この記事がお勧めな方
- Cocoon(コクーン)の見出し作成について知りたい方
- Cocoon(コクーン)の見出しがどんな感じか知りたい方
- 「見出し」の書き方を知りたい方
Cocoon(コクーン)の見出し作成方法
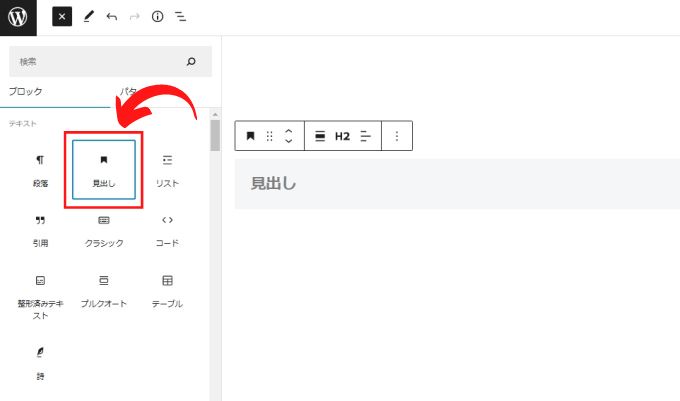
Cocoon(コクーン)の見出し作成方法はブロックの「見出し」から作成できます。

実際に見出しを作成した表示はこんな感じになります。

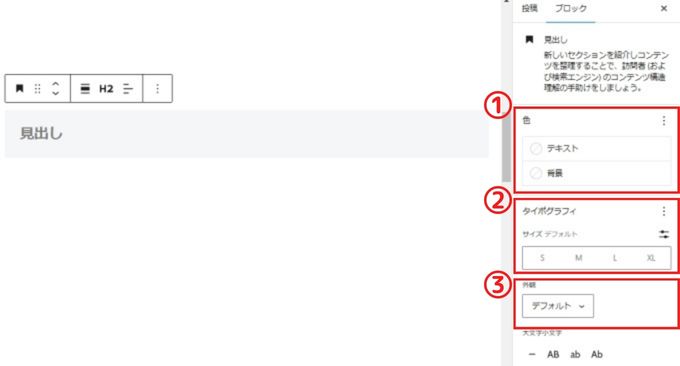
Cocoon(コクーン)の見出し設定について

| ①:色設定 | テキスト/背景の色を変更可能 |
| ②:タイポグラフィ | タイポグラフィの設定が可能 |
| ③:外観 | 文字のスタイルを変更可能 |
①:色設定
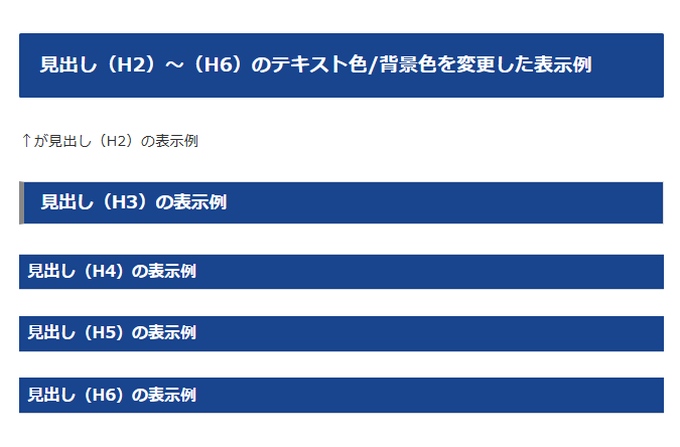
「見出し」のテキストと背景色を変更することができます。
テキストと背景色を変更するとこんな感じです。

②:タイポグラフィ
タイポグラフィとは簡単に言えば、書かれた文字や文章を見やすくする技術のことです。
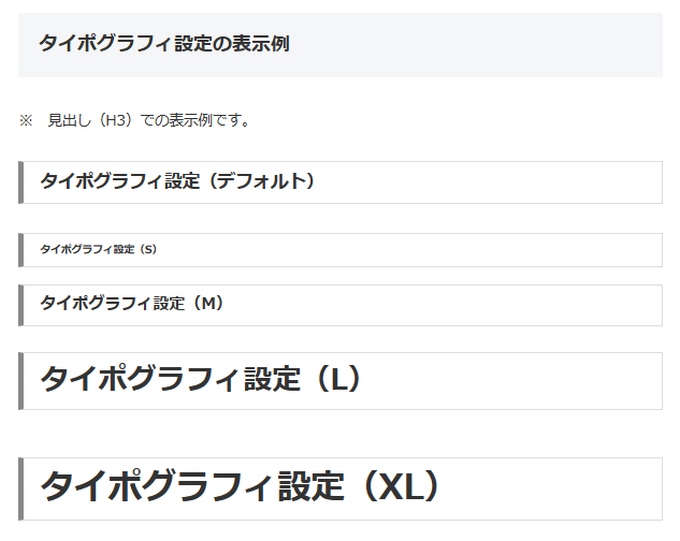
実際にタイポグラフィを設定するとこんな感じです。

③:外観
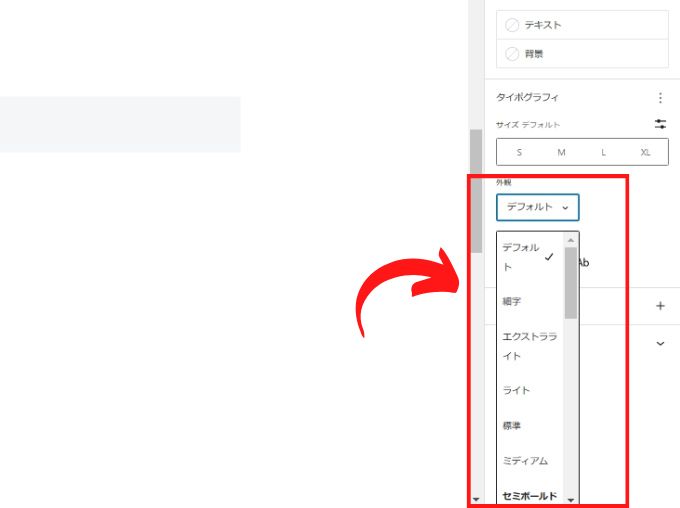
外観で文字のスタイルを変更することが可能です。

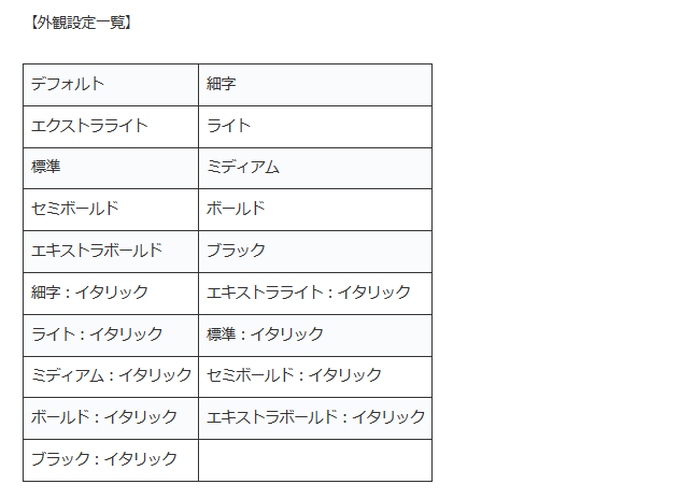
リストには下の19種類に変更することができます。

実際に変更した表示はCocoon(コクーン)で作成したサンプルサイトで確認できます。
Cocoon(コクーン)の見出し表示がどんな感じか知りたいかたも、そのサンプルサイトを参考にしてみてください。
見出し作成時の決まり事
「見出し」は記事の内容をわかりやすい説明する「表題」のことです。
種類はH1~H6まで使用することができますが、それぞれ適切な使用をする必要があり、表題の重要度が高い順にH1→H2→H3・・・を選択するようにします。
重要度が一番高い表題であるH1は記事タイトルで使用しているので、通常記事内ではH2以下を使用することになります。
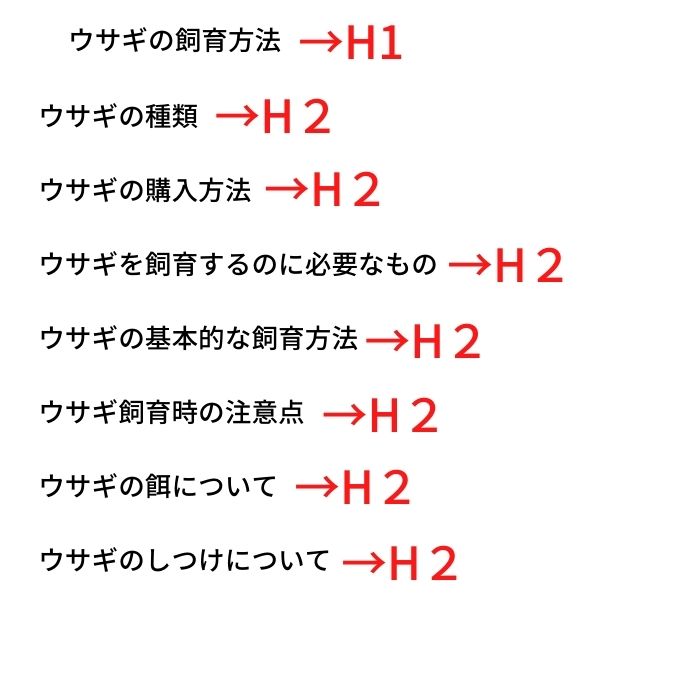
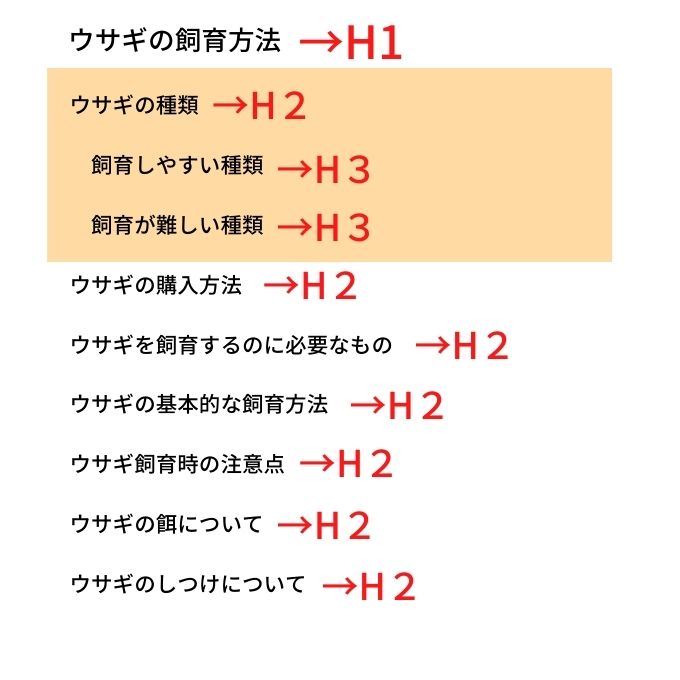
例えば「ウサギの飼育方法」という記事を書く場合
「ウサギの飼育方法」という記事タイトルはH1になり、記事内容の見出しはH2を設定します。

「ウサギの種類」を説明するにあたって
- 飼育しやすい種類
- 飼育が難しい種類
といった表題で説明することができると思います。
そこで、この表題はH2で設定した「ウサギの種類」について説明した1段階低いレベルの表題としてH3を設定します。

このようにH1の見出しを説明する見出しにはH2を、H2の見出しを説明する見出しにはH3を設定するというように、見出しをしっかりと階層分けしてあげる必要があります。
「見出し」についてAFFINGER6(アフィンガー6)の見出し作成方法【初心者向け】でより詳しく説明しているので、そちらも参考にしてみてください。
→ AFFINGER6の見出し作成方法-初心者必見!見出しの基本
Cocoon:使い方
-

-
Coccon(コクーン)の使い方まとめ-初心者に解りやすく解説-
2025/6/23 Cocoon
この記事では、Coccon(コクーン)の使い方について初心者向け解説しています。 設定に関する使い方 インストール方法 お勧めのプラグインとお勧めしないプラグイン Googleサーチコンソールへの登録 ...
Cocoon:関連記事
-

-
Cocoon(コクーン)の特徴を徹底解説!-初心者向け-
2025/12/10
この記事では無料テーマ「Cocoon(コクーン)」の特徴について初心者向け解説しています。 また、別記事でCocoon(コクーン)の使い方やカスタマイズ方法についても解説していますので、参考にしてみて ...