この記事がお勧めな方
- Cocoon(コクーン)でメニューの作成方法を知りたい方
- メニューについて知りたい初心者の方
Cocoon(コクーン):メニューの作成方法
この記事で解説しているメニューの作成については、Cocoon(コクーン)に限らずどのテーマでも一緒になります。
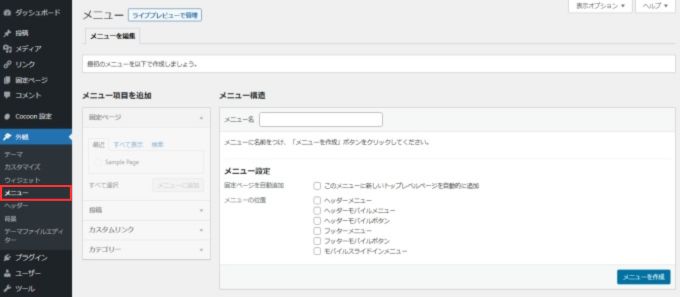
メニューの作成は「外観」→「メニュー」から作成することができます。

メニューの作成手順
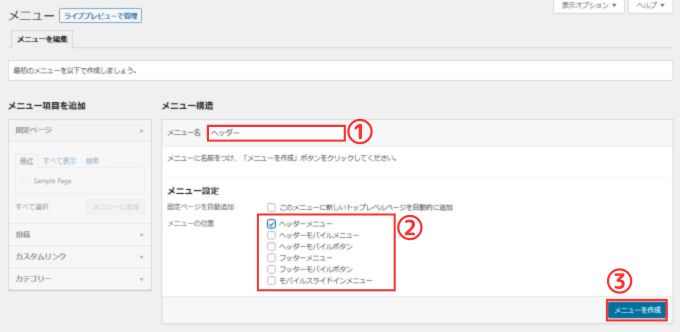
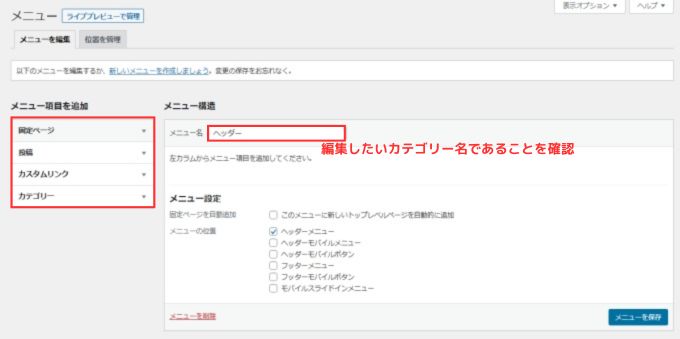
まずはメニュー名の設定とメニューを表示させる位置を選択して新しいメニューを作成します。

- メニュー名を入力
- メニューの位置を設定
- 「メニューを作成」をクリック
① メニュー名を入力
メニュー名には任意のテキストを入力します。
ヘッダーに表示させたいメニューなら「ヘッダー」、フッターに表示させたいメニューなら「フッター」などの名称にしておくといいと思います。
管理上の名前なので管理しやすい名称にするのがお勧めです。
② メニューの位置を設定
メニューを設置したい場所にチェックを入れます。
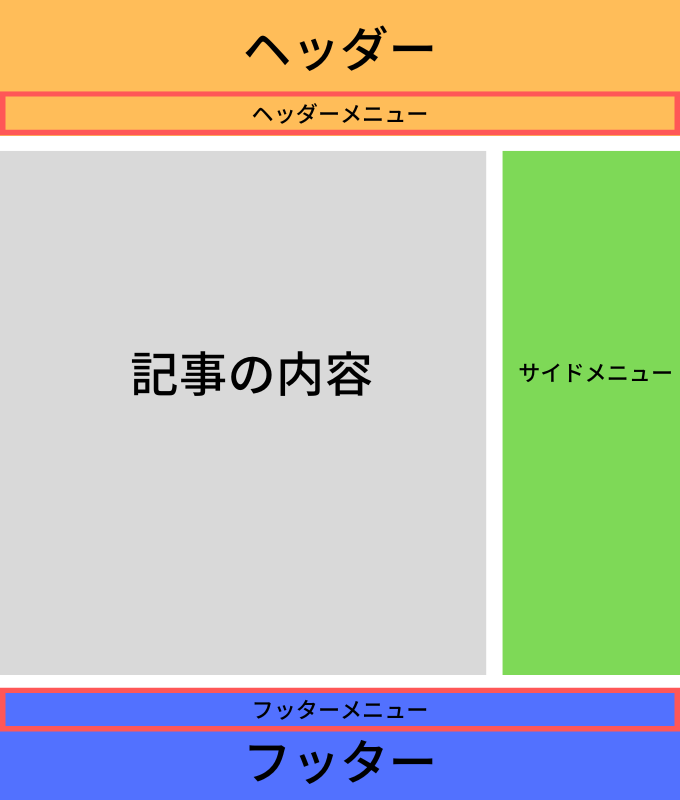
メニューの位置はいくつかありますが、ヘッダー・サイド・フッターメニューの3箇所は最低限覚えておきましょう。

③ 「メニューを作成」をクリックします
「メニューを作成」をクリックすればメニューを作成することができます。
まだ作成したメニュー内には何の項目もない状態なので、次にメニュー内に項目を設定していきます。
メニューに項目を追加する方法
編集したいカテゴリー名であることを確認してください。
「メニュー項目を追加」でメニューに項目を追加することができます。

追加できる項目は
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
ヘッダーメニューには「ホーム」への項目や「カテゴリー」の項目を設定するのが一般的です。
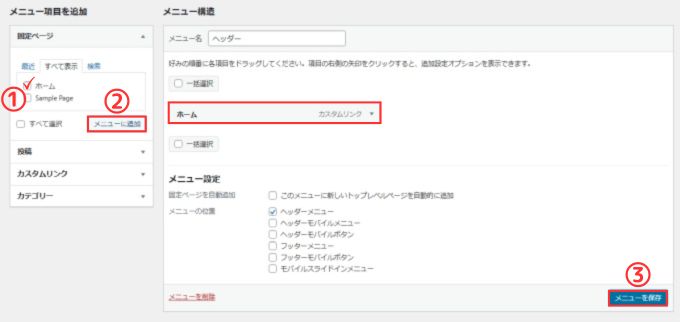
なので、まず「ホーム」の項目を追加します。
①:固定ページから「すべて表示」タグで「ホーム」にチェックを入れます。
②:「メニューに追加」をクリックするとメニュー構造に「ホーム」が追加されます。
③:「メニューを保存」で設定が保存されます。

次にカテゴリーを項目に追加します。
カテゴリーを追加するにはまずはカテゴリーを先に作成しておく必要があります。
カテゴリーの作成については別記事を参考にしてみてください。
→ Cocoon(コクーン):カテゴリーの作成と並べ替えをする方法
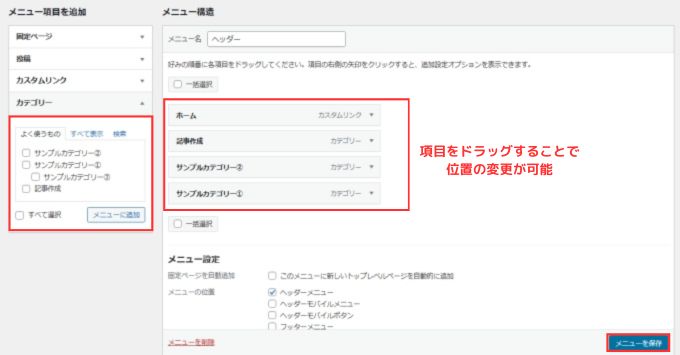
「メニュー項目を追加」の「カテゴリー」に作成したカテゴリー一覧が表示されます。
追加したいカテゴリーにチェックを入れて「メニューに追加」をクリックします。
メニュー構造に追加された項目はドラッグすることで位置を変更することが可能です。

最後に「メニューを保存」で設定の保存を忘れないようにしてください。
実際に作成したヘッダーメニューの表示はこんな感じです。

以上がメニューを作成する方法になります。
Cocoon:使い方
-

-
Coccon(コクーン)の使い方まとめ-初心者に解りやすく解説-
2025/6/23 Cocoon
この記事では、Coccon(コクーン)の使い方について初心者向け解説しています。 設定に関する使い方 インストール方法 お勧めのプラグインとお勧めしないプラグイン Googleサーチコンソールへの登録 ...
Cocoon:関連記事
-

-
Cocoon(コクーン)の特徴を徹底解説!-初心者向け-
2025/12/10
この記事では無料テーマ「Cocoon(コクーン)」の特徴について初心者向け解説しています。 また、別記事でCocoon(コクーン)の使い方やカスタマイズ方法についても解説していますので、参考にしてみて ...