング)で作成したサンプルサイトで確認できます。
→ Lightning(ライトニング)で作成したサンプルサイト(ボタン表示例)
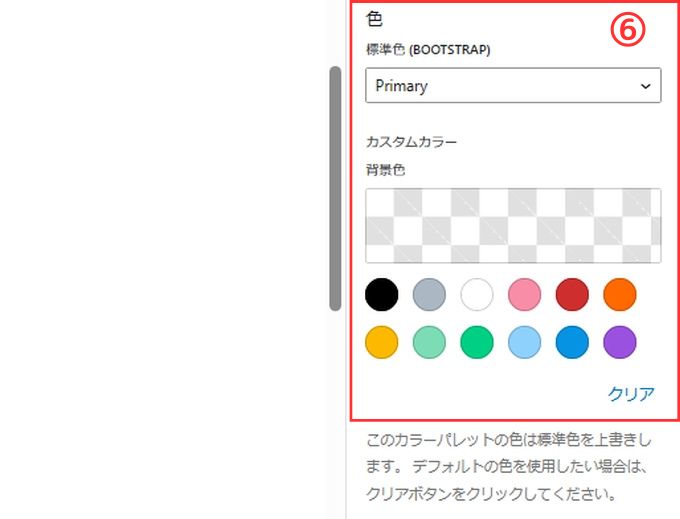
⑥:色
ボタンの色を変更することができます。
ボタンの色を変更するとこんな感じです。

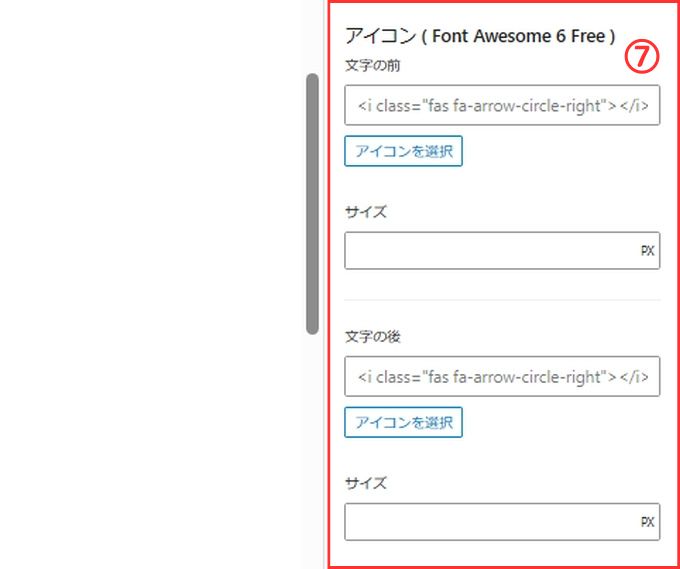
⑦:アイコン
ボタンのテキスト前後にアイコンを表示させることができます。
ボタンにアイコンを設定するとこんな感じです。

Lightning(ライトニング)で作成できるカスタムボタンはこんな感じです。
Lightning(ライトニング)ではデザインのあるカスタムボタンを簡単に作成することができます。
ブログの記事を書くのにAIライティングツールを利用すると効率を上げることができます。

AIなんて難しそう・・・
そう感じて活用しないのは勿体無いです。
気軽に使うのに無料お試しがお勧め♪

現在は多くのAIライティングツールがあります。
そのほとんどが無料お試しでの利用が可能です。
お試し期間が限定のツールもありますが、中には機能制限はありますがずっと無料で利用できるツールもあります。
例えば、こんなツールです。
詳しくはこちらの記事で→ 無料お試しがずっと可能なAIライティングツール
LIGHTNING:記事一覧
-

-
Lightning(ライトニング)の特徴
2024/7/19
Lightning(ライトニング)の特徴 Lightning(ライトニング)はWordPress公式ディレクトリに登録された無料で利用できるテーマです。 WordPressのテーマ検索で簡単にインスト ...
LIGHTNINGの設定関係
-

-
Lightning(無料版)と推奨プラグインのインストール方法
2025/2/24 Lightning
この記事ではWordPressテーマ「Lightning(無料版)」のインストールと推奨プラグインをインストールする手順を初心者向けに解説しています。 Lightning(無料版)をインストールする手 ...
LIGHTNINGの使い方
Lightning(ライトニング):見出しを作成する方法まとめ
この記事がお勧めな方 Lightning(ライトニング)の見出しブロックの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 見出しについて知りたい初心者の方 Lightningでは「見出し」を作成する方法が2パターンあります。 ※ Lightningインストール時に推奨プラグインであるVKBLOCKSをインストールしている場合 「見出し」ブロックを使用する方法 VKBLOCKSの「見出し」を使用する方法 「見出し」ブロックでの作成 「見出し」はブロックツールの「見出し」から作 ...
Lightning(ライトニング):会話吹き出しの作成方法
この記事がお勧めな方 Lightning(ライトニング)の会話吹き出し機能の使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「会話吹き出し機能の使い方」を初心者向けに解説しています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning:会話吹き出しの作成方法 Lightning(ライトニング)の会話吹き出し作成機能は推奨プラグインである「VKBLOCKS」を ...
Lightning(ライトニング):カスタムボタンの作成方法
この記事がお勧めな方 Lightning(ライトニング)のボタン作成について知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「カスタムボタンの作成方法」を初心者向けに解説しています。 WordPressのデフォルト機能を使用したボタン作成ではなく、推奨プラグインである「VKBLOCKS」のボタン作成機能の説明になります。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightn ...
Lightning(ライトニング):旧FAQと新FAQの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)のFAQ機能の使い方を知りたい方 Lightning(ライトニング)の旧FAQ機能と新FAQ機能の違いを知りたい方 Lightning(ライトニング)のFAQ機能がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「FAQ機能」を初心者向けに解説しています。 Lightning(ライトニング)のFAQ機能は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している ...
Lightning(ライトニング):枠線ボックスの使い方まとめ
この記事がお勧めな方 Lightning(ライトニング)の枠線ボックスの使い方を知りたい方 Lightning(ライトニング)がどんな感じか知りたい方 この記事ではWordPressテーマ:Lightning(ライトニング)の「枠線ボックス」機能を初心者向けに解説しています。 Lightning(ライトニング)の「枠線ボックス機能」は推奨プラグインである「VKBLOCKS」のインストールを前提としています。 ※ 解説に使用している画像はLightning(無料版)を利用しています。 Lightning(ラ ...
Lightning(ライトニング):画像挿入方法と画像設定の効果まとめ
この記事がお勧めな方 Lightning(ライトニング)で記事内に画像を挿入する方法を知りたい方 Lightning(ライトニング)の画像表示がどんな感じか知りたい方 この記事ではLightning(ライトニング)で記事に画像を挿入する方法と画像に設定できる効果について初心者向けに解説しています。 Lightning:画像の挿入方法 記事に画像を挿入するには「画像ブロック」を選択します。 画像設定 画像設定ではALTテキスト(代替テキスト)の設定や画像サイズの設定などを行うことができます。 ALTテキスト ...