この記事がお勧めな方
- Cocoon(コクーン)のボックス機能の使い方を知りたい方
- Cocoon(コクーン)のボックス機能でどんな表示ができるのか知りたい方
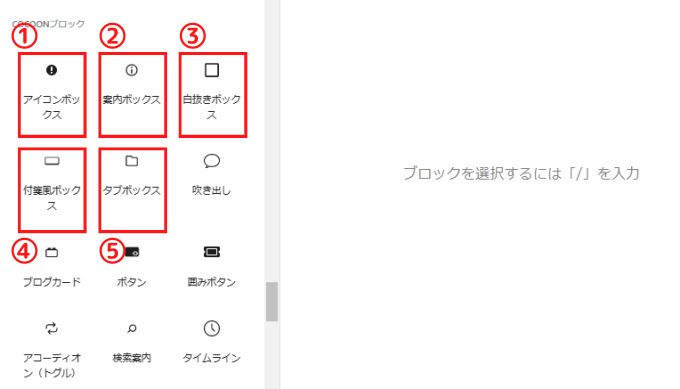
Cocoon(コクーン)のボックス機能一覧
【Cocoonブロック】

| ①:アイコンボックス | アイコンを用いて直感的に内容を伝えるボックスです。 |
| ②:案内ボックス | 背景色によって内容を直感的に伝えるボックスです。 |
| ③:白抜きボックス | コンテンツを囲むだけのブランクボックスです。 |
| ④:付箋風ボックス | 付箋風のボックスです。 |
| ⑤:タブボックス | タブ付属のボックスです。 |
【Cocoon汎用ブロック】

| ⑥:見出しボックス | 見出しを付けたボックスです。 |
| ⑦:タブ見出しボックス | タブ式見出しを付けたボックスです。 |
| ⑧:ラベルボックス | ラベル式のボックスです。 |
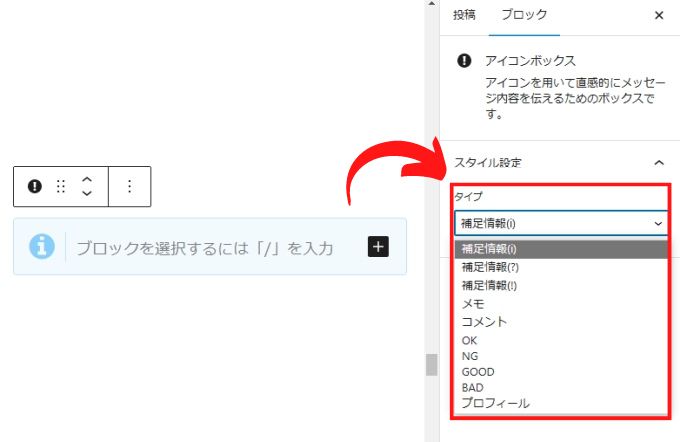
①:アイコンボックスの使い方
アイコンボックスでは10種類のタイプを選択することができます。

- 補足情報( i )
- 補足情報(?)
- 補足情報(!)
- メモ
- コメント
- OK
- NG
- GOOD
- BAD
- プロフィール
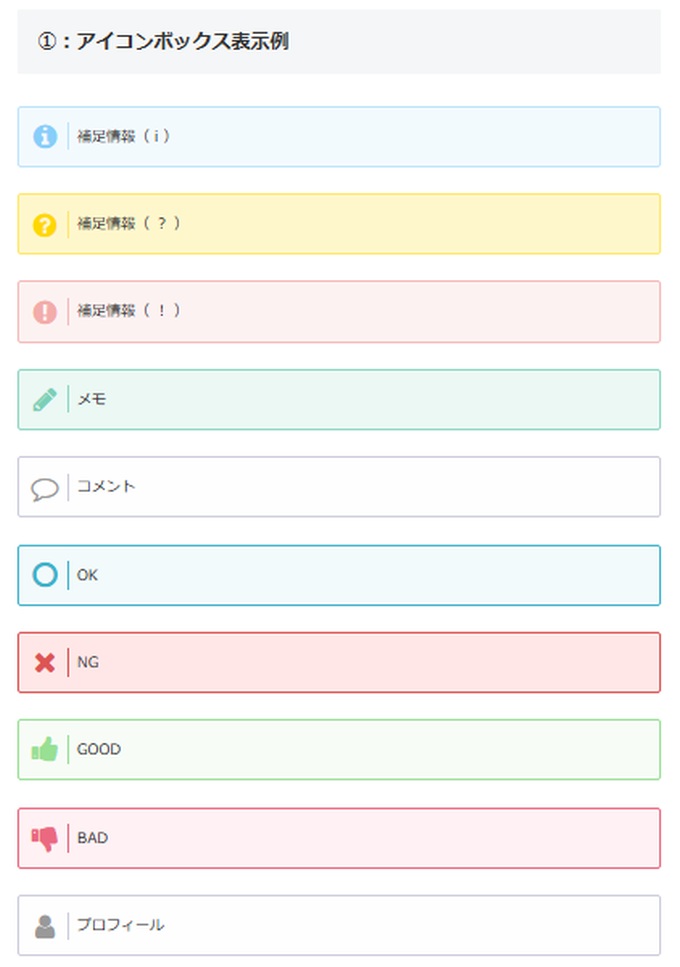
アイコンボックスの表示例

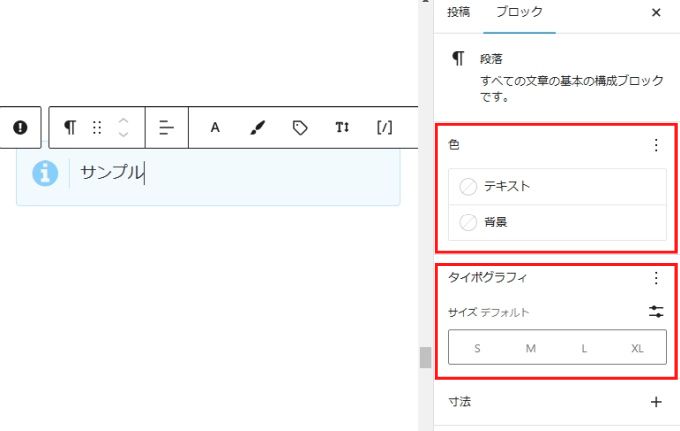
アイコンボックス: 色設定とタイポグラフィ設定
色設定でテキスト色や背景色を変更することができます。
タイポグラフィとは簡単に言えば、書かれた文字や文章を見やすくする技術のことです。
タイポグラフィ設定でアイコンボックスの表示が変わってきます。

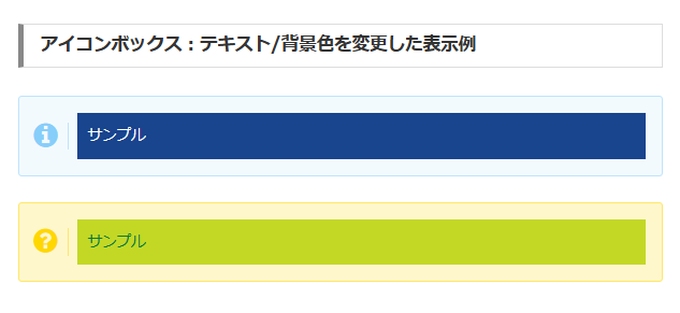
アイコンボックスのテキスト・背景色を変更するとこんな感じです。

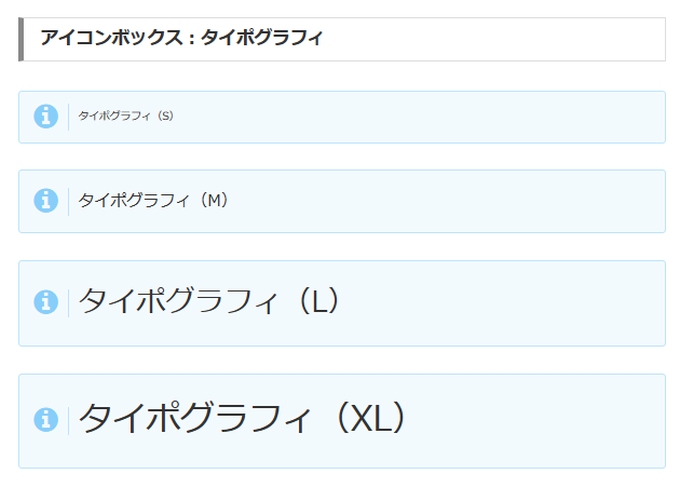
アイコンボックスのタイポグラフィを設定するとこんな感じです。

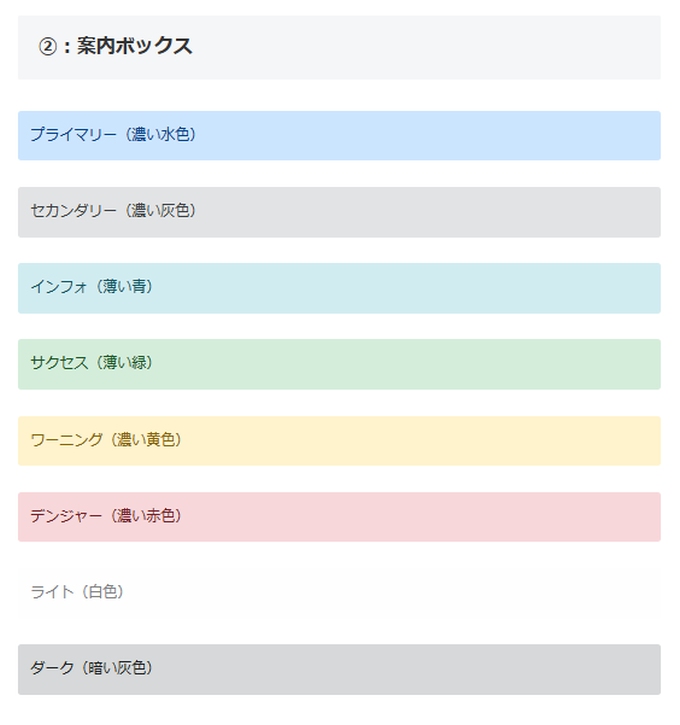
②:案内ボックスの使い方
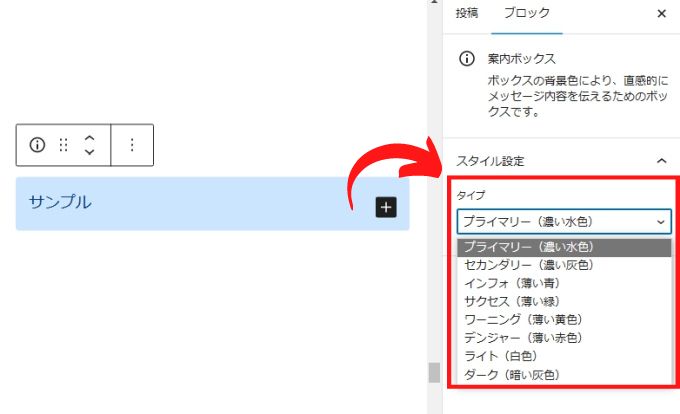
案内ボックスは8種類から選択可能です。

- プライマリー(濃い水色)
- セカンダリー(濃い灰色)
- インフォ(薄い青)
- サクセス(薄い緑)
- ワーニング(薄い黄色)
- デンジャー(薄い赤色)
- ライト(白色)
- ダーク(暗い灰色)
案内ボックスの表示例

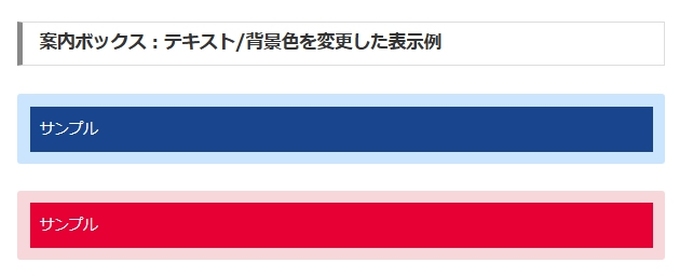
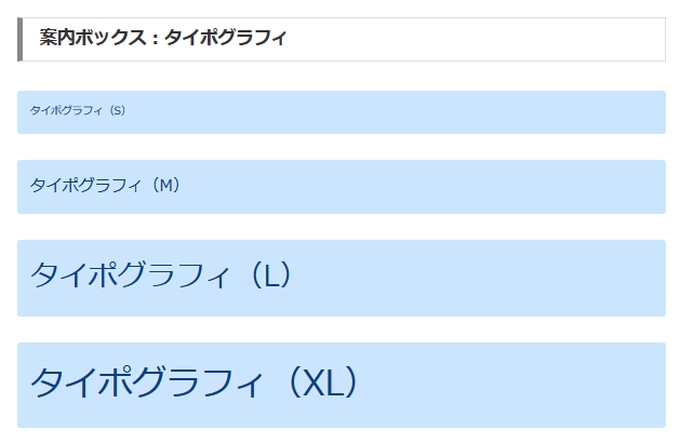
案内ボックス: 色設定とタイポグラフィ設定
案内ボックスのテキスト・背景色を変更するとこんな感じです。

案内ボックスのタイポグラフィを設定するとこんな感じです。

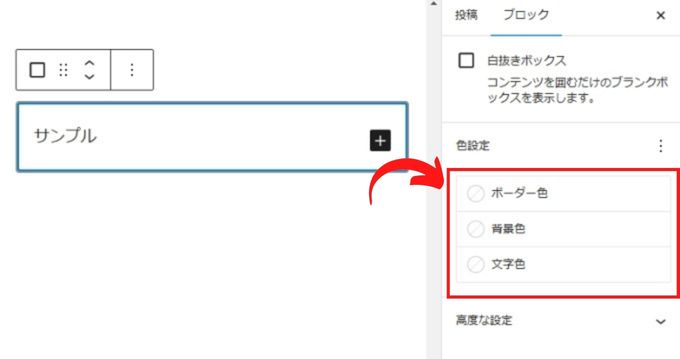
③:白抜きボックスの使い方
白抜きボックスはコンテンツを囲む枠を表示するボックスです。
ボーダー色・背景色・テキスト色を変更することが可能で視覚効果の高いボックスを作成することができます。

白抜きボックスの表示例

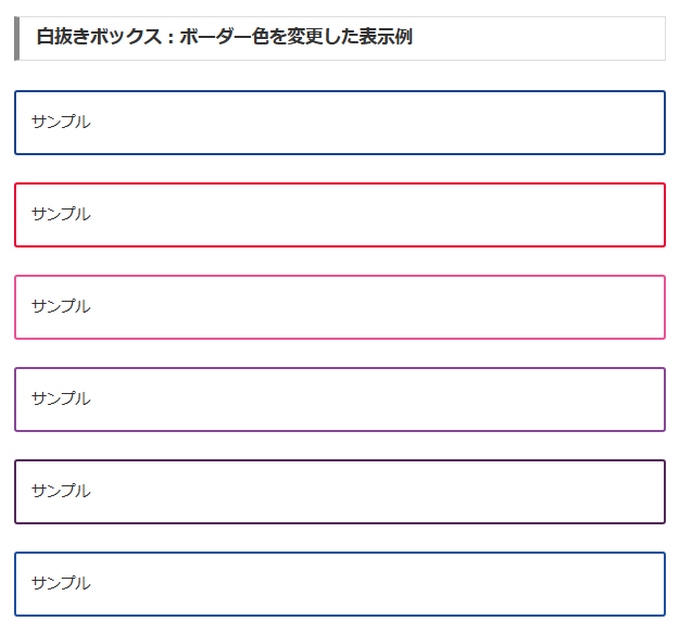
白抜きボックス: ボーダー色を変更した表示例

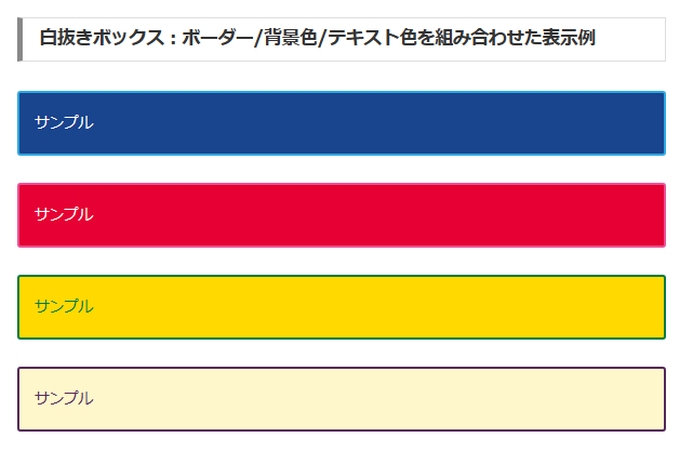
白抜きボックス: ボーダー/背景色/テキスト色を組み合わせた表示例
白抜きボックスのテキスト・背景色を変更するとこんな感じです。

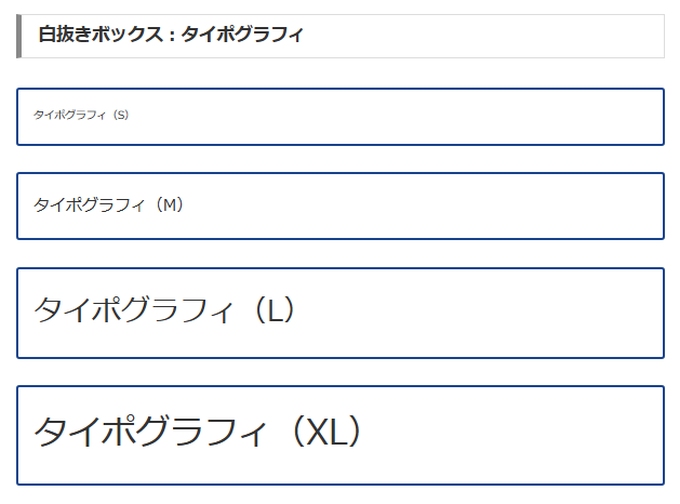
白抜きボックス: タイポグラフィ設定
白抜きボックスのタイポグラフィを設定するとこんな感じです。

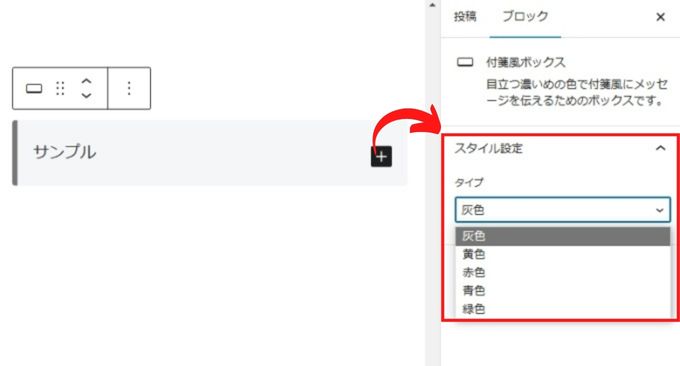
④:付箋風ボックスの使い方
付箋風ボックスは5種類のタイプから選択可能です。

- 灰色
- 黄色
- 赤色
- 青色
- 緑色
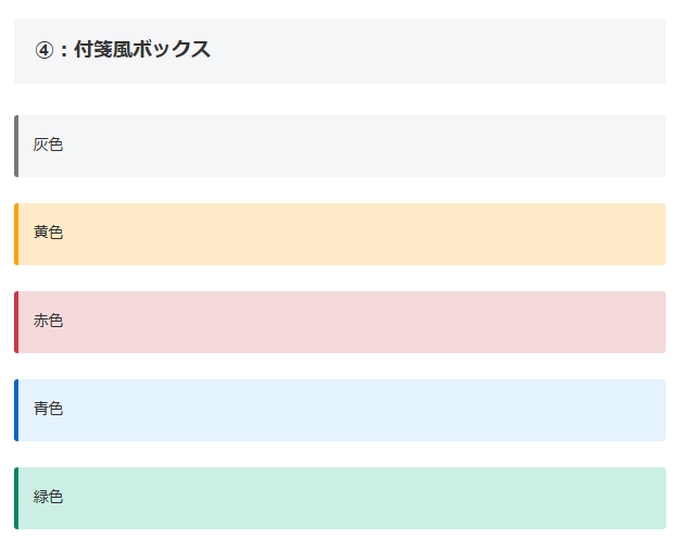
付箋風ボックスの表示例

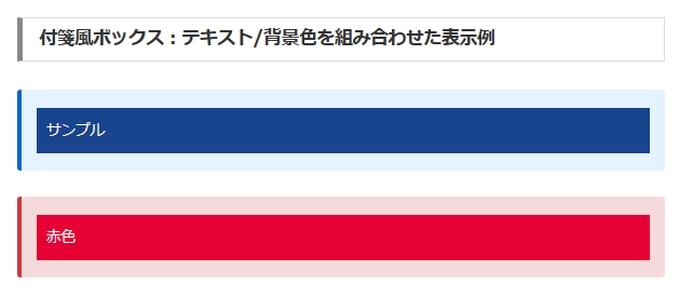
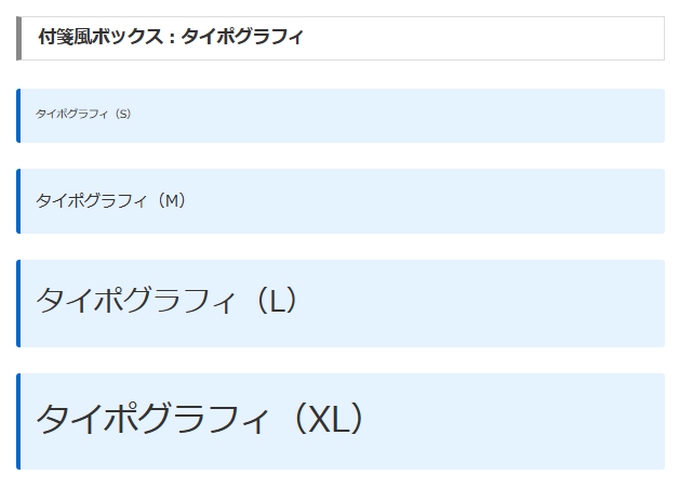
付箋風ボックス: 色設定とタイポグラフィ設定
付箋風ボックスのテキスト・背景色を変更するとこんな感じです。

付箋風ボックスのタイポグラフィを設定するとこんな感じです。

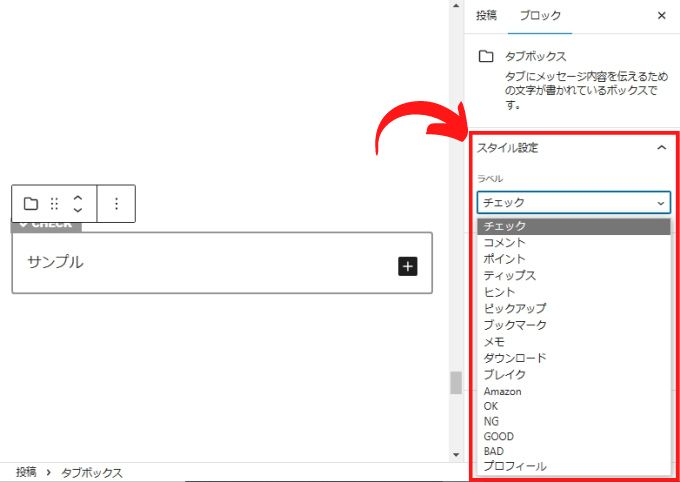
⑤:タブボックスの使い方
タブボックスは16種類のラベルタイプを選択することができます。

- チェック
- コメント
- ポイント
- ティップス
- ヒント
- ピックアップ
- ブックマーク
- メモ
- ダウンロード
- ブレイク
- Amazon
- OK
- NG
- GOOD
- BAD
- プロフィール
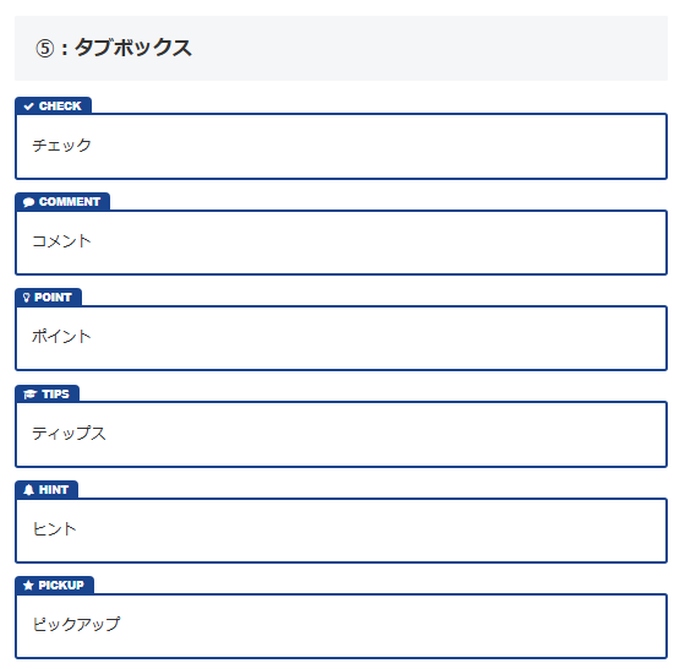
タブボックスの表示例

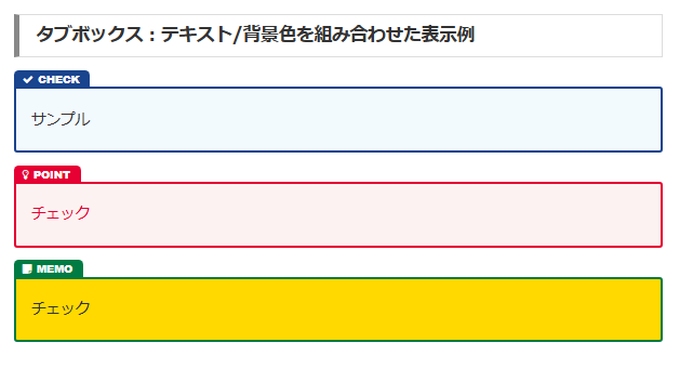
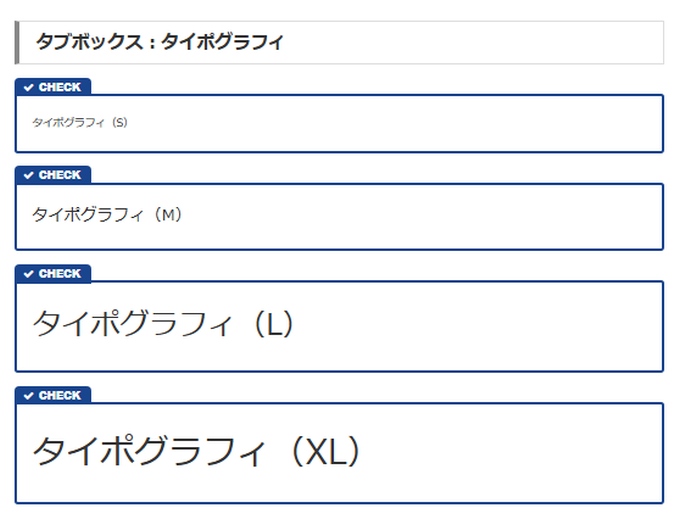
タブボックス: 色設定とタイポグラフィ設定
タブボックスのテキスト・背景色を変更するとこんな感じです。

タブボックスのタイポグラフィを設定するとこんな感じです。

実際にCocoon(コクーン)で作成したサンプルサイトにて実際のボックス表示を確認できます。
Cocoon(コクーン)のボックス機能ってどんな感じ?って方も参考にしてみてください。
⑥:見出しボックスの使い方
見出しボックスは見出し付きのボックス機能です。
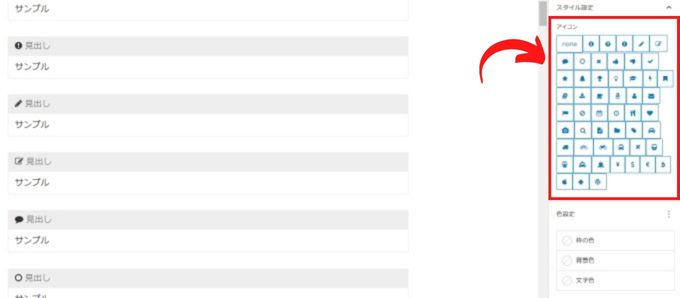
スタイル設定で見出しの前にアイコンを設定することができます。

見出しボックス:アイコン表示例

見出しボックス:アイコンの実際表示はCocoon(コクーン)で作成したサンプルサイトの「Cocoon(コクーン)の見出しボックス表示一覧」で確認できます。
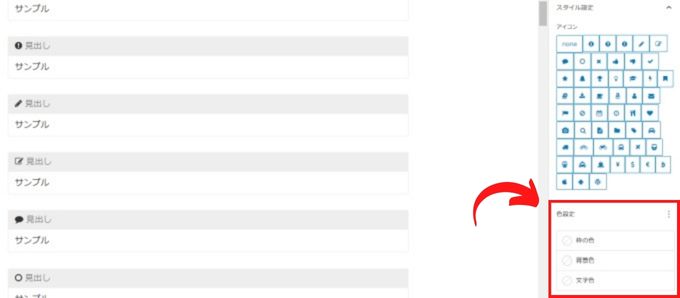
見出しボックス:色設定
色設定で枠の色・背景色・文字色を変更することができます。

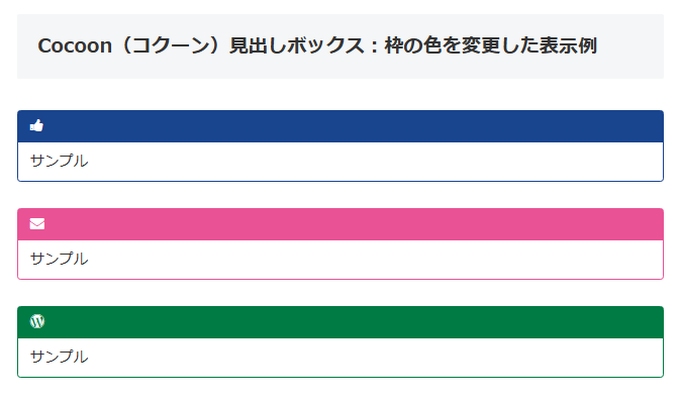
見出しボックスの枠の色を変更するとこんな感じです。

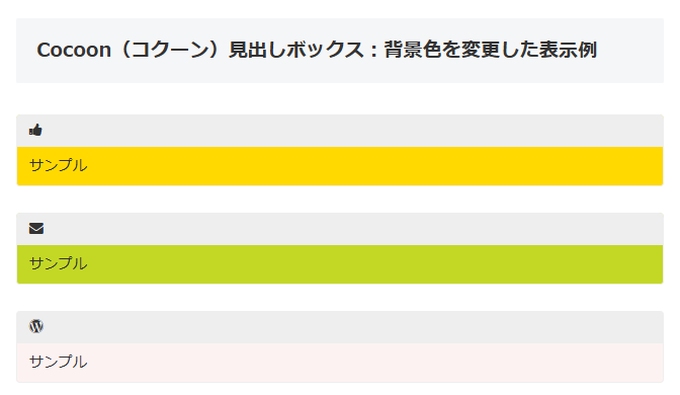
見出しボックスの背景色を変更するとこんな感じです。

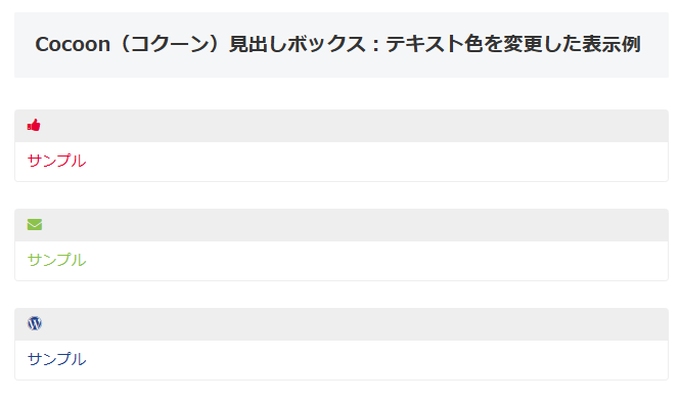
見出しボックスのテキスト色を変更するとこんな感じです。

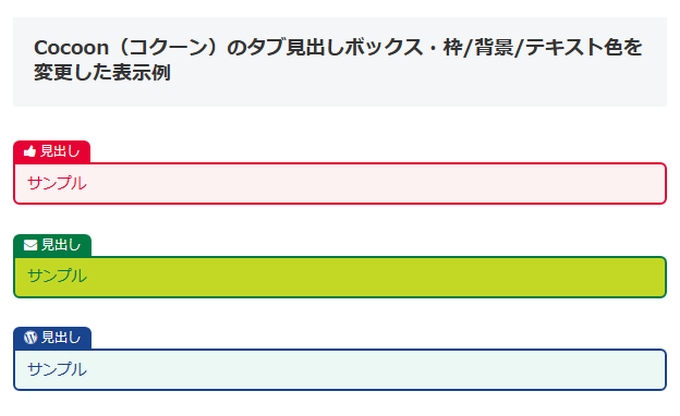
見出しボックスの枠/背景/テキスト色を変更するとこんな感じです。

⑦:タブ見出しボックスの使い方
タブ見出しボックスはタブ式見出し付きのボックス機能です。
これもスタイル設定で見出しの前にアイコンを設定することができます。
タブ見出しボックス:アイコン表示例

タブ見出しボックス:アイコンの実際表示はCocoon(コクーン)で作成したサンプルサイトの「Cocoon(コクーン)のタブ見出しボックス表示一覧」で確認できます。
タブ見出しボックス:色設定
色設定で枠の色・背景色・文字色を変更することができます。
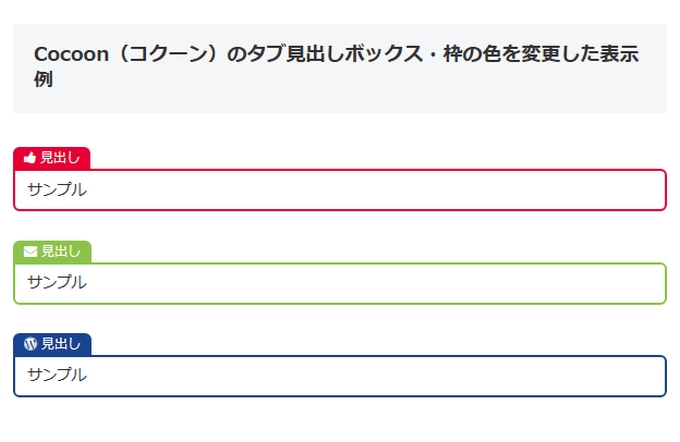
タブ見出しボックスの枠の色を変更するとこんな感じです。

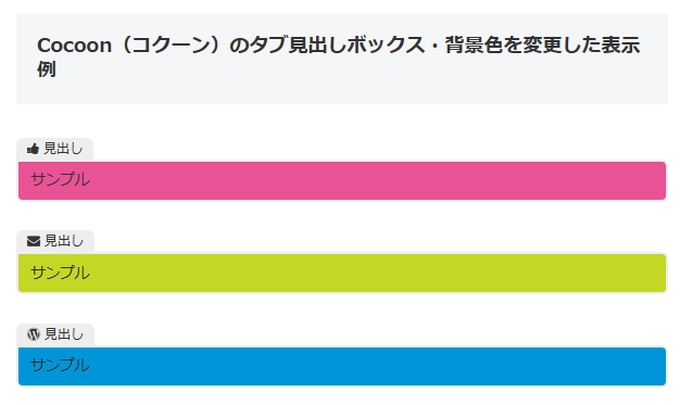
タブ見出しボックスの背景色を変更するとこんな感じです。

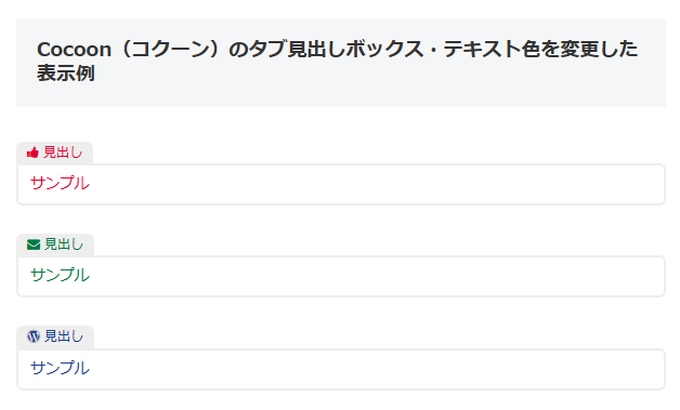
タブ見出しボックスのテキスト色を変更するとこんな感じです。

タブ見出しボックスの枠/背景/テキスト色を変更するとこんな感じです。

⑧:ラベルボックスの使い方
ラベルボックスはラベル式見出し付きのボックス機能です。
これもスタイル設定で見出しの前にアイコンを設定することができます。
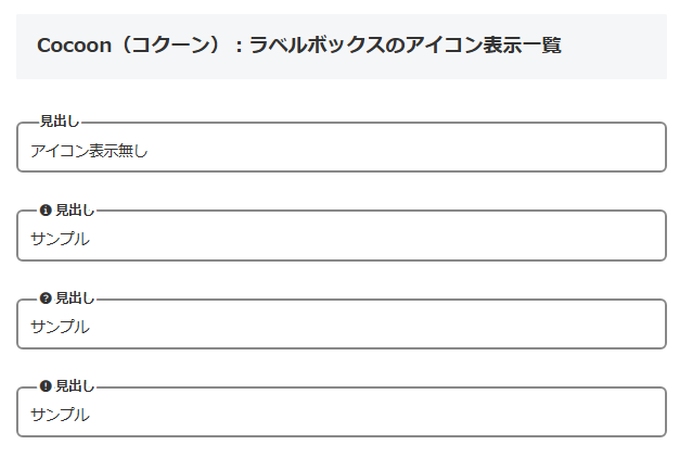
ラベルボックス:アイコン表示例

ラベルボックス:アイコンの実際表示はCocoon(コクーン)で作成したサンプルサイトの「Cocoon(コクーン)のラベルボックス表示一覧」で確認できます。
ラベルボックス:色設定
色設定で枠の色・背景色・文字色を変更することができます。
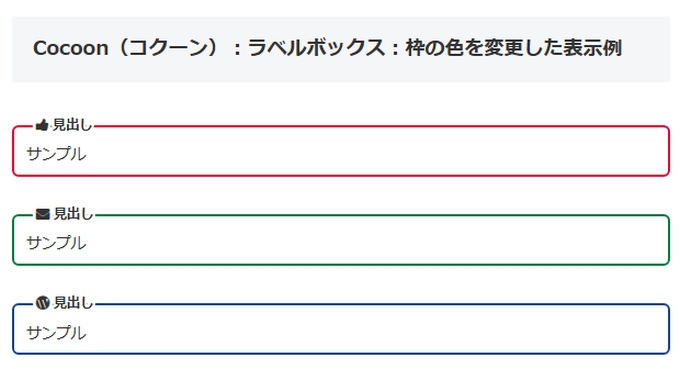
ラベルボックスの枠の色を変更するとこんな感じです。

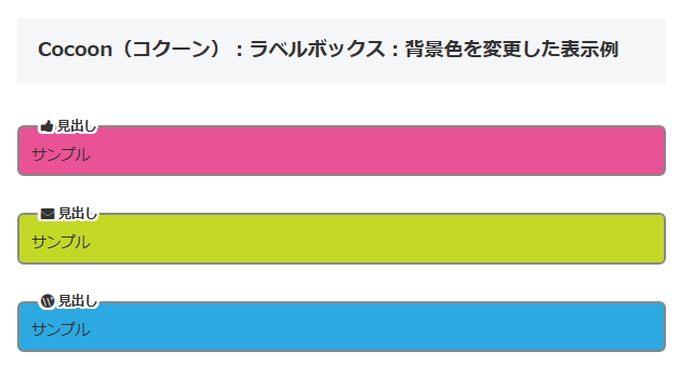
ラベルボックスの背景色を変更するとこんな感じです。

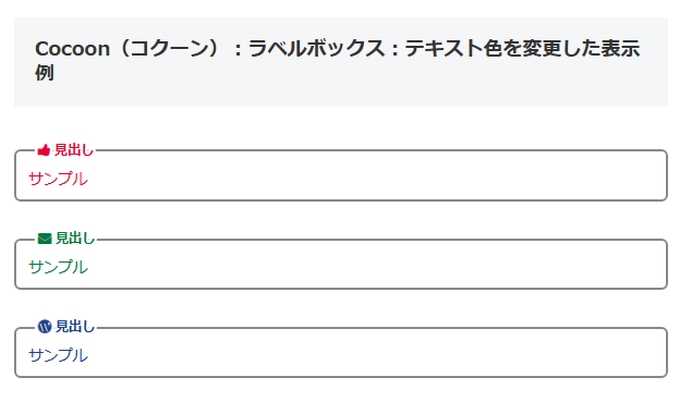
ラベルボックスのテキスト色を変更するとこんな感じです。

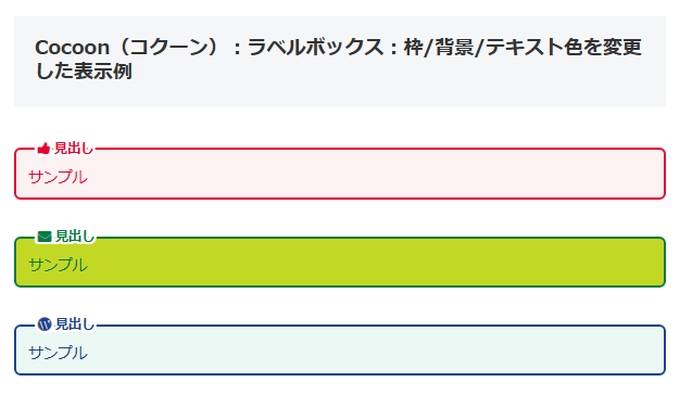
ラベルボックスの枠/背景/テキスト色を変更するとこんな感じです。

Cocoon:使い方
-

-
Coccon(コクーン)の使い方まとめ-初心者に解りやすく解説-
2025/6/23 Cocoon
この記事では、Coccon(コクーン)の使い方について初心者向け解説しています。 設定に関する使い方 インストール方法 お勧めのプラグインとお勧めしないプラグイン Googleサーチコンソールへの登録 ...
Cocoon:関連記事
-

-
Cocoon(コクーン)の特徴を徹底解説!-初心者向け-
2025/12/10
この記事では無料テーマ「Cocoon(コクーン)」の特徴について初心者向け解説しています。 また、別記事でCocoon(コクーン)の使い方やカスタマイズ方法についても解説していますので、参考にしてみて ...